您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下CSS3中box-shadow屬性如何制作邊框陰影效果,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
效果演示:
box-shadow向框添加一個或多個陰影。IE9+、Firefox 4、Chrome、Opera 以及 Safari 5.1.1 支持 box-shadow 屬性。
語法:
代碼如下:
box-shadow: h-shadow v-shadow blur spread color inset;
h-shadow,v-shadow必須。水平,垂直陰影的位置。允許賦值。blur可選,模糊距離。spread可選,陰影的尺寸。color可選,陰影的顏色。inset可選,將外部陰影(outset)改為內部陰影。
來看幾個簡單的范例:
<body> <div class="box"> <span class="caption">A</span> </div> <div class="box"> <span class="caption">B</span> </div> <div class="box"> <span class="caption">C</span> </div> <div class="box"> <span class="caption">D</span> </div> <div class="box"> <span class="caption">E</span> </div> <div class="box"> <span class="caption">F</span> </div> <div class="box"> <span class="caption">G</span> </div> <div class="box"> <span class="caption">H</span> </div> </body>
先將它們簡單的設定一下樣式:
.box {
background-color: #fff;
border: 3px solid #ccc;
float: left;
margin: 20px 40px 0 0;
height: 65px;
width: 160px;
text-align: center;
}
.caption {
font-size: 20px;
position: relative;
top: 20px;
}接著就一一來練習一下各種參數的使用方式。基本上使用 box-shadow 時最少得要提供 h-shadow 及 v-shadow 兩個參數:
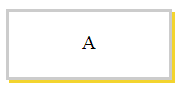
.box:nth-child(1) {
-webkit-box-shadow: 3px 3px #f3d42e;
-moz-box-shadow: 3px 3px #f3d42e;
box-shadow: 3px 3px #f3d42e;
}若位移距離為正值時就是往右或往下偏移;反之則往左或往上
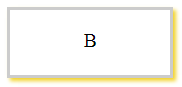
再加上 5px 的模糊半徑:
.box:nth-child(2) {
-webkit-box-shadow: 3px 3px 5px #f3d42e;
-moz-box-shadow: 3px 3px 5px #f3d42e;
box-shadow: 3px 3px 5px #f3d42e;
}
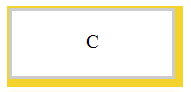
擴散距離會加強實際的陰影的范圍:
.box:nth-child(3) {
-webkit-box-shadow: 3px 3px 0 5px #f3d42e;
-moz-box-shadow: 3px 3px 0 5px #f3d42e;
box-shadow: 3px 3px 0 5px #f3d42e;
}位移的距離會在加上擴散距離,所以若值為負的會減少陰影的范圍
擴散出來的部份也會套上模糊的效果:
.box:nth-child(4) {
-webkit-box-shadow: 3px 3px 5px 5px #f3d42e;
-moz-box-shadow: 3px 3px 5px 5px #f3d42e;
box-shadow: 3px 3px 5px 5px #f3d42e;
}
如果沒有設定位移距離的話,那么模糊的效果就會直接從區塊周圍露出:
.box:nth-child(5) {
-webkit-box-shadow: 0 0 15px #f3d42e;
-moz-box-shadow: 0 0 15px #f3d42e;
box-shadow: 0 0 15px #f3d42e;
}
再加上擴散距離:
.box:nth-child(6) {
-webkit-box-shadow: 0 0 15px 5px #f3d42e;
-moz-box-shadow: 0 0 15px 5px #f3d42e;
box-shadow: 0 0 15px 5px #f3d42e;
}
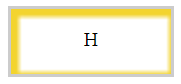
另外,若在使用時加上 inset 參數的話,則原本顯示在區塊外的陰影效果就會變成是內陰影的效果了:
.box:nth-child(7) {
-webkit-box-shadow: 3px 3px #f3d42e inset;
-moz-box-shadow: 3px 3px #f3d42e inset;
box-shadow: 3px 3px #f3d42e inset;
}有仔細注意到嗎?本來位移距離為正值時就是往右或往下偏移,但因為加上 inset 參數,所以效果就反過來了:
加上模糊半徑及擴散距離:
.box:nth-child(8) {
-webkit-box-shadow: 3px 3px 5px 5px #f3d42e inset;
-moz-box-shadow: 3px 3px 5px 5px #f3d42e inset;
box-shadow: 3px 3px 5px 5px #f3d42e inset;
}
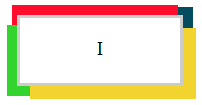
在元素上加了多組陰影設定的話:
.box:nth-child(9) {
-webkit-box-shadow: 13px 13px #f3d42e, -10px 10px #33d42e, -5px -10px #ff0d2d, 10px -8px #034d5e;
-moz-box-shadow: 13px 13px #f3d42e, -10px 10px #33d42e, -5px -10px #ff0d2d, 10px -8px #034d5e;
box-shadow: 13px 13px #f3d42e, -10px 10px #33d42e, -5px -10px #ff0d2d, 10px -8px #034d5e;
}陰影的階層關系是越先設定的階層會越高~
以上是“CSS3中box-shadow屬性如何制作邊框陰影效果”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。