您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“css3中box-shadow怎么使用”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“css3中box-shadow怎么使用”吧!
在css3中,“box-shadow”屬性用于向框添加一個或多個陰影,并且設置陰影的樣式,語法為“box-shadow:水平陰影 垂直陰影 模糊距離 陰影的尺寸 陰影的顏色 將外部陰影改為內部陰影;”。
本教程操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
box-shadow: none | inset(可選值,不設置,為外投影,設置,為內投影) x-offset(陰影水平偏移量,正方向為right) y-offset(陰影垂直偏移量,正方向為bottom) blur-radius(陰影模糊半徑,為正,0為無模糊效果,值越大,越模糊) spread-radius(陰影擴展半徑,可正可負) color(設置對象的陰影的顏色)
屬性值描述:
1.陰影類型:此參數可選,默認的投影方式是外陰影;如果取其唯一值“inset”,就是將外陰影變成內陰影
2. X-offset:是指陰影水平偏移量,其值可正可負,正值,則陰影在對象的右邊,負值,陰影在對象的左邊
3. Y-offset:是指陰影的垂直偏移量,其值也可以是正負值,正值,陰影在對象的底部,負值時,陰影在對象的頂部
4.陰影模糊半徑:此參數是可選,只能為正值,如果其值為0時,表示陰影不具有模糊效果,值越大陰影的邊緣就越模糊
5. 陰影擴展半徑:此參數可選,其值可為正負值,正值,則整個陰影都延展擴大,反之,則縮小
6.陰影顏色:此參數可選,不設定任何顏色時,瀏覽器會取默認色,但各瀏覽器默認色不一樣,特別是在webkit內核下的safari和chrome瀏覽器將無色,也就是透明,建議不要省略此參數。
**注:**多層陰影,最內層優先級最高,之后依次降低。使用逗號“,”隔開。
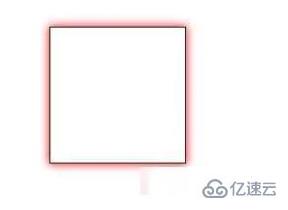
舉例1:不設置X軸與Y軸,設置值陰影模糊半徑為15px, 它會在本身發生作用 半徑范圍,顏色。
box-shadow: 0 0 15px #f00;
效果圖:

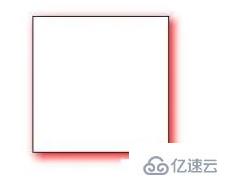
舉例2: X軸與Y軸設為正值(正值 X軸向右 Y軸向下)
box-shadow:4px 4px 15px #f00;
效果圖:

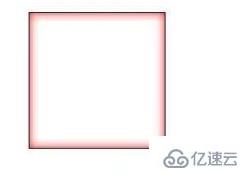
舉例3:box-shadow:inset 即box-shadow內部陰影,與上面寫法相同 唯一不同的是添加了一個inset
box-shadow:0 0 15px #f00 inset;
效果圖:

到此,相信大家對“css3中box-shadow怎么使用”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。