您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了CSS3中filter:drop-shadow濾鏡與box-shadow區別有哪些,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶大家一起來研究并學習一下“CSS3中filter:drop-shadow濾鏡與box-shadow區別有哪些”這篇文章吧。
一、兼容性不一
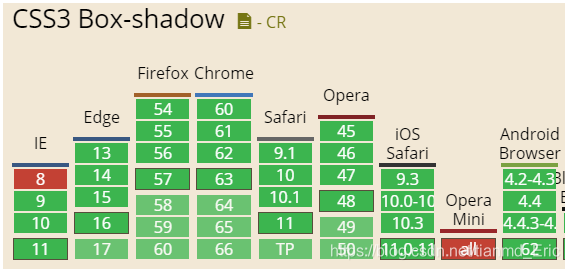
CSS3 box-shadow從IE9瀏覽器開始就支持了,兼容性如下截圖:

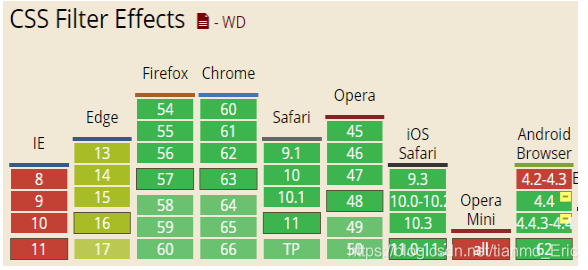
而filter中的drop-shadowIE13才開始支持,移動端Android4.4才開始支持。兼容性如下圖:

二、同樣的參數值,表現效果有差異
filter中的drop-shadow語法如下:
filter: drop-shadow(x偏移, y偏移, 模糊大小, 色值); filter:drop-shadow(5px 5px 10px black)
表示右下5像素偏移,10像素模糊的黑色陰影。眼見為實,看下面的圖片示意。

但是,如果使用同樣參數值的box-shadow,例如:
box-shadow: 5px 5px 10px black;
會發現,box-shadow的陰影距離更小,色值要更深:

三、drop-shadow沒有內陰影效果
box-shadow支持inset內陰影,如:
box-shadow: inset 5px 5px 10px black;
但是,drop-shadow卻沒有。
四、陰影 vs 盒陰影
drop-shadow有一個很厲害的特性,也就這一個特性,讓其以后有足夠的機會大放異彩!那就是,drop-shadow才是真正意義上的投影,而box-shadow只是盒陰影而已。
什么意思呢?
下面我們用CSS border寫一個虛線框,例如:
border: 10px dashed #fa608d; height: 50px; width: 50px;

然后,我們分別應用box-shadow和drop-shadow濾鏡:
box-shadow: 5px 5px 10px black; filter: drop-shadow(5px 5px 10px black);
box-shadow:

filter:drop-shadow:

box-shadow顧名思意“盒陰影”,只是盒子的陰影;你想啊,這盒子中間明明是透明的,結果,陰影的時候,居然光線沒有穿透;但是drop-shadow就符合真實世界的投影,非透明的顏色,我就有投影;透明部分,光線穿過,沒投影,而什么盒子不盒子的,跟我沒有任何關系。
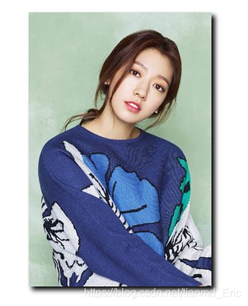
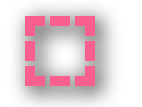
drop-shadow不僅可以穿透代碼構建的元素的透明部分,PNG圖片的透明部分也是可以穿透的,如下圖:

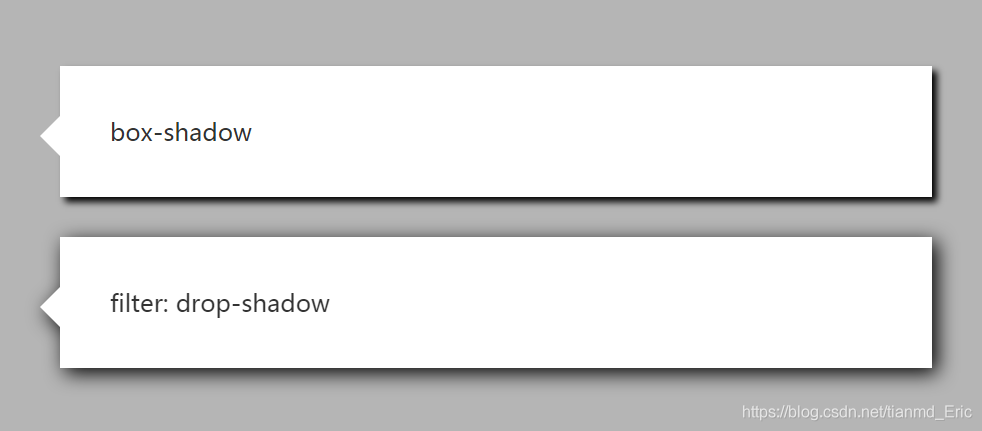
六、drop-shadow的實際應用
我們實現帶有箭頭指向的浮層面板的時候,考慮到兼容性,三角基本上都是使用border繪制的,沒法box-shadow,但是,矩形部分設計師希望是有陰影的,
箭頭沒有陰影,蒙混過關。現在,有了drop-shadow,陰影就真的變成了陰影了。
CSS代碼:
.box {
margin: 40px; padding: 50px;
background-color: #fff;
position: relative;
font-size: 24px;
}
.cor {
position: absolute;
left: -40px;
widtd: 0; height: 0;
overflow: hidden;
border: 20px solid transparent;
border-right-color: #fff;
}
.box-shadow {
box-shadow: 5px 5px 10px black;
}
.drop-shadow {
filter: drop-shadow(5px 5px 10px black);
}
HTML代碼:
<div class="box box-shadow">
<i class="cor"></i>
box-shadow
</div>
<div class="box drop-shadow">
<i class="cor"></i>
filter: drop-shadow
</div>
以上就是關于“CSS3中filter:drop-shadow濾鏡與box-shadow區別有哪些”的內容,如果改文章對你有所幫助并覺得寫得不錯,勞請分享給你的好友一起學習新知識,若想了解更多相關知識內容,請多多關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。