您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關使用mpvue怎么構建小程序,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
查看文檔快速構建simple mpvue project
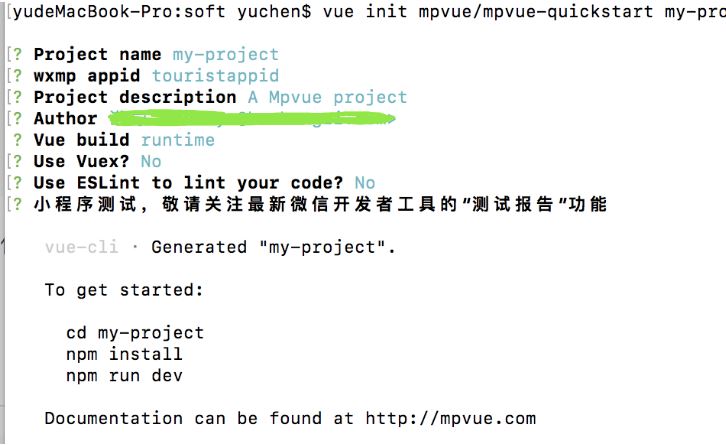
# 全局安裝 vue-cli $ npm install --global vue-cli # 創建一個基于 mpvue-quickstart 模板的新項目 $ vue init mpvue/mpvue-quickstart my-project # 安裝依賴 $ cd my-project $ npm install # 啟動構建 $ npm run dev
這里我取消了vuex(狀態管理)和ESlint(代碼檢查),因為個人不喜歡檢測空格和;的規范,你可以根據你的需求配置。

step2:修改代碼,微信開發者工具打開dist目錄,查看是否發生改變。
step3:封裝api和http請求(這里使用的是flyio,除了請求取消,其他功能基本相似axios,大小只有4kb,是axios的三分之一)
package.json加入依賴或者npm install flyio
var Fly=require("../lib/wx") //wx.js為您下載的源碼文件
// var Fly=require("flyio/dist/npm/wx") //npm引入方式
var fly=new Fly(); //創建fly實例
//添加攔截器
fly.interceptors.request.use((config,promise)=>{
//給所有請求添加自定義header
config.headers["X-Tag"]="flyio";
return config;
})
//配置請求基地址
fly.config.baseURL="https://wendux.github.io/"
...
Page({
//事件處理函數
bindViewTap: function() {
//調用
fly.get("http://10.10.180.81/doris/1/1.0.0/user/login",{xx:6}).then((d)=>{
//輸出請求數據
console.log(d.data)
//輸出響應頭
console.log(d.header)
}).catch(err=>{
console.log(err.status,err.message)
})
...
})
})step4: 將flyio封裝的請求和項目api作為組件庫掛載在原型對象上,這樣不用每個vue單頁面都import 封裝的js,直接使用this.$http調用方法。(flyio官方文檔)
httpUtil.js
var Fly=require("../lib/wx") //wx.js為您下載的源碼文件
// var Fly=require("flyio/dist/npm/wx") //npm引入方式
var fly=new Fly(); //創建fly實例
//添加攔截器
fly.interceptors.request.use((config,promise)=>{
//給所有請求添加自定義header
config.headers["X-Tag"]="flyio";
return config;
})
//配置請求基地址
fly.config.baseURL="https://wendux.github.io/"
...
Page({
//事件處理函數
bindViewTap: function() {
//調用
fly.get("http://10.10.180.81/doris/1/1.0.0/user/login",{xx:6}).then((d)=>{
//輸出請求數據
console.log(d.data)
//輸出響應頭
console.log(d.header)
}).catch(err=>{
console.log(err.status,err.message)
})
...
})
})apiUtil.js
/**
* Created by yuchen on 2018/4/2.
*/
//封裝httpApi
import request from './httpUtil'
const host = "https://XXX.cn"
const api = {
// test地址
authorList:() => request.get(`${host}/index/list_author_recommend.html`)
}
// export default api
export default { //作為組件庫(install)
install: function(Vue,name="$http") {//自定義名字(vue-resource也使用$http)
Object.defineProperty(Vue.prototype, name, { value: api });//將組件庫掛載在原型對象上
}
}step5:vue組件(mpvue官方項目中就創建了card組件,這里注意class需要寫在組件內部里面,不然渲染不出來)
step6:頁面跳轉和傳參(這里mpvue不支持vue-router)
使用微信的頁面跳轉方法,然后跳轉頁面使用this.$root.$mp.query獲取參數。
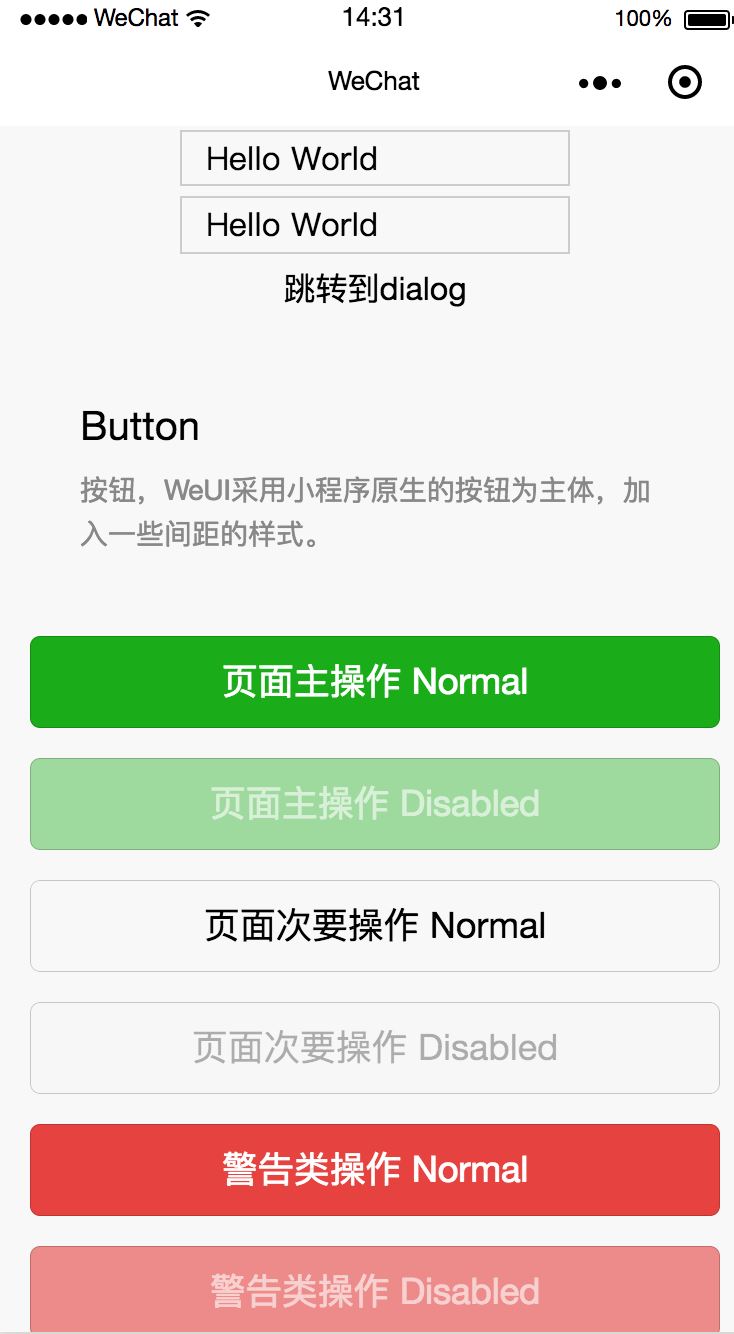
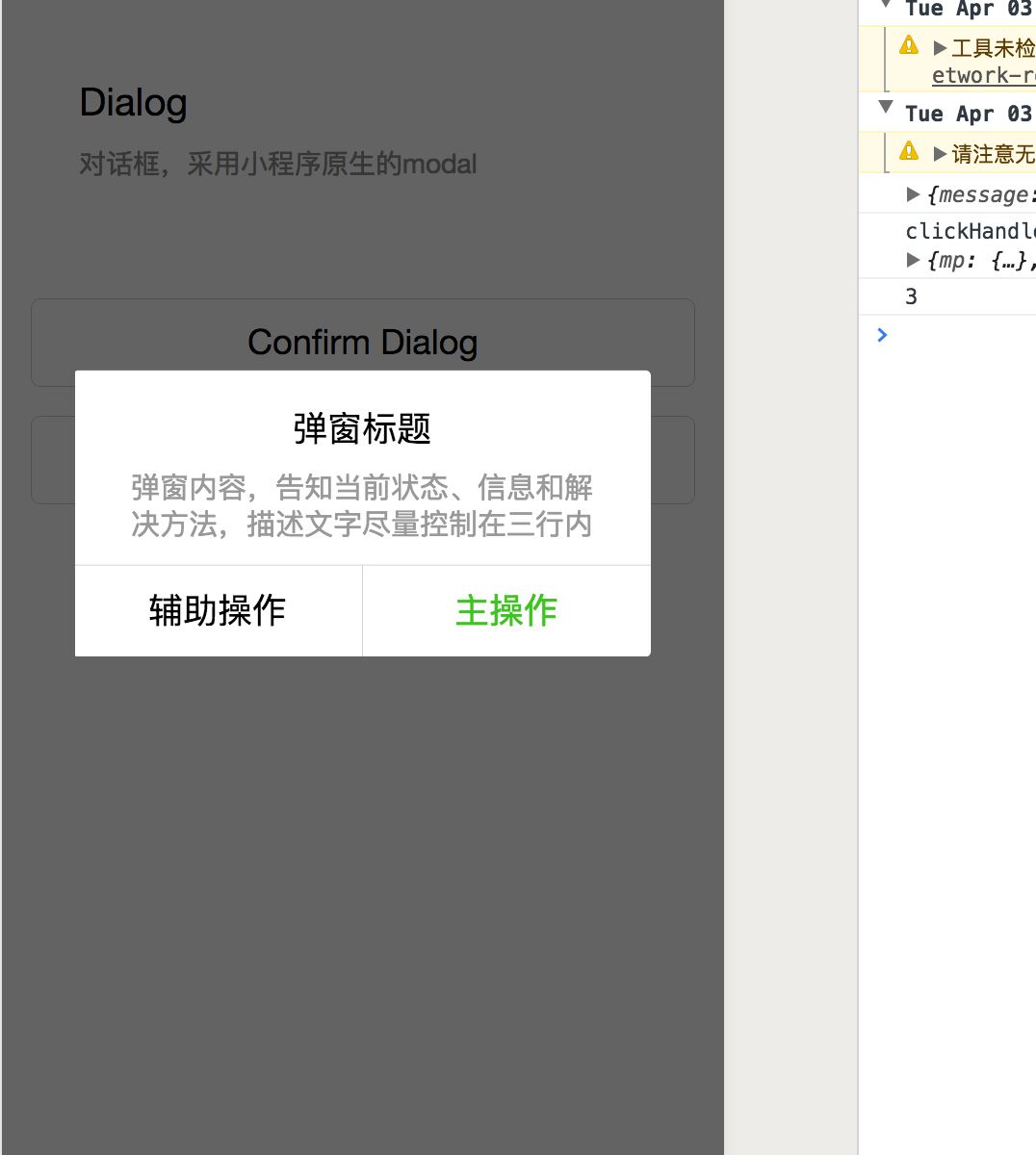
step7:引入weui,測試效果(根據你的需求引入UI庫,不支持elementUI,或者不使用)。
下載weui.css放入項目中,import引入css,如:import '../static/weui/weui.css'


補充下使用mpvue需要注意的地方(具體參考官方文檔)
1.新增頁面需要npm run dev重啟一下。
2.小程序里所有的 BOM/DOM 都不能用,也就是說v-html指令不能用。
3.暫不支持在組件上使用 Class 與 Style 綁定,需要在組件內部書寫。
4.mpvue 可以支持小程序的原生組件,比如:picker,map等,需要注意的是原生組件上的事件綁定,需要以vue的事件綁定語法來綁定,如bindchange="eventName"事件,需要寫成@change="eventName"。
5.mpvue建議使用v-model.lazy綁定方式以優化性能,此外v-model在老基礎庫下輸入框輸入時可能存在光標重設的問題。
6.寫頁面跳轉時候傳入動態參數,需要寫成:url,如:<navigator url="'../test/main?id='+id hover-class="none""。
7.通過this.$root.$mp.query進行獲取小程序在 page onLoad 時候傳遞的 options。通過this.$root.$mp.appOptions進行獲取小程序在 app onLaunch/onShow 時候傳遞的 options。
8.使用this.$root.$mp.query獲取參數需要在monted中獲取,在created中會報Cannot read property 'query' of undefined
以上就是使用mpvue怎么構建小程序,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。