您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下CSS3中box-shadow屬性怎么用,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
一、box-shadow語法
box-shadow: none | inset(可選值,不設置,為外投影,設置,為內投影) x-offset(陰影水平偏移量,正方向為right) y-offset(陰影垂直偏移量,正方向為bottom) blur-radius(陰影模糊半徑,為正,0為無模糊效果,值越大,越模糊) spread-radius(陰影擴展半徑,可正可負) color(設置對象的陰影的顏色)
屬性值描述:
1.陰影類型:此參數可選,默認的投影方式是外陰影;如果取其唯一值“inset”,就是將外陰影變成內陰影
2. X-offset:是指陰影水平偏移量,其值可正可負,正值,則陰影在對象的右邊,負值,陰影在對象的左邊
3. Y-offset:是指陰影的垂直偏移量,其值也可以是正負值,正值,陰影在對象的底部,負值時,陰影在對象的頂部
4.陰影模糊半徑:此參數是可選,只能為正值,如果其值為0時,表示陰影不具有模糊效果,值越大陰影的邊緣就越模糊
5. 陰影擴展半徑:此參數可選,其值可為正負值,正值,則整個陰影都延展擴大,反之,則縮小
6.陰影顏色:此參數可選,不設定任何顏色時,瀏覽器會取默認色,但各瀏覽器默認色不一樣,特別是在webkit內核下的safari和chrome瀏覽器將無色,也就是透明,建議不要省略此參數。
**注:**多層陰影,最內層優先級最高,之后依次降低。使用逗號“,”隔開。
二、box-shadow的實際運用
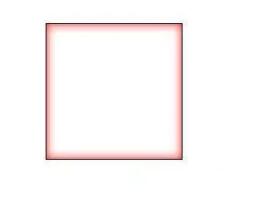
舉例1:不設置X軸與Y軸,設置值陰影模糊半徑為15px, 它會在本身發生作用 半徑范圍,顏色。
box-shadow: 0 0 15px #f00;
效果圖:

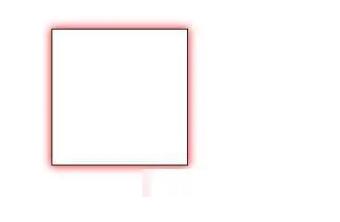
舉例2: X軸與Y軸設為正值(正值 X軸向右 Y軸向下)
box-shadow:4px 4px 15px #f00;
效果圖:

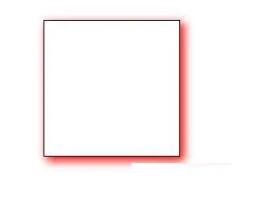
舉例3:box-shadow:inset 即box-shadow內部陰影,與上面寫法相同 唯一不同的是添加了一個inset
box-shadow:0 0 15px #f00 inset;
效果圖:

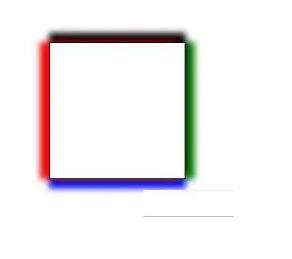
舉例4:設置正方形的四邊顏色都不一樣,但是陰影模糊半徑都為10px
box-shadow:-10px 0px 10px red, /左邊陰影/
0px -10px 10px black, /上邊陰影/
10px 0px 10px green, /右邊陰影/
0px 10px 10px blue;" /下邊陰影/ >
效果圖:

以上是“CSS3中box-shadow屬性怎么用”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。