您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下小程序如何實現皮膚的夜間模式,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
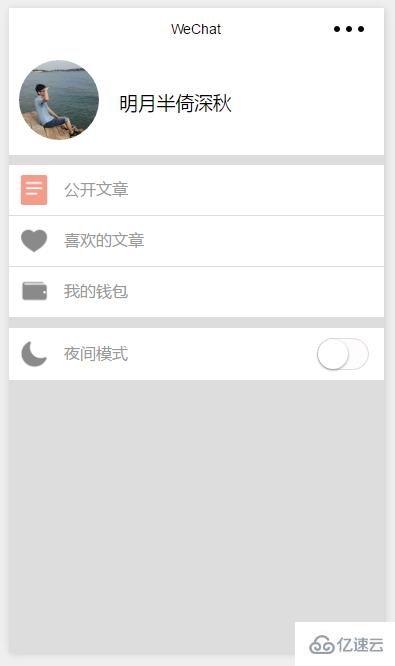
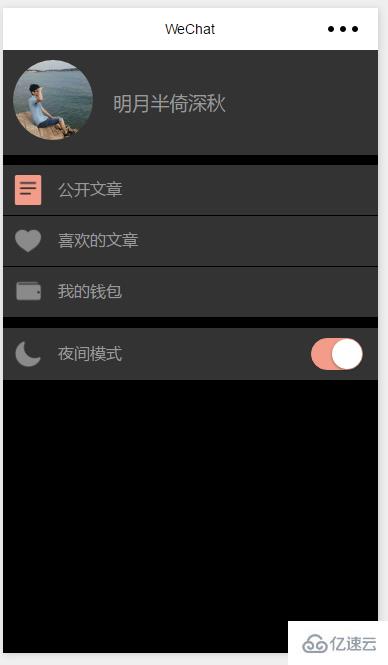
老規矩,先上效果圖


個人對夜間模式這個功能情有獨鐘
晚上黑燈瞎火的看手機,屏幕亮度就算調到最低依然很是刺眼呀
所以我一直用某瀏覽器,因為有夜間模式
言歸正傳,依然是分析功能點
1.點擊按鈕,切換一套css(這個功能很簡單)
2.把皮膚設置保存到全局變量,在訪問其它頁面時也能有效果
3.把設置保存到本地,退出應用再進來時,依然加載上次設置的皮膚
先從切換開始吧,switch很少用,還是貼一下吧
<switch bindchange="switchChange" color ="#F39C89" class="switch"/>
Page({
data: {
skinStyle: ""
},
onLoad: function (options) {
},
switchChange:function(e){
var that =this
var style
//如果開啟
if(e.detail.value == true){
style="dark"
}else{
//否則
style.skin = ""
}
//保存信息
that.setData({
skinStyle: style
})
}
})按鈕功能OK了,現在我們去寫樣式
像這種黑的風格的皮膚,大背景色用#000
小背景用#333,文字用#999吧,我也懶得用取色器了
既然需要一套皮膚,那我們就去文件夾外面寫一個樣式文件
就新建一個skin目錄,下面寫一個dark.wxss吧
然后呢
我們把普通模式下的wxss復制一份,貼進來
把和顏色有關的屬性留下來,其它刪除
像background呀,border,color等。。其它統統不要
最后發現就剩這么點了。。
/*夜間模式*/
/****個人信息頁面****/
.dark-box{
background: #000 !important;
}
/*用戶信息部分*/
.dark-box .user-box{
background: #333 !important;
color: #999;
}
/*列表部分*/
.dark-box .extra-box{
background: #333 !important;
}
.dark-box .extra-box .extra-item{
border-bottom: 1px solid #000 !important;
}
.dark-box .extra-box .item-head{
color: #999;
}
.dark-box .between-box{
background: #333 !important;
}
.dark-box .between-left{
background: #333 !important;
}
.dark-box .between-left .item-head{
color: #999;
}
/****個人信息頁面結束****/大家發現,我這些樣式名稱都有dark-box
這個dark-box就是最外面,也是最大的盒子(除了默認的page哈)
my-box是普通模式,dark-box就是夜間模式
<view class="my-box {{skinStyle}}-box">當然你也可以在寫一個皮膚樣式,黃、紅、藍。。。
現在這個寫法,我們只用控制變量 skinStyle的值就能改變皮膚樣式了
我們還能寫個blue-box的皮膚,然后設置變量為skinStyle為blue就行了
還有關鍵一步,在wxss文件中把這個皮膚文件引入要顯示的頁面
@import "../../skin/dark.wxss";
接下來第二步,這就簡單了。。
設置到全局變量嘛,先getApp(),然后傳過去就行了
var app=getApp()
Page({
data: {
skinStyle: ""
},
onLoad: function (options) {
},
switchChange:function(e){
var that =this
//設置全局變量
if(e.detail.value == true){
app.globalData.skin="dark"
}else{
app.globalData.skin = ""
}
that.setData({
skinStyle: app.globalData.skin
})
}
})現在在訪問其它頁面的時候,dark皮膚也會傳進去
我只寫了一個頁面哈,所以只有這個頁面會有變化
現在第三步了,保存到localstroge中
var app=getApp()
Page({
data: {
skinStyle: ""
},
onLoad: function (options) {
},
switchChange:function(e){
var that =this
//設置全局變量
if(e.detail.value == true){
app.globalData.skin="dark"
}else{
app.globalData.skin = ""
}
that.setData({
skinStyle: app.globalData.skin
})
//保存到本地
wx.setStorage({
key: "skin",
data: app.globalData.skin
})
}
})完了嗎?并沒有。。
我們要在程序打開時就獲取皮膚設置
所以要在app.js去get與皮膚相關的信息
getSkin:function(){
var that =this
wx.getStorage({
key: 'skin',
success: function (res) {
that.globalData.skin=res.data
}
})
}現在我們設置黑色皮膚,然后退出,進去之后不是黑色
因為我們在頁面加載時沒設置
onLoad: function (options) {
var that =this
that.setData({
skinStyle: app.globalData.skin
})
}現在再來看看

皮膚沒問題了
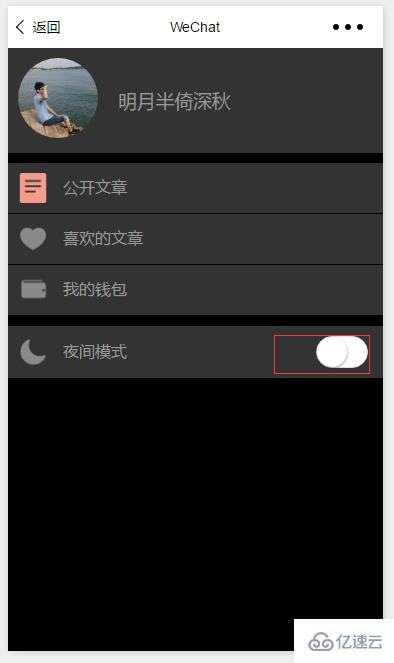
結果按鈕的狀態是關閉,皮膚卻是開著
因為開關重置了
這個就交給大家自己解決啦,啟動時判斷一下就OK啦
以上是“小程序如何實現皮膚的夜間模式”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。