您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關如何在vue項目對config和agentConfig進行配置,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
1.如果只使用config配置的相關js接口 可采用如下方式引入
執行 npm weixin-sdk-js --save
局部引入 在vue頁面中 import wx from 'weixin-sdk-js';
全局引入 在vue 的main.js 頁面中 引入后編寫到vue原型鏈上,然后全局調用
import wx from "weixin-sdk-js";
Vue.prototype.$wx = wx;
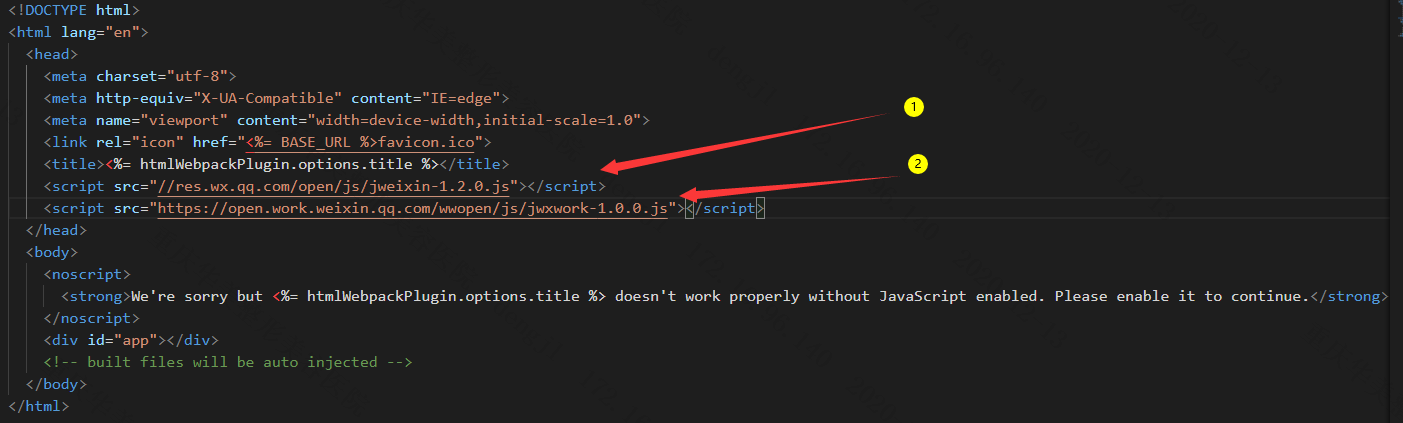
2.如果要使用agentConfig配置的相關接口 一定不要執行npm命令引入,如果執行了npm 命令,請執行卸載指令 npm uninstall weixin-sdk-js --save ,然后在vue項目中的index.html頁面中引入官網相關sdk-js的js
原因:因為agentConfig 使用的js 沒有npm對應的指令(只是因為我沒找到..)。

說明: 第一個js(上面的js)鏈接為config配置用到的js
第二個js(下面的js)鏈接為agentconfig配置用的到js
3.引入sdk-js中的wx 使用相關方法 引入方式分全局引入和局部引入
a.局部引入 在要想調用 wx sdk相關接口的頁面 (本人使用的局部,因為就一個頁面使用)

b.全局引入 在main.js文件中引入 寫入到vue原型鏈上 方便全局調用

然后再要使用的頁面的script區域代碼中使用 this.$wx 即可 調用 ($wx 為你自定義的變量名)
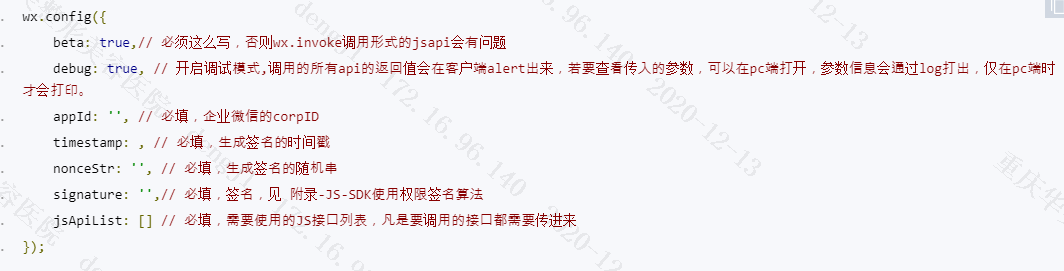
4.config配置驗證 參照官網例子自行設置相關參數 (如果是全局配置的 wx用this.$wx 代替)

設置了相關參數,如果驗證通過會立即執行wx.ready()方法了。這時整個頁面就可以調用jsApiList中的相關接口方法了。

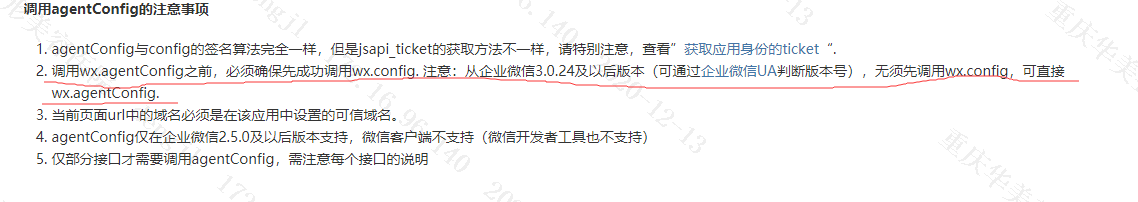
5.agentConfig 配置驗證 參數自行設置

注入相關配置參數,執行邏輯同config一樣
需要注意的是如果想使用有agentConfig驗證的相關接口方法,最好在config配置認證通過后的ready()函數中執行agentConfig 配置認證 這樣做的原因:

然后整個頁面也就可以調用agentConfig配置中jsApiList 里的所有接口方法了。
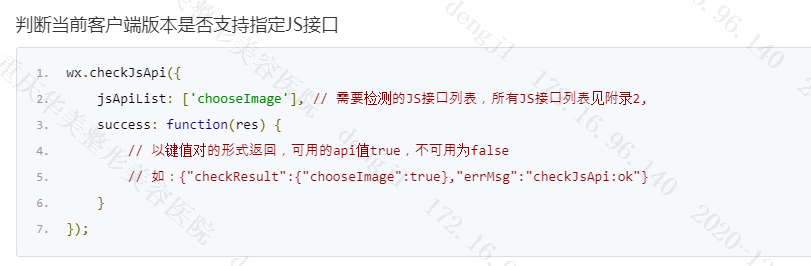
注意:jsApiList中的方法不一定可用,因為跟后臺配置有一定關系。詳情參考官網說明。所以最好是校驗一下jsApiList中哪些方法是可用的.

6. 附上本人編寫的前端代碼,以及后端獲取相關配置參數的java代碼
前端 vue :
<script>
import axios from "axios";
let wx = window.wx;
export default {
name: "Home",
data() {
return {
config: "",
agent_config: ""
};
},
methods: {
//獲取相關驗證配置信息
getConfig(type) {
let url = "獲取config或agentConfig配置的參數接口";
//該paramUrl 為你使用微信sdk-js相關接口的頁面地址 該地址需要配置到應用后臺的可信域名下
let paramUrl = window.location.href.split("#")[0];
let that = this;
let param = { url: paramUrl };
if (type === "agent_config") {
param.type = type;
}
axios
.get(url, {
params: param
})
.then(function (rsp) {
if (rsp.data.success) {
that[type] = rsp.data.data;
if (type === "config") {
that.companyConfigInit(that[type]);
} else {
that.appConfigInit(that[type]);
}
}
})
.catch(function (err) {
console.log(err);
});
},
//企業驗證配置
companyConfigInit(config) {
let that = this;
wx.config({
beta: true, // 必須這么寫,否則wx.invoke調用形式的jsapi會有問題
debug: false, // 開啟調試模式,調用的所有api的返回值會在客戶端alert出來,若要查看傳入的參數,可以在pc端打開,參數信息會通過log打出,僅在pc端時才會打印。
appId: config.appId, // 必填,企業微信的corpID
timestamp: config.timestamp, // 必填,生成簽名的時間戳
nonceStr: config.nonceStr, // 必填,生成簽名的隨機串
signature: config.signature, // 必填,簽名,見 附錄-JS-SDK使用權限簽名算法
jsApiList: [], //你要調用的sdk接口
必填,需要使用的JS接口列表,凡是要調用的接口都需要傳進來
});
// config信息驗證后會執行ready方法,所有接口調用都必須在config接口獲得結果之后,
// config是一個客戶端的異步操作,所以如果需要在頁面加載時就調用相關接口,
// 則須把相關接口放在ready函數中調用來確保正確執行。
// 對于用戶觸發時才調用的接口,則可以直接調用,不需要放在ready函數中。
wx.ready(function () {
//執行你的業務邏輯代碼
//......
//如果要使用到agent_config相關接口 初始化agentConfig配置
that.getConfig("agent_config");
});
wx.error(function (res) {
console.log(res);
// config信息驗證失敗會執行error函數,如簽名過期導致驗證失敗
// ,具體錯誤信息可以打開config的debug模式查看,也可以在返回的res參數中查看,
// 對于SPA可以在這里更新簽名。
});
},
//應用驗證配置
appConfigInit(config) {
let that = this;
wx.agentConfig({
corpid: config.corpid, // 必填,企業微信的corpid,必須與當前登錄的企業一致
agentid: config.agentid, // 必填,企業微信的應用id (e.g. 1000247)
timestamp: config.timestamp, // 必填,生成簽名的時間戳
nonceStr: config.nonceStr, // 必填,生成簽名的隨機串
signature: config.signature, // 必填,簽名,見附錄-JS-SDK使用權限簽名算法
jsApiList: [], //你要調用的sdk接口必填
success: function () {
//查看相關接口是否可以調用
//that.checkJsApi();
},
fail: function (res) {
if (res.errMsg.indexOf("function not exist") > -1) {
alert("版本過低請升級");
}
},
});
},
//查看可調用的接口
checkJsApi() {
wx.checkJsApi({
jsApiList: [
], // 需要檢測的JS接口列表
success: function (res) {
// 以鍵值對的形式返回,可用的api值true,不可用為false
// 如:{"checkResult":{"chooseImage":true},"errMsg":"checkJsApi:ok"}
let obj = res.checkResult;
alert(
obj["getCurExternalContact"] +
"," +
obj["getContext"] +
"," +
obj["agentConfig"] +
"," +
obj["selectExternalContact"] +
","
);
},
});
}
},
created() {
this.getConfig("config");
},
};
</script>后端java代碼 controller :
Logger logger = LoggerFactory.getLogger(this.getClass());
/**
* 應用secret
*/
private final String secretId = "";
/**
* 應用ID
*/
private final String agentId = "";
/**
* 企業ID
*/
private final String corpId = ""
@GetMapping(value = "/getConfig")
public Result getWeiXinPermissionsValidationConfig(@RequestParam("url") String url,
@RequestParam(value = "type", required = false) String type) {
if (StringUtils.isEmpty(url)) {
return new Result().fail().put("msg", "參數非法");
}
Map<String, Object> data = new HashMap<>();
//臨時票據
String ticket;
if (ObjectUtils.isEmpty(type)) {
ticket = WeChatApiUtil.getJsApiTicket(secretId, null);
data.put("appId", corpId);
logger.info("get company temp ticket is :"+ticket);
} else {
ticket = WeChatApiUtil.getJsApiTicket(secretId, type);
data.put("agentid", agentId);
data.put("corpid", corpId);
logger.info("get app temp ticket is :"+ticket);
}
if (StringUtils.isEmpty(ticket)) {
return new Result().fail().put("msg", "獲取臨時票據失敗!");
}
//當前時間戳 轉成秒
long timestamp = System.currentTimeMillis() / 1000;
//隨機字符串
String nonceStr = "Wm3WZYTPz0wzccnW";
String signature = getSignature(ticket, nonceStr, timestamp, url);
data.put("timestamp", timestamp);
data.put("nonceStr", nonceStr);
data.put("signature", signature);
return new Result().put("data", data);
}
private String getSignature(String ticket, String nonceStr, long timestamp, String url) {
try {
String unEncryptStr = "jsapi_ticket=" + ticket + "&noncestr=" + nonceStr + "×tamp=" + timestamp + "&url=" + url;
MessageDigest sha = MessageDigest.getInstance("SHA");
// 調用digest方法,進行加密操作
byte[] cipherBytes = sha.digest(unEncryptStr.getBytes());
String encryptStr = Hex.encodeHexString(cipherBytes);
return encryptStr;
} catch (NoSuchAlgorithmException e) {
e.printStackTrace();
}
return null;
}
WeChatApiUtil工具類獲取ticket
/**
* 存放ticket的容器
*/
private static Map<String, Ticket> ticketMap = new HashMap<>();
@Data
private static class Ticket {
private String ticket;
private Long valid;
}
/**
* 獲取ticket
* @paran type
* @param accessToken
* @return
*/
public static String getJsApiTicket(String secretId,String type) {
//getAccessToken()獲取accessToken 請參考官網自行實現就不貼代碼了
// https://work.weixin.qq.com/api/doc/90000/90135/91039
String accessToken = getAccessToken(secretId);
String key =accessToken;
if (!StringUtils.isEmpty(accessToken)) {
if ("agent_config".equals(type)){
key=type+"_"+accessToken;
}
Ticket ticket = ticketMap.get(key);
long now = Calendar.getInstance().getTime().getTime();
if (!ObjectUtils.isEmpty(ticket)) {
Long valid = ticket.getValid();
//有效期內的ticket 直接返回
if (valid - now > 0) {
return ticket.getTicket();
}
}
ticket = getJsApiTicketFromWeChatPlatform(accessToken,type);
if (ticket != null) {
ticketMap.put(key, ticket);
return ticket.getTicket();
}
}
return null;
}
public static Ticket getJsApiTicketFromWeChatPlatform(String accessToken, String type) {
String url;
if ("agent_config".equals(type)) {
url = "https://qyapi.weixin.qq.com/cgi-bin/ticket/get?access_token=" + accessToken+ "&type=" + type;
} else {
url = "https://qyapi.weixin.qq.com/cgi-bin/get_jsapi_ticket?access_token=" + accessToken;
}
Long now = System.currentTimeMillis();
if (!StringUtils.isEmpty(accessToken)) {
String body = HttpUtil.doGet(url);
if (!StringUtils.isEmpty(body)) {
JSONObject object = JSON.parseObject(body);
if (object.getIntValue("errcode") == 0) {
Ticket ticket = new Ticket();
ticket.setTicket(object.getString("ticket"));
ticket.setValid(now + 7200L);
return ticket;
}
}
}
return null;
}
HttpUtil工具類
/**
* 發起get請求
* @param url
* @return
*/
public static String doGet(String url) {
CloseableHttpClient httpClient = null;
CloseableHttpResponse response = null;
String body = "";
try {
// 通過址默認配置創建一個httpClient實例
httpClient = HttpClients.createDefault();
// 創建httpGet遠程連接實例
URL newUrl = new URL(url);
HttpGet httpGet = new HttpGet(String.valueOf(newUrl));
// 設置請求頭信息,鑒權 httpGet.setHeader("Authorization", "Bearer da3efcbf-0845-4fe3-8aba-ee040be542c0")
// 設置配置請求參數
RequestConfig requestConfig = RequestConfig.custom()
// 連接主機服務超時時間
.setConnectTimeout(35000)
// 請求超時時間
.setConnectionRequestTimeout(35000)
// 數據讀取超時時間
.setSocketTimeout(60000)
.build();
// 為httpGet實例設置配置
httpGet.setConfig(requestConfig);
// 執行get請求得到返回對象
response = httpClient.execute(httpGet);
// 通過返回對象獲取返回數據
HttpEntity entity = response.getEntity();
// 通過EntityUtils中的toString方法將結果轉換為字符串
if (entity != null) {
//按指定編碼轉換結果實體為String類型
body = EntityUtils.toString(entity,"utf-8");
}
} catch (Exception e) {
e.printStackTrace();
} finally {
close(response, httpClient);
}
return body;
}以上就是如何在vue項目對config和agentConfig進行配置,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。