您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹css讓文字在底部對齊的方法,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
css讓文字在底部對齊的方法:1、給包含文字的元素容器設置“display:table-cell;ertical-align:bottom;”樣式即可;2、使用定位屬性position配合bottom屬性來設置文字的位置,實現文字底部對齊。
css讓文字在底部對齊的方法:
方法1:
創建HTML元素
<div>文字在div的底部對齊</div>
添加css樣式
div{
width:200px;height:50px; /*設置div的大小*/
border:4px solid #beceeb; /*為了便于觀察,顯示出邊框*/
display:table-cell;
vertical-align:bottom;
}
方法2:
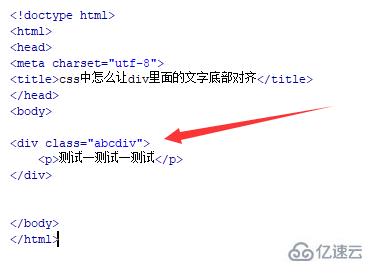
使用div創建一個模塊,并使用p標簽創建一段文字。給div標簽添加一個class屬性,用于設置div和p標簽的樣式。

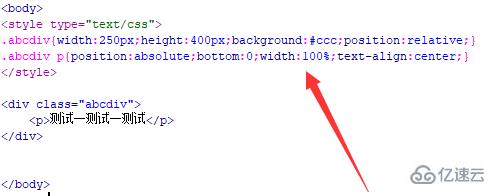
在css標簽內,通過class設置div的樣式,定義其寬度為250px,高度為400px,背景顏色為灰色,并使用position屬性設置div為相對定位。

再設置p標簽的樣式,使用position屬性設置p標簽為絕對定位,并使用bottom屬性設置p標簽文字在底部,同時設置p標簽寬度為100%,使用text-align屬性讓文字居中對齊。

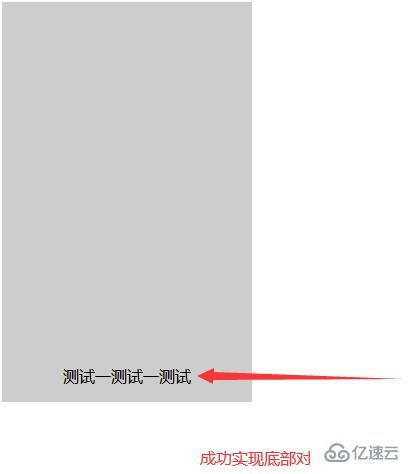
在瀏覽器打開test.html文件,查看實現的效果。

以上是“css讓文字在底部對齊的方法”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。