溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了css將文字底對齊的方法,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
css將文字底對齊的方法:首先創建一個HTML示例文件;然后定義一個div塊;最后通過設置css樣式為“display:table-cell;vertical-align:bottom;”來實現將文字底對齊即可。
css讓div里面的文字底部對齊的方法
1、創建HTML元素
<div>文字在div的底部對齊</div>
2、添加css樣式
div{
width:200px;
height:50px; /*設置div的大小*/
border:4px solid #beceeb; /*為了便于觀察,顯示出邊框*/
display:table-cell;
vertical-align:bottom;
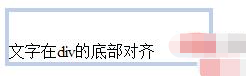
}效果圖:

感謝你能夠認真閱讀完這篇文章,希望小編分享的“css將文字底對齊的方法”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。