您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文將為大家詳細介紹“CSS中的四種定位有哪些區別”,內容步驟清晰詳細,細節處理妥當,而小編每天都會更新不同的知識點,希望這篇“CSS中的四種定位有哪些區別”能夠給你意想不到的收獲,請大家跟著小編的思路慢慢深入,具體內容如下,一起去收獲新知識吧。
一、普通定位(Static)
在我們的開發過程中,除非專門指定,否則所有框都在普通流中定位。普通流中元素框的位置由元素在(X)HTML中的位置決定。塊級元素從上到下依次排列,框之間的垂直距離由框的垂直margin計算得到。行內元素在一行中水平布置。這個就不過多描述了。
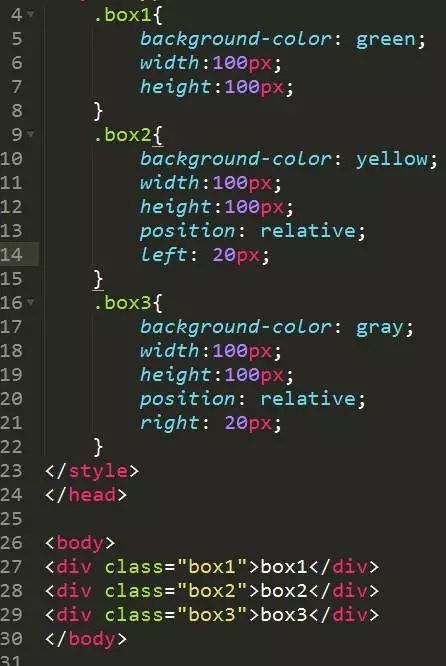
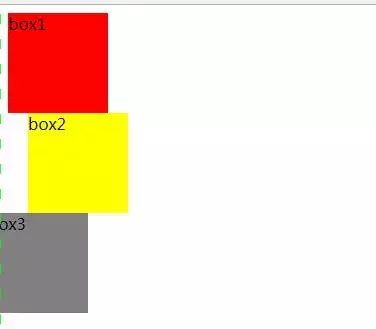
二 . 相對定位(relative)
在我們前端開發中,relative相對定位一直被看作普通文檔流定位模型的一部分,定位元素的位置相對于它在普通流中的位置進行移動。使用相對定位的元素不管它是否進行移動,元素仍要占據它原來的位置。移動元素會導致它覆蓋其他的框。

結果

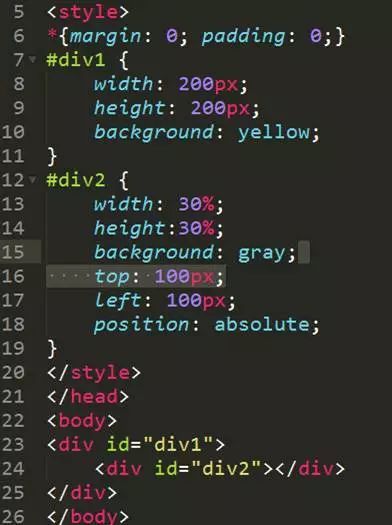
三 . 絕對定位(absolute)
在前端開發中,相對于已定位的最近的父類元素,如果沒有已定位的最近的父類元素,那么它的位置就相對于最初的包含塊(如body)。絕對定位的框可以從它的包含塊向上、右、下、左移動。

結果

四 .固定定位(fixed)
相對于瀏覽器窗口,其余的特點類似于絕對定位。fixed元素就是固定在瀏覽器某個位置的元素,絕對定位是固定在頁面的,如果滾動滾動條的話絕對定位的元素也會滾上去,fixed元素不會。
最后
這幾種定位方式各有千秋,很多小白就經常問老李了,我們寫頁面的時候,這4種布局方式應該用哪個呢?(這問題一聽就很小白了)
最后給大家說一下吧,在我們現在專業的前端開發工作中,用的最多的不是絕對定位,也不是相對定位,而是絕對定位和相對定位的結合使用。(小白:WTF????合體???)
并不是合體出現什么新的定位方法啦。而是我們去前端開發中的一種布局書寫規范:
父相子絕(即父元素使用相對定位,子元素使用絕對定位,一起結合實現布局。)
這種布局規范是現階段前端開發公認的布局方法,也能避免很多錯誤的出現。
如果你能讀到這里,小編希望你對“CSS中的四種定位有哪些區別”這一關鍵問題有了從實踐層面最深刻的體會,具體使用情況還需要大家自己動手實踐使用過才能領會,如果想閱讀更多相關內容的文章,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。