您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下計算機中骨架屏是什么,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
最近在項目不時有用到骨架屏的需求,所以抽時間對骨架屏的方案作了一下調研,骨架屏的實踐已經有很多了,也有很多人對自己的方案作了介紹.在這里按照個人的理解做了一個匯總和分類,分享給大家。
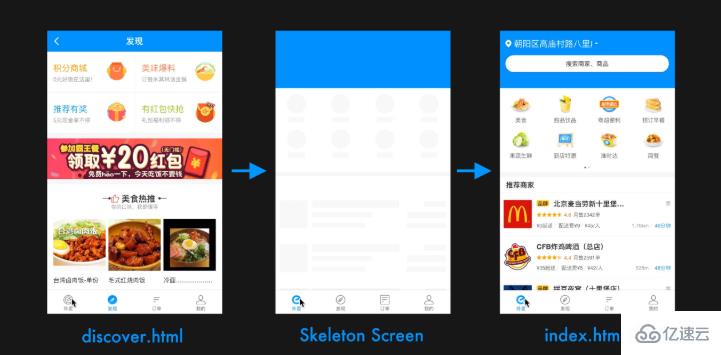
骨架屏就是在頁面數據尚未加載前先給用戶展示出頁面的大致結構,直到請求數據返回后再渲染頁面,補充進需要顯示的數據內容。常用于文章列表、動態列表頁等相對比較規則的列表頁面。
很多項目中都有應用:ex:餓了么h6版本,知乎,facebook等網站中都有應用。
借個圖舉例如下:
簡介中作了關于用途的說明,但是仍然可以繼續細分:
作為spa中路由切換的loading,結合組件的生命周期和ajax請求返回的時機來使用.
作為首屏渲染的優化.
第一類用途需要自己編寫骨架屏,推薦兩個成熟方便定制的svg組件定制為骨架屏的方案
react-content-loader
vue-content-loader
該方案是餓了么在骨架屏的實踐中總結出的一套方案:
骨架屏的dom結構和css通過離線生成后構建的時候注入模板中的節點下面.
原理相關eleme骨架屏插件實現原理
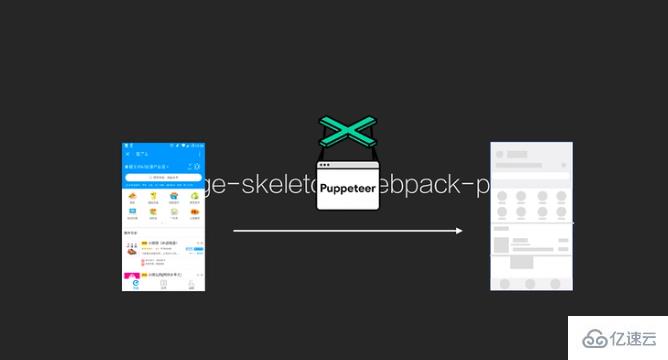
方案的項目地址:page-skeleton-webpack-plugin
使用時候的注意點:
1、cssUnit的配置: 需要使用自適應的單位,按照文檔給出的選擇范圍選,直接用 px 生成的比例會不合適
2、puppeteer有大概80M, 安裝的時候有可能不能一次下載成功.
原理:
通過 puppeteer 在服務端操控 headless Chrome 打開開發中的需要生成骨架屏的頁面,在等待頁面加載
渲染完成之后,在保留頁面布局樣式的前提下,通過對頁面中元素進行刪減或增添,對已有元素通過層疊樣
式進行覆蓋,這樣達到在不改變頁面布局下,隱藏圖片和文字,通過樣式覆蓋,使得其展示為灰色塊。然后
將修改后的 HTML 和 CSS 樣式提取出來,這樣就是骨架屏了.

結合ssr render/prerender來使用:
事先編寫好骨架屏組件通過ssr render 解析注入html文件中(除了需要自己編寫外其實過程類似于上面的自動化方案)參考文章
1中事先編寫好的骨架屏組件可以用圖片代替 (svg) ;或者設計師設計好.
不存在預渲染的概念,但是還是可以通過自己預先編寫骨架屏組件放在頁面中,等到異步請求的數據回來后更新頁面。
看完了這篇文章,相信你對“計算機中骨架屏是什么”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。