溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
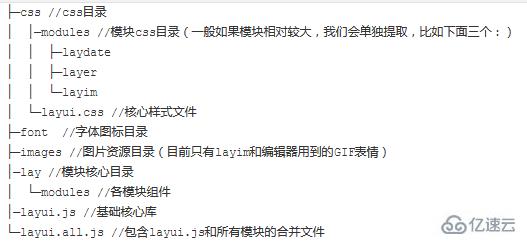
layui如何實現登錄功能?相信很多新手小白還沒學會這個技能,通過這篇文章的總結,希望你能學會學會這個技能。以下資料是實現的步驟。一、layui框架的文件結構如下:

內置方法config的使用
可以在使用模塊之前,全局化配置一些參數,如下:
layui.config(
{
dir : '/res/layui/' //layui.js 所在路徑(注意,如果是script單獨引入layui.js,無需設定該參數。),一般情況下可以無視
,
version : false //一般用于更新模塊緩存,默認不開啟。設為true即讓瀏覽器不緩存。也可以設為一個固定的值,如:201610
,
debug : false //用于開啟調試模式,默認false,如果設為true,則JS模塊的節點會保留在頁面
,
base : '' //設定擴展的Layui模塊的所在目錄,一般用于外部模塊擴展
}
);
//這里我主要來理解下base參數,當我自定義了一個模塊,如user.js,放在/static/js/目錄下,即不是layui里有的,那么我可以通過如下方法使用自定義模塊里的方法:
layui.config(
{
base : "/static/js/"
}
).use(['user'], function ()
{
var user = layui.user;
user.findUsrByUserName(username);
}
);
]登錄頁面的實現
(1)登陸,我主要用了layui的輪播和提交功能,語言太慘白i,直接貼代碼:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8" />
<title>登錄</title>
<link rel="stylesheet" href="/resource/plugins/layui/css/layui.css" type="text/css" />
<link rel="stylesheet" href="/resource/css/login.css" type="text/css" />
<script type="text/javascript" src="/resource/plugins/layui/layui.js">
</script>
</head>
<body>
<div class="layui-carousel video_mask" id="login_carousel">
<div carousel-item="">
<div class="carousel_div1"></div>
<div class="carousel_div2"></div>
<div class="carousel_div3"></div>
<div class="carousel_div4"></div>
<div class="carousel_div5"></div>
</div>
<div class="login layui-anim layui-anim-up">
<h2>登錄</h2>
<form class="layui-form" action="" method="post">
<div class="layui-form-item">
<input type="text" name="username" lay-verify="required" placeholder="請輸入用戶名" autocomplete="off" value="" class="layui-input" />
</div>
<div class="layui-form-item">
<input type="password" name="password" lay-verify="required" placeholder="請輸入密碼" autocomplete="off" value="" class="layui-input" />
</div><button class="layui-btn layui-btn-normal login_btn" lay-submit="" lay-filter="login">登陸系統</button>
</form>
</div>
</div>
</body>
</html> < script type = "text/javascript" >
//<![CDATA[
layui.use(['form', 'layer', 'jquery', 'carousel'], function ()
{
var $ = layui.jquery,
form = layui.form,
carousel = layui.carousel;
/**背景圖片輪播*/
carousel.render(
{
elem : '#login_carousel',
width : '100%',
height : '100%',
interval : 2000,
arrow : 'none',
anim : 'fade',
indicator : 'none'
}
);
/**監聽登陸提交*/
form.on('submit(login)', function (data)
{
//彈出loading
var loginLoading = top.layer.msg('登陸中,請稍候',
{
icon : 16,
time : false,
shade : 0.8
}
);
//記錄ajax請求返回值
var ajaxReturnData;
//登陸驗證
$.ajax(
{
url : '/login/login',
type : 'post',
async : false,
data : data.field,
success : function (data)
{
ajaxReturnData = data;
}
}
);
//登陸成功
if (ajaxReturnData.rendercode == 0)
{
window.location.href = "/";
top.layer.close(loginLoading);
return false;
}
else
{
top.layer.close(loginLoading);
top.layer.msg(ajaxReturnData.errmsg,
{
icon : 5
}
);
return false;
}
}
);
}
);
//]]>
< / script >上文描述的就是layui實現登錄功能,具體使用情況還需要大家自己動手實驗使用過才能領會。如果想了解更多相關內容,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。