您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關css如何將字和圖對齊的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
css將字和圖對齊的方法:1、通過添加css的“vertical-align:middle;”實現將字和圖對齊;2、通過在css中設置背景圖片實現將字和圖對齊;3、把文字和圖片分別放入不同的div中來實現將字和圖對齊即可。
在 HTML 代碼中,有時會需要在文字旁邊加上一個圖標。
默認情況,是圖片置頂對齊,文字置底對齊,所以通常圖片高,文字低,不能水平居中對齊。
常見方法有3種:1、通過添加css的“vertical-align:middle;”;2、如果圖片是背景圖片,可以在css中設置背景圖片;3、把文字和圖片分別放入不同的div中。上面三種方法都可以讓圖片和文字在同一行顯示,下面我們用實例來應用一下。
1、添加上“vertical-align:middle”屬性
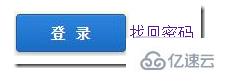
我們用“登陸”這個在實際情況做實例,把“登陸”做成圖片,“找回密碼”設置成文字其html代碼如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <div > <img src="logo.jpg" alt="" style="vertical-align:middle"><a href="">找回密碼</a> </div> </body> </html>
效果圖:

2、把圖片設置為背景圖片
如果我們的圖片本身是一個背景圖片的話,可以在css中使用“background”來設置該圖片,html代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.haokan{
width: 300px;
height: 50px;
line-height: 50px;
background-color: red;
background: url(logo.jpg) no-repeat left center;
}
.haokan a{
display: block;
margin-left: 116px;
}
</style>
</head>
<body>
<div>
<a href="">找回密碼</a>
</div>
</body>
</html>效果圖:

3、分別把圖片和文字放入不同的div中,html代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.divs .imgs{
display: inline-block;
vertical-align: middle;
}
.divs .infos{
display: inline-block;
}
</style>
</head>
<body>
<div>
<div><img src="logo.jpg" alt=""></div>
<div><a href="">找回密碼</a></div>
</div>
</body>
</html>效果圖:

感謝各位的閱讀!關于“css如何將字和圖對齊”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。