您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了微信小程序怎么實現小說閱讀小程序,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
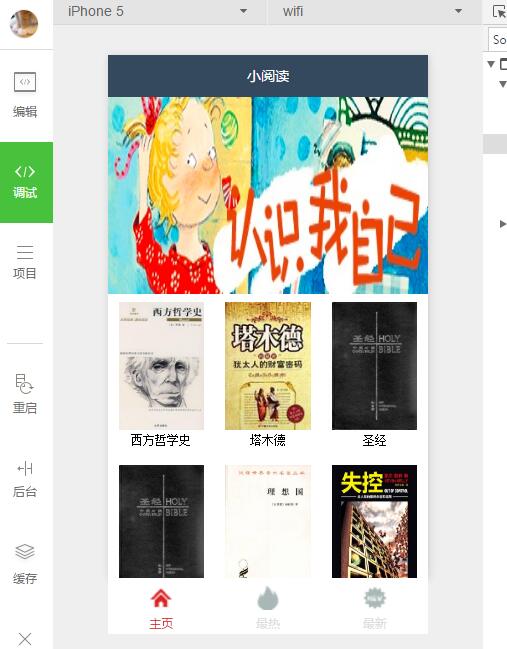
一、先來上圖:

二、然后下面是詳細的說明
首先先說下邊的tabBar,項目采用json格式的數據配置,不得不說,現在這個是趨勢,.net core的配置也是這種方式了(暴露我是.net 陣營了)。
在這里好多同學會發現好多顏色的配置都不管用,是的,現在有效的顏色是有限制的,具體的大家可以進入官方文檔去查看。需要幾個tabBar,就在list里面寫幾個,本篇問是三個,所以,你看了三個。上面的iconPath那就是tabBar的圖標了,這個大小也是有限制的,40kb。然后,pagePath呢,就是此tabBar對應的頁面鏈接。text就是限制內容,這里不多說了。
"tabBar": {
"color": "#dddddd",
"selectedColor": "#d92121",
"borderStyle": "white",
"backgroundColor": "#fff",
"list": [{
"pagePath": "pages/index",
"iconPath": "images/main.png",
"selectedIconPath": "images/main-s.png",
"text": "主頁"
},{
"pagePath": "pages/layout/hot",
"iconPath": "images/hot.png",
"selectedIconPath": "images/hot-s.png",
"text": "最熱"
},{
"pagePath": "pages/layout/new",
"iconPath": "images/new.png",
"selectedIconPath": "images/new-s.png",
"text": "最新"
}]
},打開項目代碼目錄,如下:

這里發現樣式和wxml以及js文件全是同名的,這是默認寫法,這樣默認三個文件就關聯了。這又叫做:默認大于配置。
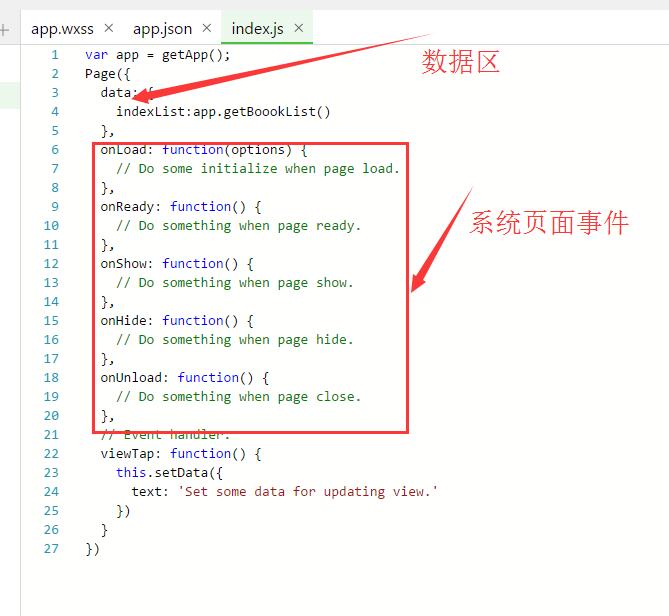
我們打開首頁index頁面

可以看到上面的頁面生命周期,我們可以在事件中寫我們自己要處理的事件。
其中getApp();方法獲取全局實例。
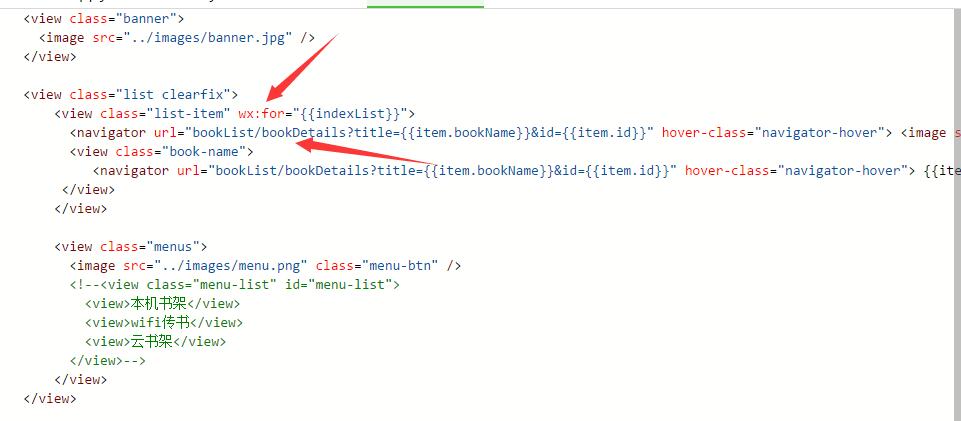
我們打開視圖頁面

這里看到箭頭指向的 wx:for=“”,這個是一個出來數組或列表對象的循環方法,而item是默認(又是默認)的單個列表元素。用不不想用item也可以起別名。
navigator就是導航標簽了,這里,類似于html中的<a>標簽,就不在說了。點擊navigator的內容頁面跳轉對應頁面,同樣是用url傳遞數據。

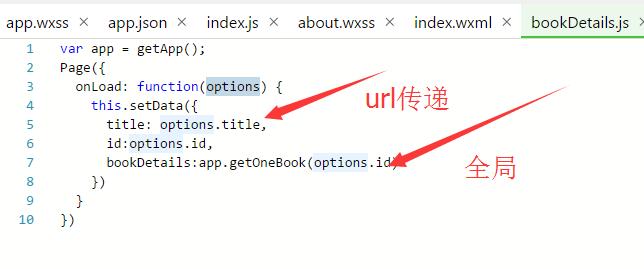
我們可以看到后臺的代碼:

數據可以通過url傳遞,目標頁面通過onLoad方法中的參數( 對象)獲取。這里還可以看到書的詳情是通過全局getApp獲取全局實例,獲取數據。這個數據就是在全局app.js里面,如下圖:

具體代碼:
//app.js
App( {
getBanner:function(){
var bannerUrl=["../images/banner.jpg"];
return bannerUrl;
},
getOneBook:function(id){
var abook;
var books = [
{ id:"1",
bookUrl:"../images/img1.jpg",
bookName:"西方哲學史",
bookInfor:"關于哲學"
},
{
id:"2",
bookUrl:"../images/tmd.jpg",
bookName:"塔木德",
bookInfor:"關于信仰"
},
{
id:"3",
bookUrl:"../images/holy.jpg",
bookName:"圣經",
bookInfor:"關于信仰"
},
{
id:"4",
bookUrl:"../images/yuz.jpg",
bookName:"果殼中的宇宙",
bookInfor:"關于科學"
},
{
id:"5",
bookUrl:"../images/dream.jpg",
bookName:"理想國",
bookInfor:"關于哲學"
},
{
id:"6",
bookUrl:"../images/out.jpg",
bookName:"失控",
bookInfor:"關于經濟"
}
];
for(i=0;i<books.length;i++){
if(books[i].id == id){
abook = books[i];
}
}
return abook;
},
getBoookList:function(){
var indexList = [
{ id:"1",
bookUrl:"../images/img1.jpg",
bookName:"西方哲學史",
bookInfor:"關于哲學"
},
{
id:"2",
bookUrl:"../images/tmd.jpg",
bookName:"塔木德",
bookInfor:"關于信仰"
},
{
id:"3",
bookUrl:"../images/holy.jpg",
bookName:"圣經",
bookInfor:"關于信仰"
},
{
id:"4",
bookUrl:"../images/yuz.jpg",
bookName:"果殼中的宇宙",
bookInfor:"關于科學"
},
{
id:"5",
bookUrl:"../images/dream.jpg",
bookName:"理想國",
bookInfor:"關于哲學"
},
{
id:"6",
bookUrl:"../images/out.jpg",
bookName:"失控",
bookInfor:"關于經濟"
}
];
return indexList;
}
})感謝你能夠認真閱讀完這篇文章,希望小編分享的“微信小程序怎么實現小說閱讀小程序”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。