您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“css如何讓p標簽的字兩端對齊”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
方法:1、在p標簽內插入一個i標簽,給i標簽添加“display:inline-block;width:100%;”樣式;2、給p標簽添加“text-align:justify;”樣式,設置p標簽文字樣式為兩端對齊即可。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css怎么讓p標簽的字兩端對齊
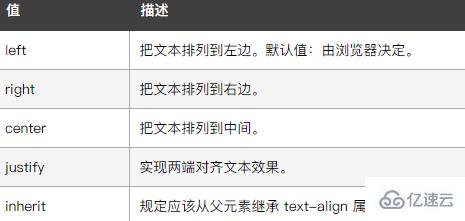
在css中可以利用text-align實現p標簽的文字兩端對齊,該屬性的作用就是規定元素中的文本的水平對齊方式。當該屬性的值為justify時,就會實現兩端對齊文本效果。

同時光有該屬性還不能夠實現兩端對齊,在給p標簽當中插入一個i標簽,示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>123</title>
<style type="text/css">
p{
text-align:justify;
}
p i{
display:inline-block;
width:100%;
}
</style>
</head>
<body>
<p>設置兩端對齊的p標簽<i></i></p>
</body>
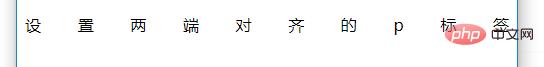
</html>輸出結果:

“css如何讓p標簽的字兩端對齊”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。