您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了filter與fixed沖突的原因有哪些,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
問題描述
當在 body 中使用了 filter 濾鏡屬性的時候,會導致 fixed 元素定位發生錯誤,即不再相對 viewport 進行定位,而是相對整個網頁( body 元素)進行定位。
<html>
<head>
<title>css filter issue</title>
<style>
body {
height: 600px;
background: red;
filter: grayscale(1); /* 關鍵代碼 */
}
.fixed {
color: yellow;
position: fixed;
top: 0;
right: 0;
}
</style>
</head>
<body>
<div class="fixed">fixed item</div>
</body>
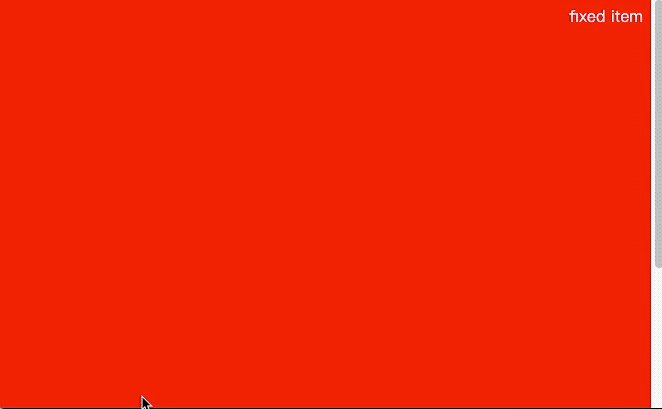
</html>效果圖如下:注意右上角的 fixed item 元素已經不再相對屏幕視圖右上角定位了。

解決方案
產生這個問題的原因就是:當 filter 不為 none 的時候,如果該元素或者其子元素具有 absolute 或 fixed 屬性,那么它會為其創建一個新的包含塊/容器,會造成該 absolute 或 fixed 元素的定位發生變化(就是改變了 absolute 或 fixed 元素的定位<父>元素,變成新創建的元素)。
以上面的例子說明,當在 body 標簽中使用了 filter 屬性后, filter 就會生成一個新的包含塊,其位置大小和 body 一樣,然后 fixed 元素就會根據這個包含塊進行定位,所以我們會看到 fixed 元素失去原有的特性;
但是,如果 filter 作用在根元素(即 html 標簽)時,它是不會為 absolute 或 fixed 子元素創建新的包含塊的。
參考: https://drafts.fxtf.org/filter-effects/#FilterProperty
所以解決方案也就很簡單了,只需要將 filter 屬性放在 html 標簽上就好了
html {
filter: grayscale(1);
}擴展
1. position: fixed
當一個元素包含 fixed 屬性時,屏幕視口( viewport )會為其創建一個包含塊( containing block ),其大小就是 viewport 的大小,然后該 fixed 元素基于該包含塊進行定位。所以通常我們會說 fixed 元素是相對 viewport 來定位的。
此外, fixed 屬性會創建新的層疊上下文。當元素祖先的 transform , perspective 或 filter 屬性非 none 時,容器由視口改為該祖先。
參考: https://www.w3.org/TR/css-position-3/#fixed-pos
2. HTML 標簽和 body 標簽
兩者之間的區別可以參考這邊博客: http://phrogz.net/css/htmlvsbody.html
ps:HTML 元素是 max(屏幕高度<viewport高度>, 內部元素高度<body元素高度>)
感謝你能夠認真閱讀完這篇文章,希望小編分享的“filter與fixed沖突的原因有哪些”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。