您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關CSS實現Skeleton Screen骨架屏效果的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
在加載網絡數據時,為了提升用戶體驗,通常會使用一個轉圈圈的loading動畫,或者使用Skeleton Screen占位。相比與loading動畫,Skeleton Screen的效果要更生動,實現起來來也很簡單。利用CSS就可以實現一個簡單的Skeleton Screen。
思路
HTML搭建骨架
CSS加樣式
CSS加動畫
從搭建骨架開始
骨架結構很簡單,只是隨意的放幾個你喜歡的塊級元素就ok了。
<div class='screen-root'> <ul> <li/> <li/> <li/> </ul> </div>
你看,就是這樣簡簡單單。
CSS上色
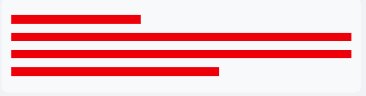
我們常看到的骨架屏是這個樣子的

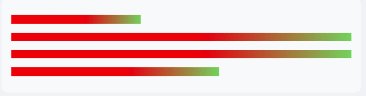
為了方便描述,增強對比,我會先做一個鬼畜版的

首先利用css的 linear-gradient 屬性畫一個紅中帶點綠的漸變圖片,并把它當作背景填充給 li
標簽
linear-gradient()可以創建一個多種顏色線性漸變的圖片,想了解更多可以看這里
li{
background-image: linear-gradient(90deg, #ff0000 25%, #41de6a 37%, #ff0000 63%);
width: 100%;
height: 0.6rem;
list-style: none;
}
實際使用中將漸變圖換成正常的顏色,如: background-image: linear-gradient(90deg, #f2f2f2 25%, #e6e6e6 37%, #f2f2f2 63%)
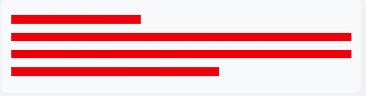
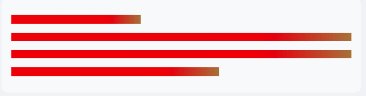
讓它動起來
剩下要做的就是讓中間的綠色動起來
你可以想一下有什么辦法讓它動?
這里用到的是,通過拉伸背景圖片,動態設置背景定位百分比,改變背景定位,從而計算得到圖片相對容器的不同偏移值,以此實現了動畫的效果。
li{
background-image: linear-gradient(90deg, #ff0000 25%, #41de6a 37%, #ff0000 63%);
width: 100%;
height: 0.6rem;
list-style: none;
background-size: 400% 100%;
background-position: 100% 50%;
animation: skeleton-loading 1.4s ease infinite;
}
@keyframes skeleton-loading {
0% {
background-position: 100% 50%;
}
100% {
background-position: 0 50%;
}
}這里給 background-position 屬性設置了兩個值,第一個值代表水平位置相對容器的偏移,第二個代表垂直位置相對容器的偏移。
使用百分比設置 background-position 值時,它會執行一個計算實際定位值公式 (container width - image width) * (position x%) = (x offset value) ,即容器和圖片的寬度差乘上設置的百分比定位值,得到的結果就是實際的偏移值,將 background-size 的寬度設置為400%的其中一個目的就是,這樣就會和容器產生寬度差。
有同學可能會問,將 background-size 值設為50%,也可以和容器產生寬度差。是的,但是這樣,背景圖片會平鋪整個容器,你會驚喜的發現,綠點變成了double。
你可以試著給background-size設置不同的值,觀察它的表現,并想一下為什么會這樣。
最后利用關鍵幀動畫,設置 background-position 在x坐標的值從 100% 到 0%
@keyframes skeleton-loading {
0% {
background-position: 100% 50%;
}
100% {
background-position: 0 50%;
}
}假設容器的寬度是 100px ,那么背景圖片的寬度就是 400px ,利用上邊的公式,第一幀的動畫中,背景圖相對容器偏移的真實值是
(100px-400px)*100% = -300px
最后一幀實際偏移
(100px-400px)*0% = 0
動畫的過程實際就是一個3倍容器寬的線性背景圖片相對于容器的偏移從 -300px 到 0 的變化的過程。
感謝各位的閱讀!關于“CSS實現Skeleton Screen骨架屏效果”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。