您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小程序也為了頁面增加了通用模板的功能,如何去理解一個通用的模板呢?模板的定義就是為了讓我們的頁面可以享受一些公用話的模板,模板可以我們當成js里面定義的通用方法,我們需要這些通用的模板的時候,只需要調用這些模板就可以了,并且模板也提供一些參數。源碼:https://github.com/limingios/wxProgram.git 中的No.8
template name =”[templateName]”
引用模板is = [templateName]
傳入參數data = {{data}}
官方的闡述
>https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxml/template.html

演示 模板的概念
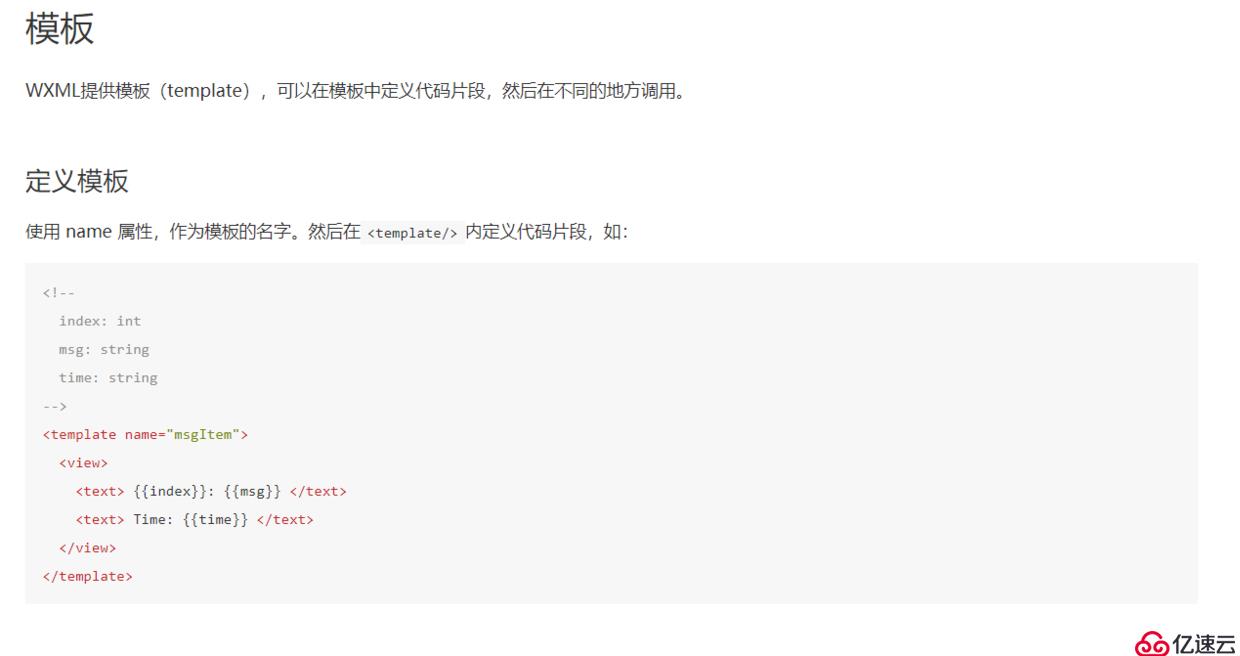
>WXML提供模板(template),可以在模板中定義代碼片段,然后在不同的地方調用。
使用 name 屬性,作為模板的名字。然后在template內定義代碼片段,使用 is 屬性,聲明需要的使用的模板,然后將模板所需要的 data 傳入,模板擁有自己的作用域,只能使用 data 傳入的數據以及模版定義文件中定義的?模塊。
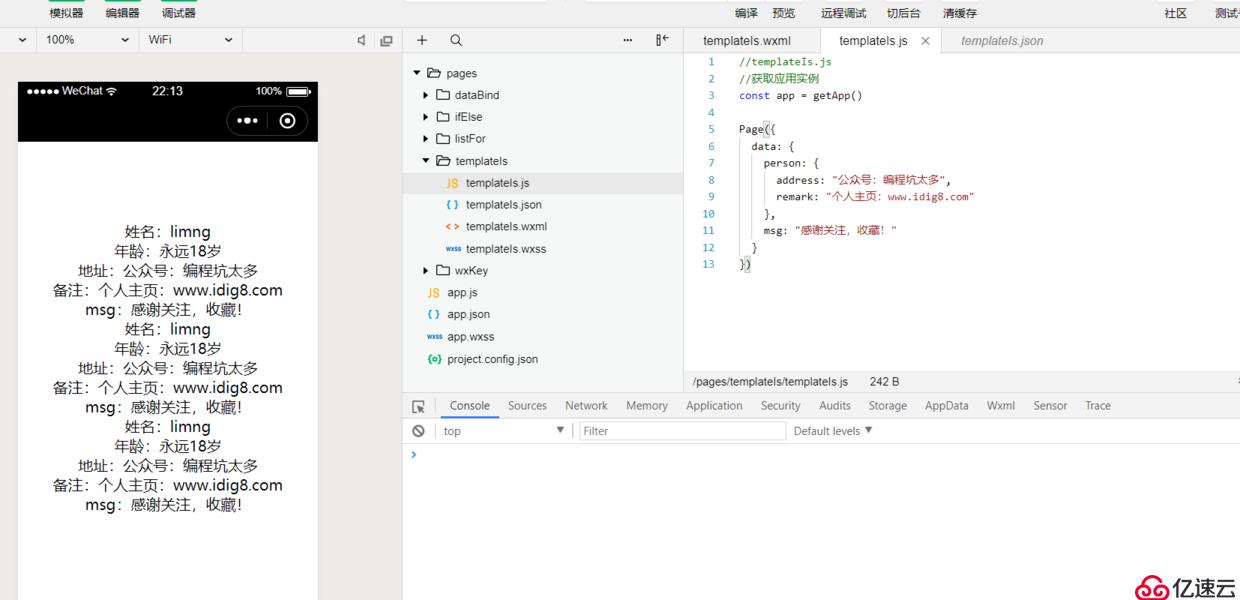
templateIs.wxml
<!templateIs.wxml-->
<template?name="mytemp">
??<view>姓名:{{name}}</view>
??<view>年齡:{{age}}</view>
??<view>地址:{{address}}</view>
??<view>備注:{{remark}}</view>
??<view>msg:{{msg}}</view>
</template>
<view?class="container">
??<template?is="mytemp"?data="{{...person,msg,name:'limng',age:'永遠18歲'}}"?/>
??<template?is="mytemp"?data="{{...person,msg,name:'limng',age:'永遠18歲'}}"?/>
??<template?is="mytemp"?data="{{...person,msg,name:'limng',age:'永遠18歲'}}"?/>
</view>templateIs.js
//templateIs.js
//獲取應用實例
const?app?=?getApp()
Page({
??data:?{
????person:?{
??????address:?"公眾號:編程坑太多",
??????remark:?"個人主頁:www.idig8.com"
????},
????msg:?"感謝關注,收藏!"
??}
})
PS:應該是隨著開發小程序項目的增多,肯定會積累一些代碼,這些代碼都可以通過抽離template的方式來方面后期的開發。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。