您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下小程序如何使用18n,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
I18n = Internationalization,國際化,因為單詞由首末字符i/n和中間18個字母組成,簡稱i18n。對程序來說,就是要在不修改內部代碼的情況下,能根據不同語言及地區顯示相應的界面,以支持不同語言的人順利使用程序。
互聯網行業進入下半場,精細化運營是關鍵。多語言支持能讓產品更好地服務境內的其他語言用戶,也為產品出海打下基礎,隨著 WeChat/Alipay 的全球化,你的小程序是否做好準備了呢?
4月初,滴滴出行小程序團隊接到支持英文版的需求,預計上線時間為6月上旬。當前滴滴出行小程序集成的眾多業務線和各種公共庫,展示給用戶的有前端硬編碼的靜態文本和服務端下發的文案,都要同步接入多語言。考慮到小程序當前的體量,光文本收集、語料翻譯、npm package 支持,聯調,測試,溝通成本等等,并且前端開發只投入1.5人力的情況下,時間是蠻緊迫的,但是我們抗住了壓力,最終英文版滴滴出行小程序如期上線,截止目前運行穩定,用戶反饋良好,得到了超出預期的收益。
當然這一切得益于各團隊同學的高效工作,和各團隊的通力配合,更得益于部門技術團隊 Mpx框架優雅的多語言能力支持。劃重點來咯,所謂工欲善其事必先利其器,如果你的公司業務需要開發小程序,也需要接入多語言,那么請搬好小板凳,我們來看一下小程序框架 Mpx 是如何優雅支持多語言能力。相信看完這篇,可以幫助你認識 Mpx(https://github.com/didi/mpx) ,加深對框架的理解,最終利用 Mpx 框架高效迭代小程序,年終獎多出那部分可以打賞一下作者,買杯咖啡哈(偷笑.jpg)
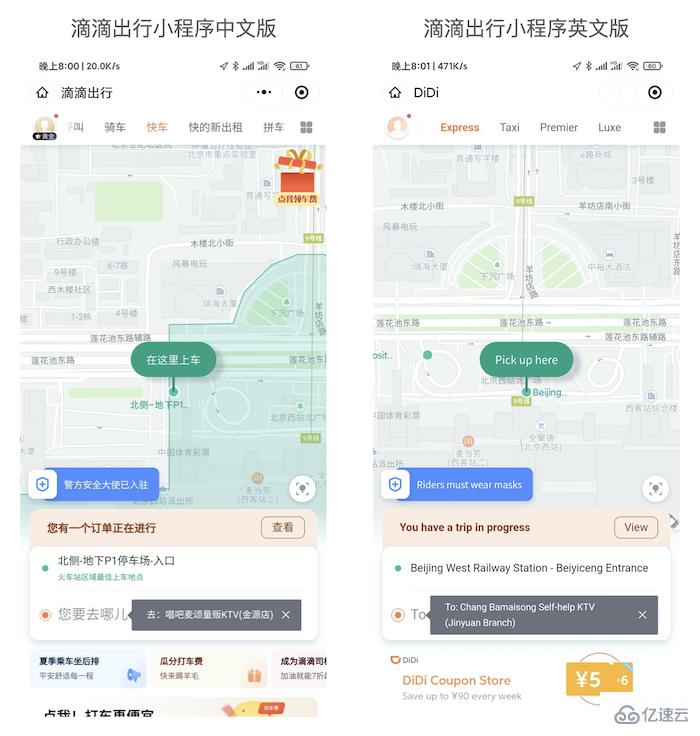
以下是滴滴出行小程序的中英文版本對比:

也歡迎大家在微信/支付寶里搜索滴滴出行小程序,實際使用感受下。PS:切換語言的方法是,打開小程序,點擊左上角用戶頭像,進入側邊欄設置頁面,點擊切換中英文即可體驗。
在上述業務背景下,Mpx 框架——滴滴自研的專注提升小程序開發體驗的增強型小程序框架,內建 i18n 能力便提上日程。
與 WEB 不同,小程序(本文以微信小程序為例)運行環境采用雙線程架構設計,渲染層的界面使用 WebView 進行渲染,邏輯層采用 JSCore 線程運行 JS腳本。邏輯層數據改變,通過 setData 將數據轉發到 Native(微信客戶端),Native 再將數據轉發到渲染層,以此更新頁面。由于線程間通信成本較高,實際項目開發時需要控制頻次和數量。另外小程序的渲染層不支持運行 JS ,一些如事件處理等操作無法在渲染層實現,因此微信官方提供了一套腳本語言 WXS ,結合 WXML ,可以構建出頁面的結構(不了解 WXS ?戳這里)。
基于小程序的雙線程架構設計,實現 i18n 存在一些技術上的難點與挑戰,由于 Mpx 框架早期構建起來的強大基礎,最終得以優雅支持多語言能力,實現了和vue-i18n 基本一致的使用體驗。
在使用上,Mpx 支持 i18n 能力提供的 API 與 vue-i18n 大體對齊,用法上也基本一致。
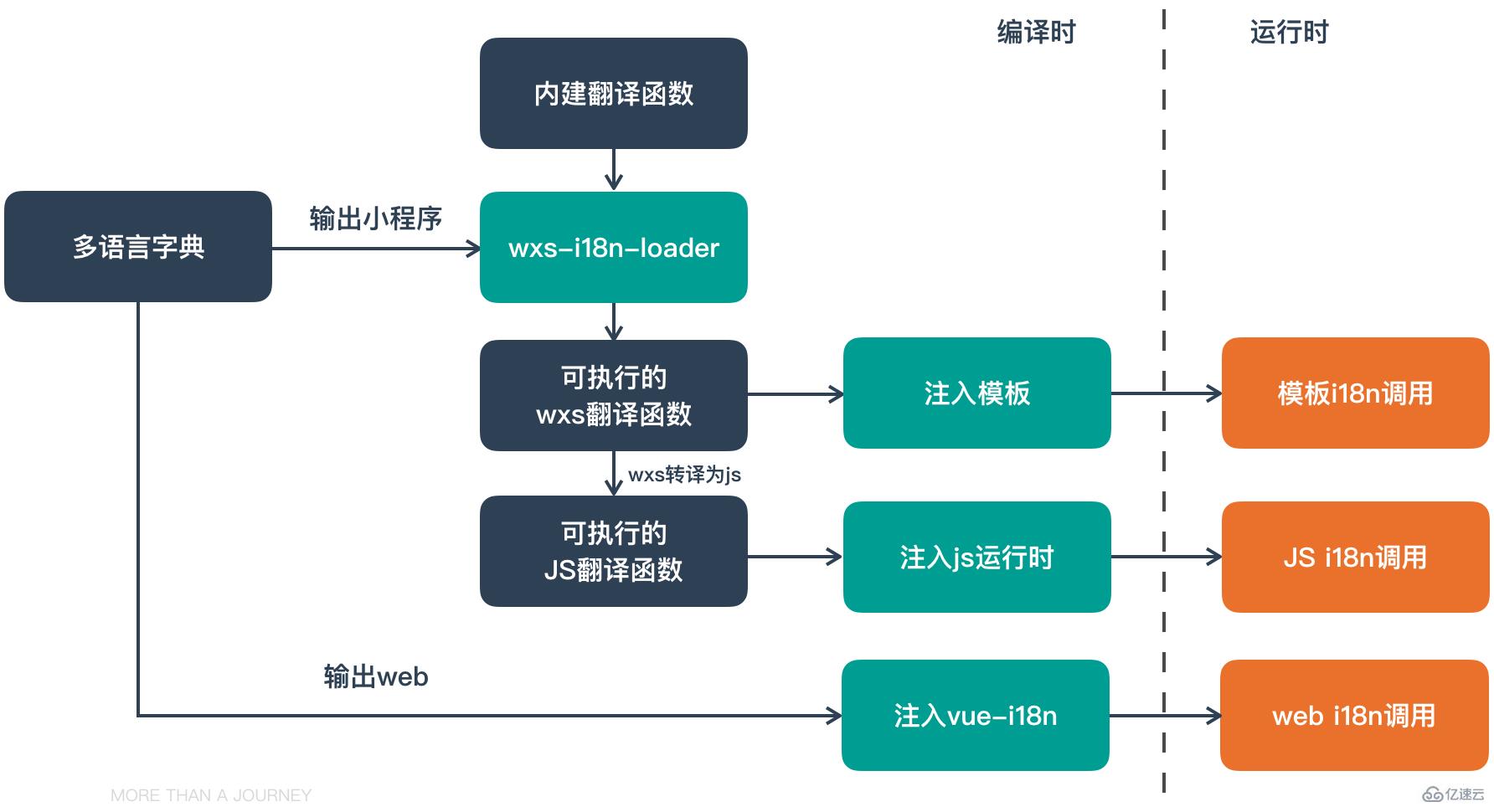
編譯階段通過用戶配置的 i18n 字典,結合框架內建的翻譯函數通過 wxs-i18n-loader 合成為可執行的 WXS 翻譯函數,并自動注入到有翻譯函數調用的模板中,具體調用方式如下圖。
// mpx文件<template>
<view>
<view>{{ $t('message.hello', { msg: 'hello' })}}</view>
<!-- formattedDatetime計算屬性,可基于locale變更響應刷新 -->
<view>{{formattedDatetime}}</view>
</view></template>復制代碼通過框架提供的 wxs2js 能力,將 WXS 翻譯函數轉換為 JS 模塊注入到 JS 運行時,使運行時環境中也能夠調用翻譯函數。
// mpx文件<script>
import mpx, { createComponent } from '@mpxjs/core'
createComponent({
ready () { // js中使用
console.log(this.$t('message.hello', { msg: 'hello' })) // 局部locale變更,生效范圍為當前組件內
this.$i18n.locale = 'en-US'
setTimeout(() => { // 全局locale變更,生效范圍為項目全局
mpx.i18n.locale = 'zh-CN'
}, 10000)
}, computed: {
formattedDatetime () { return this.$d(new Date(), 'long')
}
}
})</script>復制代碼項目構建時傳入 i18n 配置對象,主要包括語言字典和默認語言類型。
new MpxWebpackPlugin({ i18n: { locale: 'en-US', // messages既可以通過對象字面量傳入,也可以通過messagesPath指定一個js模塊路徑,在該模塊中定義配置并導出,dateTimeFormats/dateTimeFormatsPath和numberFormats/numberFormatsPath同理
messages: { 'en-US': { message: { hello: '{msg} world'
}
}, 'zh-CN': { message: { hello: '{msg} 世界'
}
}
}, // messagesPath: path.resolve(__dirname, '../src/i18n.js')
}
})復制代碼如果是通過 Mpx 提供的 cli 工具生成的項目,這部分配置會在 mpx.conf.js 文件中,不光可以直接內聯寫在該文件中,也可以指定語言包的路徑。
以上,Mpx 的 i18n 方案接入成本低,使用優雅,體驗優秀。直觀感受可參考下面 mpx i18n demo :github.com/didi/mpx/tr…
Mpx框架的 i18n 支持幾乎完全實現了 vue-i18n 的全部能力,下面我們來詳細說明 Mpx 框架 i18n 能力的具體實現。
基于小程序運行環境的雙線程架構,我們嘗試了不同方案,具體探索過程如下:
方案一:基于 Mpx 框架已提供的數據增強能力 computed 計算屬性,來支持 i18n 。該方案與 uniapp 的實現思路相似(后文會進行對比分析),存在一定不足,包括線程通信帶來的性能開銷和for循環場景下的處理較復雜等,最終放棄。
方案二:基于 WXS + JS 支持 i18n 適配。通過視圖層注入 WXS,將 WXS 語法轉換為 JS 后注入到邏輯層,這樣視圖層和邏輯層均可實現 i18n 適配,并且在一定程度上有效減少兩個線程間的通信耗時,提高性能。
從性能和合理性上考慮,我們最終采用了方案二進行 Mpx 的 i18n 方案實現。

Mpx i18n 架構設計圖
由于各大小程序平臺上,WXS 語法和使用均存在較大差異,因此該方案實現過程中也存在一些技術上的難點,這些難點基于 Mpx 框架的早期構建起來的跨平臺能力也一一得以攻克,具體如下。
WXS 是運行在視圖層中的 JS,可以減少與邏輯層通信耗時,提高性能。因此 Mpx 框架在迭代初期便已支持在模板和 JS 運行環境使用 WXS 語言,并且針對小程序跨平臺 WXS 語法進行抹平。 在模板中,Mpx 自定義一個 webpack chunk template,以微信 WXS 作為 DSL,利用 babylon 將注入的 WXS 轉化成 ast,然后遍歷 ast 節點,抹平各大平臺對 WXS 語法的處理差異,輸出各平臺可以識別的類 WXS 文件。目前主要支持微信(WXS)、支付寶(sjs)、百度(filter)、QQ(qs)、頭條(sjs)等小程序平臺。
WXS 與 JavaScript 是不同的語言,有自己的語法,并不和 JavaScript 一致。并且 WXS 的運行環境和其他 JavaScript 代碼是隔離的,WXS 中不能調用其他 JavaScript 文件中定義的函數,也不能調用小程序提供的API。 因此在邏輯層,Mpx 將注入的 WXS 語法轉化為 JS,通過 webpack 注入到當前模塊。例如 WXS 全局方法 getRegExp/getDate 在 JS 中是無法調用的,Mpx將它們分別轉化成 JS 模塊,再通過 webpack addVariable 將模塊注入到 bundle.js 中。 同理,Mpx 會將編譯時注入的 i18n wxs 翻譯函數和 i18n 配置對象掛載到全局 global 對象上,利用 mixin 混入到頁面組件,并監聽 i18n 配置對象,這樣JS和模板中即可直接調用 i18n 翻譯函數,實現數據響應。
以上便是 Mpx 框架在小程序中支持 i18n 能力的技術細節,由于 WXS 是可以在視圖層執行的類 JS 語法的一門語言,這樣就減少了小程序邏輯層和視圖層的通信耗時,提升性能。但是由于實現依賴類 WXS 能力,以及 WXS 執行環境的限制,目前模板上可直接使用的翻譯函數包括 $t/$tc/$te ,如果需要格式化數字或日期可以使用對應的翻譯函數在 JS 中 Mpx 提供的計算屬性中實現。
Mpx同時還支持轉換產出H5,而 Mpx 提供的 i18n 能力在使用上與 vue-i18n 基本一致,輸出 web 時框架會自動引入 vue-i18n,并使用當前的 Mpx i18n 配置信息對其進行初始化,用戶無需進行任何更改,即可輸出和小程序表現完全一致的 i18n web 項目。
上面分析了 Mpx 框架的 i18n 方案的技術細節,我們來看下和其他方案的對比,主要是和 uniapp - 基于 Vue 編寫小程序的方案,和微信官方的方案,兩者提供的 i18n 支持與Mpx的對比有何優劣。
uniapp 提供了對 i18n 能力的支持,是直接引入vue-i18n。但小程序中無法在模板上調用 JS 方法,本質上是利用計算屬性 Computed 轉換好語言,然后利用模板插值在小程序模板中使用。
模板中:<view>{{ message.hello }}</view>
JS里需要寫:
computed: {
message () {
return { hello: this.$t('message.hello') }
}
}復制代碼因此該方案存在一個性能問題,最終的渲染層所看到的文本還是通過 setData 跨線程通信完成,這樣就會導致線程間通信增多,性能開銷較大。
并且,早期這種形式使用成本較高,后來 uniapp 也針對其做過優化,實現了可以在模板上寫 $t() 的能力,使用上方便了不少。
這個 $t() 的實現是在編譯時候識別到 $t 就自動替換,幫你替換成一個 uniapp 的 computed 數據,因此數據部分還是和之前一樣要維護兩份。尤其是模板上的for循環,即使 for 里只有一個數據要被轉換,整個列表都要被替換成一個計算屬性,在線程間通信時進一步加大了性能開銷。
微信小程序本身也提供了一個 i18n 的方案,倉庫地址是:wechat-miniprogram/miniprogram-i18n 。
這個方案從 i18n 本身的實現來講和Mpx框架的設計是類似的,也是基于 WXS 實現(英雄所見略同啊)。但因為周邊配套上沒有完整的體系,整體使用體驗上就也略遜于基于Mpx框架來開發支持 i18n 的國際化小程序了。
主要的點就是,官方提供的方案,要基于 gulp 工具進行一次額外構建,同時在JS中使用時候還要額外引入一個 behavior 去讓JS中也可以使用翻譯能力。
而Mpx框架通過一次統一的Webpack構建產出完整的內容,用戶無需擔心語言包更新后忘記重新構建,在JS中使用的時候不光更方便,而且語言信息還是個響應式的,任何組件都可以很方便地監聽語言值的變化去做一些其他的事情。
最后,Mpx的 i18n 方案對比微信官方的方案還有個巨大的優點,結合Mpx的跨平臺能力,能實現均以這個方案,一套代碼產出支持微信/支付寶/百度/QQ/頭條多個平臺的支持 i18n 的小程序
Mpx 框架專注小程序開發,期望為開發者提供最舒適的開發體驗,有眾多優秀的功能特性,幫助開發者提效。本文介紹的是其內置的 i18n 能力,通過對比分析得出相比其他框架方案在使用成本和性能等方面有明顯的優勢,歡迎各位有相關需求的同學進行體驗嘗試。
以上是“小程序如何使用18n”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。