溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容主要講解“html如何讓文字對齊”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“html如何讓文字對齊”吧!
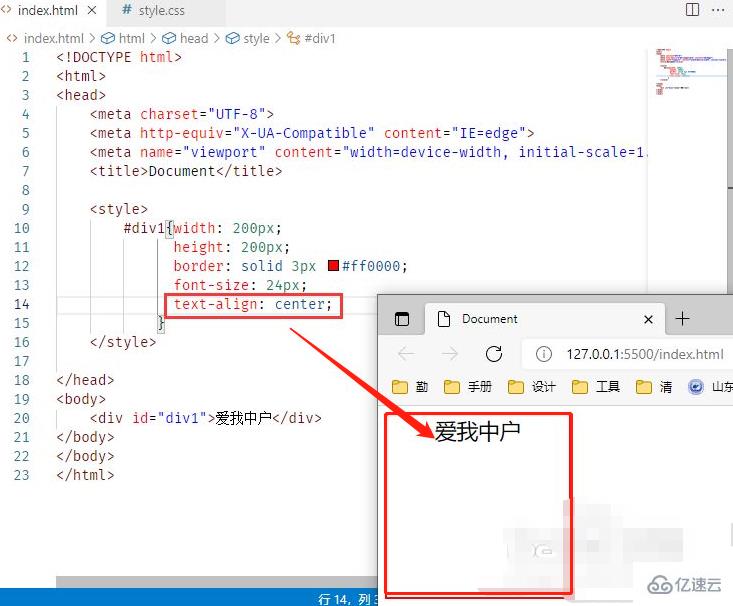
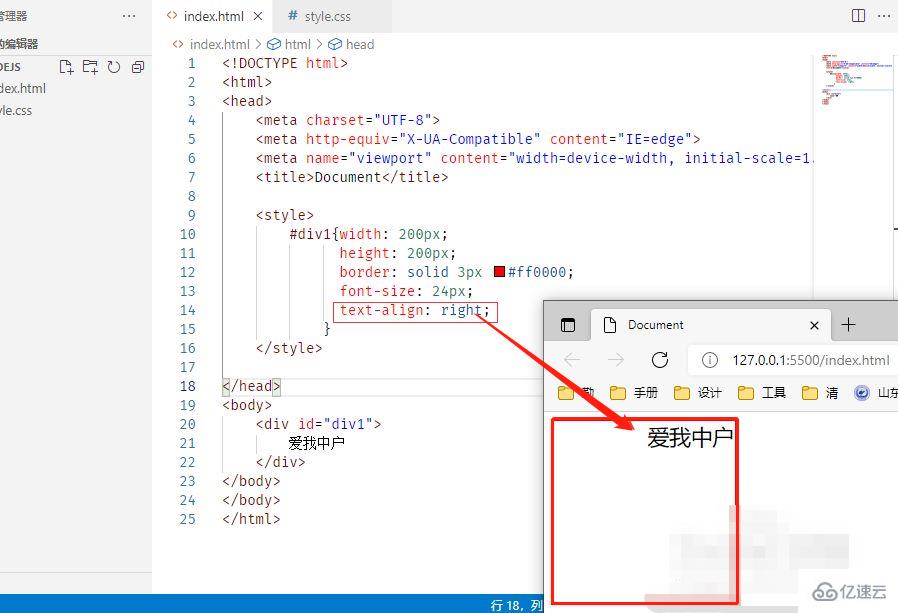
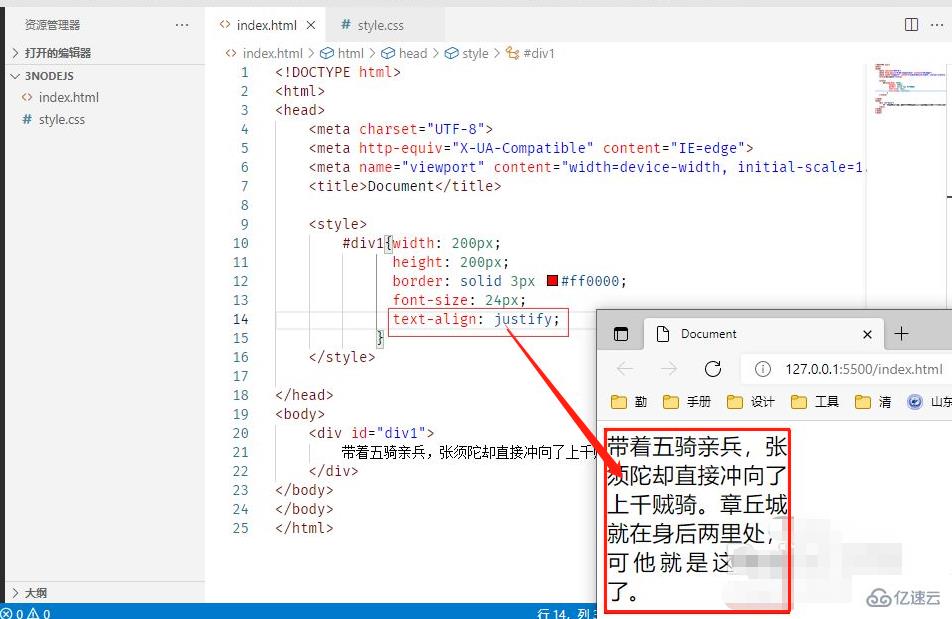
在html中,可以利用text-align屬性來讓文字對齊,給文字設置“text-align:center”樣式可水平居中對齊,設置“text-align:right”可水平右對齊,設置“text-align:justify”可兩端對齊。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在html中,可以利用text-align屬性來讓文字對齊。
text-align:center指定元素文本水平居中對齊。

text-align:right指定元素文本水平右對齊。

text-align:justify指定元素文本兩端對齊。

到此,相信大家對“html如何讓文字對齊”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。