溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹vue.js如何獲取input里面的值,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
vue.js獲取input里面值的方法:1、使用【$.ref】來標識元素,點擊submit方法,【this.$ref. 】獲取內容;2、使用【v-model】雙向綁定,點擊submit,【this.upTitleArea】獲取內容。
vue.js獲取input里面值的方法:
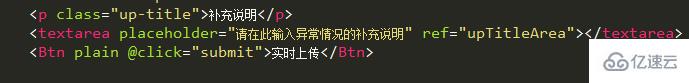
一,使用$.ref來標識元素,代碼:


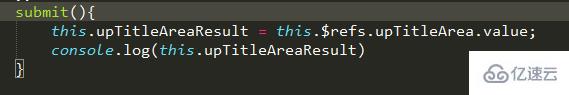
點擊submit方法,this.$ref. 獲取內容;
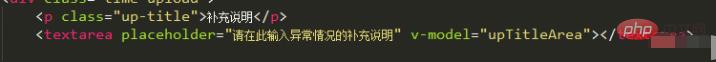
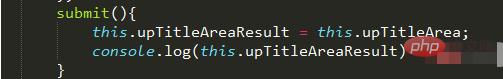
二,使用v-model雙向綁定



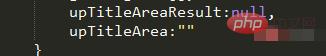
點擊submit,this.upTitleArea獲取內容,注意:v-model需要在data內聲明,才能this獲取
以上是“vue.js如何獲取input里面的值”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。