您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
作為與用戶聯系最為密切的前端開發者,用戶體驗是最值得關注的問題。關于頁面loading狀態的展示,主流的主要有loading圖和進度條兩種。除此之外,越來越多的APP采用了“骨架屏”的方式去展示未加載內容,給予了用戶煥然一新的體驗。隨著SPA在前端界的逐漸流行,首屏加載的問題也在困擾著開發者們。那么有沒有一個辦法,也能讓SPA用上骨架屏呢?這就是這篇文章將要探討的問題。
文章相關代碼已經同步到 Github ,歡迎查閱~
一、何為骨架屏
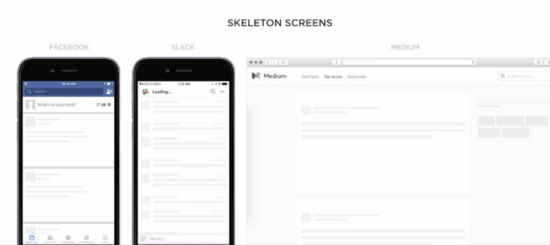
簡單來說,骨架屏就是在頁面內容未加載完成的時候,先使用一些圖形進行占位,待內容加載完成之后再把它替換掉。

這個技術在一些以內容為主的APP和網頁應用較多,接下來我們以一個簡單的Vue工程為例,一起探索如何在基于Vue的SPA項目中實現骨架屏。
二、分析Vue頁面的內容加載過程
為了簡單起見,我們使用 vue-cli 搭配 webpack-simple 這個模板來新建項目:
vue init webpack-simple vue-skeleton
這時我們便獲得了一個最基本的Vue項目:
├── package.json ├── src │ ├── App.vue │ ├── assets │ └── main.js ├── index.html └── webpack.conf.js
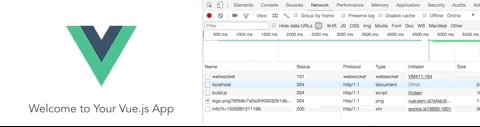
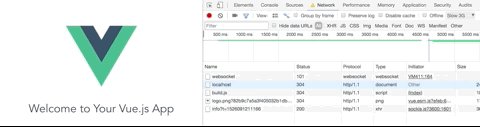
安裝完了依賴以后,便可以通過 npm run dev 去運行這個項目了。但是,在運行項目之前,我們先看看入口的html文件里面都寫了些什么。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>vue-skeleton</title> </head> <body> <div id="app"></div> <script src="/dist/build.js"></script> </body> </html>
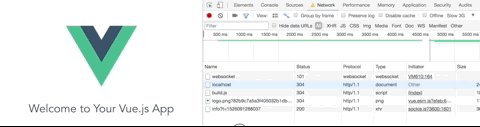
可以看到,DOM里
面有且僅有一個 div#app ,當js被執行完成之后,此 div#app 會被 整個替換掉 ,因此,我們可以來做一下實驗,在此div里面添加一些內容:
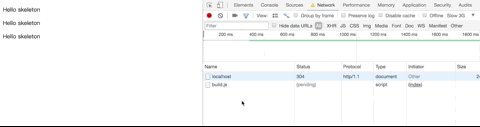
<div id="app"> <p>Hello skeleton</p> <p>Hello skeleton</p> <p>Hello skeleton</p> </div>
打開chrome的開發者工具,在 Network 里面找到 throttle 功能,調節網速為“Slow 3G”,刷新頁面,就能看到頁面先是展示了三句“Hello skeleton”,待js加載完了才會替換為原本要展示的內容。

現在,我們對于如何在Vue頁面實現骨架屏,已經有了一個很清晰的思路——在 div#app 內直接插入骨架屏相關內容即可。
三、易維護的方案
顯然,手動在 div#app 里面寫入骨架屏內容是不科學的,我們需要一個擴展性強且自動化的易維護方案。既然是在Vue項目里,我們當然希望所謂的骨架屏也是一個 .vue 文件,它能夠在構建時由工具自動注入到 div#app 里面。
首先,我們在 /src 目錄下新建一個 Skeleton.vue 文件,其內容如下:
<template>
<div class="skeleton page">
<div class="skeleton-nav"></div>
<div class="skeleton-swiper"></div>
<ul class="skeleton-tabs">
<li v-for="i in 8" class="skeleton-tabs-item"><span></span></li>
</ul>
<div class="skeleton-banner"></div>
<div v-for="i in 6" class="skeleton-productions"></div>
</div>
</template>
<style>
.skeleton {
position: relative;
height: 100%;
overflow: hidden;
padding: 15px;
box-sizing: border-box;
background: #fff;
}
.skeleton-nav {
height: 45px;
background: #eee;
margin-bottom: 15px;
}
.skeleton-swiper {
height: 160px;
background: #eee;
margin-bottom: 15px;
}
.skeleton-tabs {
list-style: none;
padding: 0;
margin: 0 -15px;
display: flex;
flex-wrap: wrap;
}
.skeleton-tabs-item {
width: 25%;
height: 55px;
box-sizing: border-box;
text-align: center;
margin-bottom: 15px;
}
.skeleton-tabs-item span {
display: inline-block;
width: 55px;
height: 55px;
border-radius: 55px;
background: #eee;
}
.skeleton-banner {
height: 60px;
background: #eee;
margin-bottom: 15px;
}
.skeleton-productions {
height: 20px;
margin-bottom: 15px;
background: #eee;
}
</style>
接下來,再新建一個 skeleton.entry.js 入口文件:
import Vue from 'vue'
import Skeleton from './Skeleton.vue'
export default new Vue({
components: {
Skeleton
},
template: '<skeleton />'
})
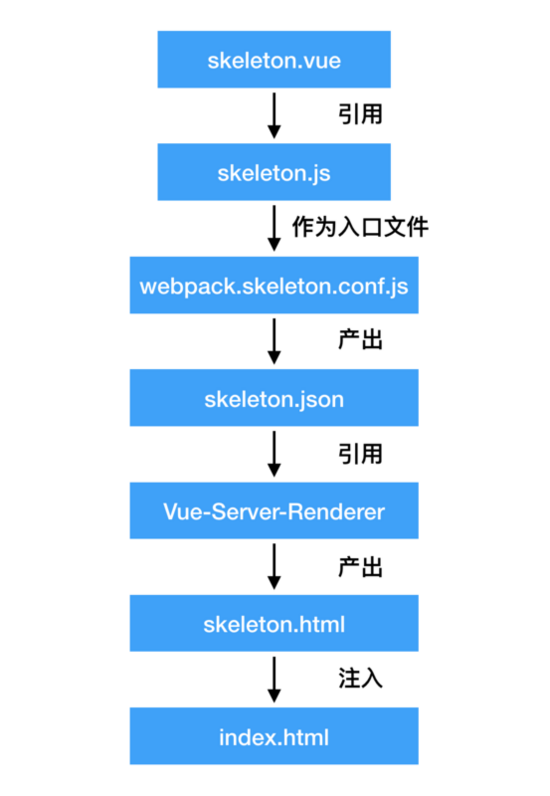
在完成了骨架屏的準備之后,就輪到一個關鍵插件 vue-server-renderer 登場了。該插件本用于服務端渲染,但是在這個例子里,我們主要利用它能夠把 .vue 文件處理成 html 和 css 字符串的功能,來完成骨架屏的注入,流程如下:

四、方案實現
根據流程圖,我們還需要在根目錄新建一個 webpack.skeleton.conf.js 文件,以專門用來進行骨架屏的構建。
const path = require('path')
const webpack = require('webpack')
const nodeExternals = require('webpack-node-externals')
const VueSSRServerPlugin = require('vue-server-renderer/server-plugin')
module.exports = {
target: 'node',
entry: {
skeleton: './src/skeleton.js'
},
output: {
path: path.resolve(__dirname, './dist'),
publicPath: '/dist/',
filename: '[name].js',
libraryTarget: 'commonjs2'
},
module: {
rules: [
{
test: /\.css$/,
use: [
'vue-style-loader',
'css-loader'
]
},
{
test: /\.vue$/,
loader: 'vue-loader'
}
]
},
externals: nodeExternals({
whitelist: /\.css$/
}),
resolve: {
alias: {
'vue$': 'vue/dist/vue.esm.js'
},
extensions: ['*', '.js', '.vue', '.json']
},
plugins: [
new VueSSRServerPlugin({
filename: 'skeleton.json'
})
]
}
可以看到,該配置文件和普通的配置文件基本完全一致,主要的區別在于其 target: 'node' ,配置了 externals ,以及在 plugins 里面加入了 VueSSRServerPlugin 。在 VueSSRServerPlugin 中,指定了其輸出的json文件名。我們可以通過運行下列指令,在 /dist 目錄下生成一個 skeleton.json 文件:
webpack --config ./webpack.skeleton.conf.js
這個文件在記載了骨架屏的內容和樣式,會提供給 vue-server-renderer 使用。
接下來,在根目錄下新建一個 skeleton.js ,該文件即將被用于往 index.html 內插入骨架屏。
const fs = require('fs')
const { resolve } = require('path')
const createBundleRenderer = require('vue-server-renderer').createBundleRenderer
// 讀取`skeleton.json`,以`index.html`為模板寫入內容
const renderer = createBundleRenderer(resolve(__dirname, './dist/skeleton.json'), {
template: fs.readFileSync(resolve(__dirname, './index.html'), 'utf-8')
})
// 把上一步模板完成的內容寫入(替換)`index.html`
renderer.renderToString({}, (err, html) => {
fs.writeFileSync('index.html', html, 'utf-8')
})
注意,作為模板的 html 文件,需要在被寫入內容的位置添加 <!--vue-ssr-outlet--> 占位符,本例子在 div#app 里寫入:
<div id="app"> <!--vue-ssr-outlet--> </div>
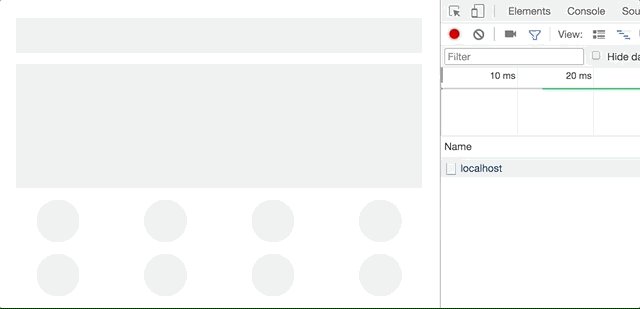
接下來,只要運行 node skeleton.js ,就可以完成骨架屏的注入了。運行效果如下:
<html lang="en">
<head>
<meta charset="utf-8">
<title>vue-skeleton</title>
<style data-vue-ssr-id="742d88be:0">
.skeleton {
position: relative;
height: 100%;
overflow: hidden;
padding: 15px;
box-sizing: border-box;
background: #fff;
}
.skeleton-nav {
height: 45px;
background: #eee;
margin-bottom: 15px;
}
.skeleton-swiper {
height: 160px;
background: #eee;
margin-bottom: 15px;
}
.skeleton-tabs {
list-style: none;
padding: 0;
margin: 0 -15px;
display: flex;
flex-wrap: wrap;
}
.skeleton-tabs-item {
width: 25%;
height: 55px;
box-sizing: border-box;
text-align: center;
margin-bottom: 15px;
}
.skeleton-tabs-item span {
display: inline-block;
width: 55px;
height: 55px;
border-radius: 55px;
background: #eee;
}
.skeleton-banner {
height: 60px;
background: #eee;
margin-bottom: 15px;
}
.skeleton-productions {
height: 20px;
margin-bottom: 15px;
background: #eee;
}
</style></head>
<body>
<div id="app">
<div data-server-rendered="true" class="skeleton page"><div class="skeleton-nav"></div> <div class="skeleton-swiper"></div> <ul class="skeleton-tabs"><li class="skeleton-tabs-item"><span></span></li><li class="skeleton-tabs-item"><span></span></li><li class="skeleton-tabs-item"><span></span></li><li class="skeleton-tabs-item"><span></span></li><li class="skeleton-tabs-item"><span></span></li><li class="skeleton-tabs-item"><span></span></li><li class="skeleton-tabs-item"><span></span></li><li class="skeleton-tabs-item"><span></span></li></ul> <div class="skeleton-banner"></div> <div class="skeleton-productions"></div><div class="skeleton-productions"></div><div class="skeleton-productions"></div><div class="skeleton-productions"></div><div class="skeleton-productions"></div><div class="skeleton-productions"></div></div>
</div>
<script src="/dist/build.js"></script>
</body>
</html>
可以看到,骨架屏的樣式通過 <style></style> 標簽直接被插入,而骨架屏的內容也被放置在 div#app 之間。當然,我們還可以進一步處理,把這些內容都壓縮一下。改寫 skeleton.js ,在里面添加 html-minifier :
...
+ const htmlMinifier = require('html-minifier')
...
renderer.renderToString({}, (err, html) => {
+ html = htmlMinifier.minify(html, {
+ collapseWhitespace: true,
+ minifyCSS: true
+ })
fs.writeFileSync('index.html', html, 'utf-8')
})
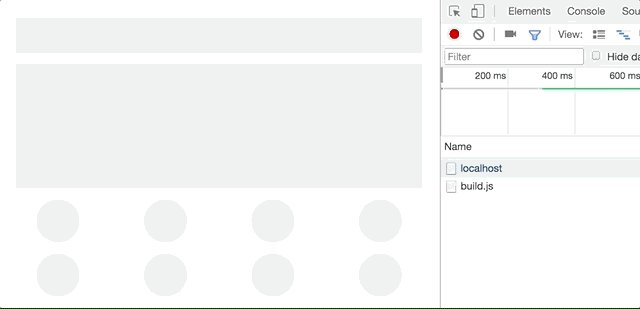
來看看效果:

效果非常不錯!至此,Vue頁面接入骨架屏已經完全實現了。
如果還有任何更好的實現思路,也歡迎和我探討,有機會我也會總結基于 React 的骨架屏注入實踐,敬請期待!
文章相關代碼已經同步到Github ,歡迎查閱~
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。