您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了在vue中定義自定義組件的方法,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。
在vue中定義自定義組件的方法:首先創建一個loading效果組件;然后創建一個相關的【.js】文件;最后將組件插入【】標簽里即可。
在vue中定義自定義組件的方法:
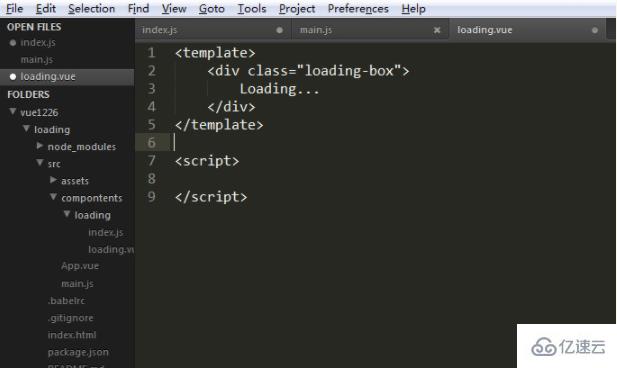
1、首先有創建組件文件,這里我假設要創建一個自己loading效果組件 那么我們就先創建loading.vue里面的代碼根據vue template相關規則寫就可以 這里就不在贅述了 我只寫一個最最簡單的例子

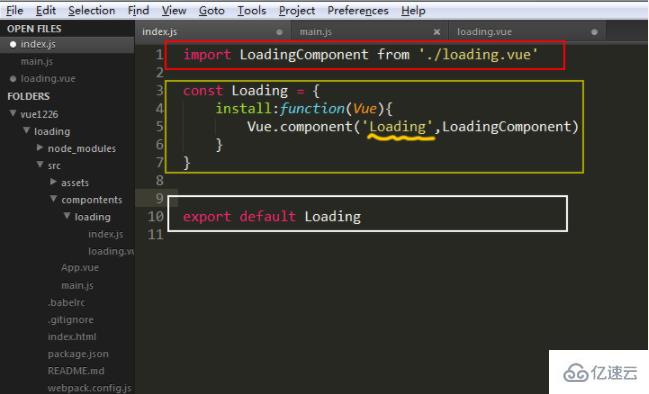
2、我們創建一個相關的.js文件 通常組件都是一個功能自己一個文件夾那么每個組件都應該有自己獨立的調用文件(一盆大米一個鍋)那么為了統一我們可以都叫做index.js當然了這個名字你可以隨便起 只有以后你在后續調用時候更換相關名字即可!重點來了 這個鍋是怎么造的呢!話不多說直接上圖

那么上面三個這么違和的框是干什么的么:紅色框框:我靠這還用問嗎 你調用那個文件你得告訴人間啊 這里當然要調用剛才我們自己創建的loading.vue文件。 黃色框框:我靠這個黃色的框框可以說是本次本文章中重點中的重點 為什么這么說呢 我們要使用自己的組件就要導出這個組件 而這個黃色框框中的代碼就是導出自己組件的相應配置 其中那個非常猥瑣的浪線則是本例子的”命根子“ 這個命名就是你在其他文件中調用這個組件(這里是loading組件)的名字 在這個例子中我們在調用組件時候就可以寫成<Loading></Loading>。白色框框:這個沒什么好說的 相當于導出這個組件 在main中好接受!
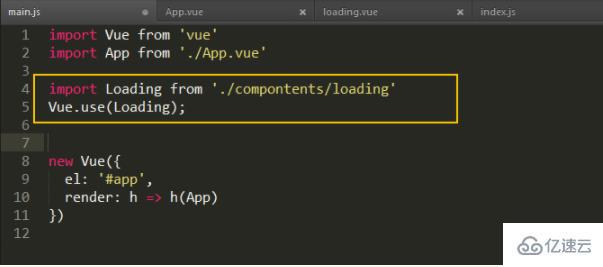
3、原材料大米也有了 飯鍋也有了 現在是萬事俱備只欠東風 那我們第三部就是一個字”煮“ 兩字:”開火“ 這里就是我們要把我們這個自己創建的組件應用到我們的頁面之中 詳情請看下圖

黃色框框部分就是在主文件main.js中 引入剛才定義的組件 和 應用 這個組件了!
最后的最后你可以在任何想用這個組件的地方插入<Loading></Loading>了 組件相應的樣式和js代碼可以直接寫在第一步中的文件之中!就這樣一個自己創建的組件就這么愉快的應用啦!
感謝你能夠認真閱讀完這篇文章,希望小編分享在vue中定義自定義組件的方法內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。