溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關layui登錄界面美化效果的示例代碼,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
完整代碼展示如下:
1、前端html
login.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, initial-scale=1, maximum-scale=1">
<title>登錄</title>
<link rel="stylesheet" href="/static/css/layui.css">
<link rel="stylesheet" href="/static/css/login.css">
</head>
<body>
<p class="clear box layui-main login">
<form class="layui-form layui-form-pane1" action="ulogin" method="post">
<p class="layui-form-item">
<label class="layui-form-label">用戶名:</label>
<p class="layui-input-block">
<input type="text" name="user.name" lay-verify="uname" required
placeholder="請輸入用戶名" autocomplete="off" class="layui-input">${UnameErrMsg?if_exists}
</p>
</p>
<p class="layui-form-item">
<label class="layui-form-label">密碼:</label>
<p class="layui-input-block">
<input type="password" name="user.pwd" lay-verify="" required
placeholder="請輸入密碼" autocomplete="off" class="layui-input">${PwdErrMsg?if_exists}
</p>
</p>
<p class="layui-form-item">
<label class="layui-form-label">驗證碼:</label>
<p class="layui-input-block">
<input type="text" name="yzm" lay-verify="" required
placeholder="請輸入驗證碼" autocomplete="off" class="layui-input">${yzmErrMsg?if_exists}<br>
<a href="/login.html"><img alt="驗證碼" src="/yzm"></a>
</p>
</p>
<p class="layui-form-item">
<label class="layui-form-label"></label>
<button class="layui-btn layui-btn-normal btn-center" type="submit">登錄</button>
</p>
</form>
</p>
<script src="/static/js/layui.js"></script>
</body>
</html>登錄界面樣式
@CHARSET "UTF-8";
body{
background-image:url(/static/images/login-bg.png);
}
.login {
padding-top: 15%;
width: 26%;
}
.btn-center{
text-center:center;
margin:0 auto;
}2、寫控制器
其中就是login方法與ulogin方法
controller包下IndexController類
package cn.pangpython.controller;
import com.jfinal.aop.Before;
import com.jfinal.core.Controller;
import com.jfinal.ext.kit.SessionIdKit;
import cn.pangpython.model.User;
import cn.pangpython.utils.DateUtils;
import cn.pangpython.utils.MD5;
import cn.pangpython.validate.RegistValidator;
import cn.pangpython.validate.UserLoginValidator;
/**
* @author pangPython
* 主頁控制器
*/
public class IndexController extends Controller {
public void index(){
renderText("index");
}
//渲染注冊頁面
public void regpage(){
render("regist.html");
}
//處理注冊
@Before(RegistValidator.class)
public void regist(){
String pwd = getPara("user.pwd");
String confirm = getPara("reg.confirm");
//驗證碼驗證
boolean result = validateCaptcha("reg.yzm");
if(!result){
setAttr("yzmErrMsg", "驗證碼錯誤!");
render("regist.html");
return;
}
//確認密碼驗證
if(!pwd.equals(confirm)){
setAttr("confirmErrMsg", "請正確填寫確認密碼!");
render("regist.html");
return;
}
String uname = getPara("user.name");
User user = getModel(User.class);
String reg_time = DateUtils.dateToUnixTimestamp(DateUtils.getNowTime())+"";
//使用用戶注冊日期作為md5密碼加密的鹽值,可節省一個salt數據庫字段
pwd = MD5.GetMD5Code(pwd+reg_time);
//給user實體類填充數據
user.setName(uname);
user.setPwd(pwd);
user.setRegTime(reg_time);
//使用jfinal的保存操作
user.save();
renderText("注冊成功!");
}
public void login(){
render("login.html");
}
@Before(UserLoginValidator.class)
public void ulogin(){
// 驗證碼結果
boolean result = validateCaptcha("yzm");
if (!result) {
setAttr("yzmErrMsg", "驗證碼錯誤!");
render("login.html");
return;
}
String uname = getPara("user.name");
String sql = "select * from user where name = ? limit 1";
User user = User.dao.findFirst(sql, uname);
if (user != null) {
String pwd = MD5.GetMD5Code(getPara("user.pwd") + user.getRegTime());
if (user.getPwd().equals(pwd)) {
// 生成唯一標識
String sessionId = SessionIdKit.me().generate(getRequest());
// 設置服務器端session
setSessionAttr(sessionId, user);
// 設置用戶端cookie
setCookie("cuser", sessionId, 60000);
//redirect("/user");
renderText("登錄成功!");
} else {
// 密碼不正確
setAttr("UnameErrMsg", "用戶名或密碼不正確!");
render("login.html");
}
} else {
// 用戶名不存在
setAttr("UnameErrMsg", "用戶名不存在!");
render("login.html");
}
}
}3、寫登錄驗證器
validator包下的UserLoginValidator繼承JFinal的Validator
import com.jfinal.core.Controller;
import com.jfinal.validate.Validator;
public class UserLoginValidator extends Validator {
@Override
protected void handleError(Controller controller) {
controller.keepPara();
}
@Override
protected void validate(Controller arg0) {
validateRequired("user.name", "UnameErrMsg", "請輸入用戶名!");
validateRequired("user.pwd", "PwdErrMsg", "請輸入密碼!");
validateRequired("yzm", "yzmErrMsg", "請輸入驗證碼!");
}
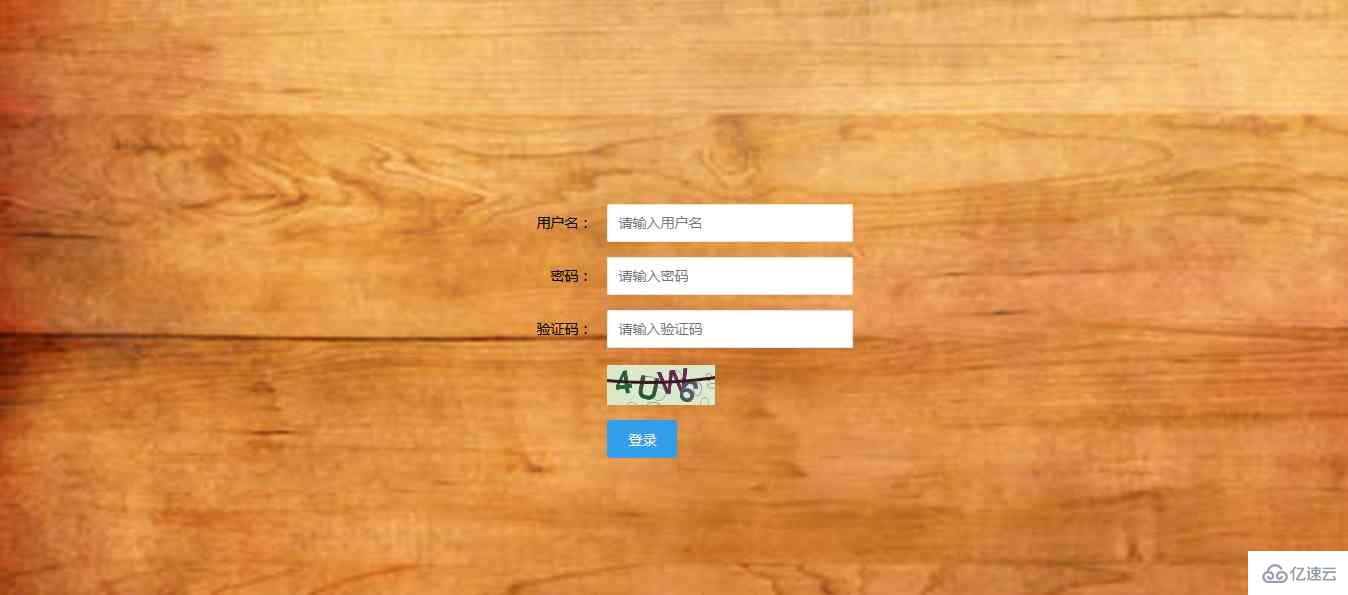
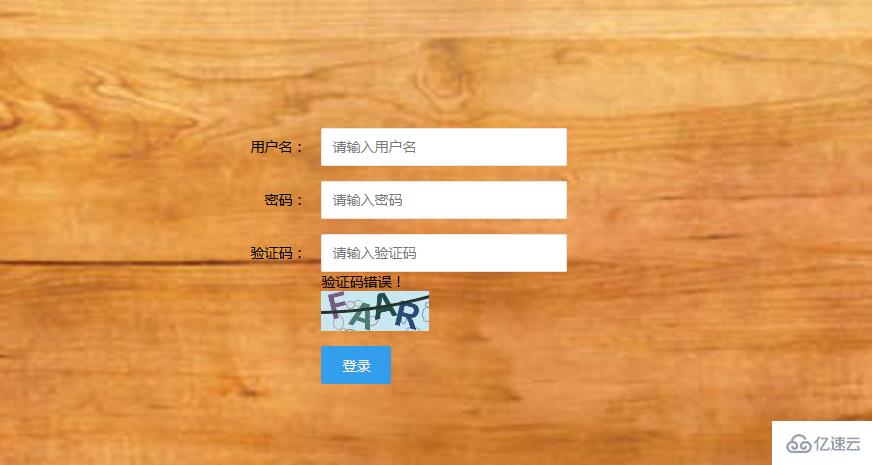
}效果展示:


關于“layui登錄界面美化效果的示例代碼”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。