溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹css中如何使用margin-top屬性,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
css margin-top用于在網頁中設置元素的上外邊距,比如:margin-top: 50px;允許使用負值,所有主流瀏覽器都支持 margin-top 屬性。
css margin-top屬性怎么用?
margin-top屬性設置元素的上外邊距。
可設置的屬性值:
● auto:瀏覽器計算下外邊距。
● length:規定以具體單位計的下外邊距值,比如像素、厘米等。默認值是 0px。
● %:規定基于父元素的寬度的百分比的下外邊距。
● inherit:規定應該從父元素繼承下外邊距。
說明:該屬性允許使用負值。
注釋:所有主流瀏覽器都支持 margin-top 屬性。
css margin-top屬性 示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.ex1 {margin-top:2cm;}
</style>
</head>
<body>
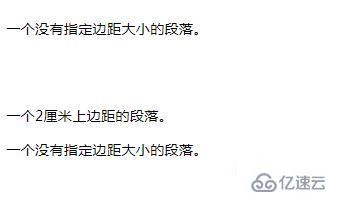
<p>一個沒有指定邊距大小的段落。</p>
<p class="ex1">一個2厘米上邊距的段落。</p>
<p>一個沒有指定邊距大小的段落。</p>
</body>
</html>效果圖:

以上是css中如何使用margin-top屬性的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。