您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關bootstrap input樣式怎么修改的內容。小編覺得挺實用的,因此分享給大家做個參考。一起跟隨小編過來看看吧。
bootstrap input樣式修改的方法:首先創建一個label;然后寫一個input,類型設置為file;接著調用button default的樣式;最后根據button的顏色進行修改即可。
Bootstrap中關于input里file的樣式更改
給input里file類型加button樣式
1.在Bootstrap中input里的file類型樣式很不美觀,一個按鈕加一段文字,還會隨瀏覽器的不同呈現不同的樣式,所以開發的時候可以將file的樣式
修改成button的樣式,可以設置為默認的,白色背景,也可以設置為綠色、紅色、藍色等--------即button的幾種狀態
"btn btn-default"——默認樣式——白色
"btn btn-primary"——首選項——深藍色
"btn btn-success"——成功——綠色
"btn btn-info"——一般信息——淺藍
"btn btn-warn"——警告——橙色
"btn btn-danger"——危險——紅色
"btn btn-link"——鏈接——白色
方法是:
1.寫一個label ,類設置為 btn btn-(default/success/warning/Primary/info/danger/link) 設置 for=file
2.寫一個input 類型是file,設置id也為file,源代碼如下
<p class="form-group">
<label class="col-sm-2 control-label"><img src="index.png"alt=""></label>
<p class="col-sm-2 ">
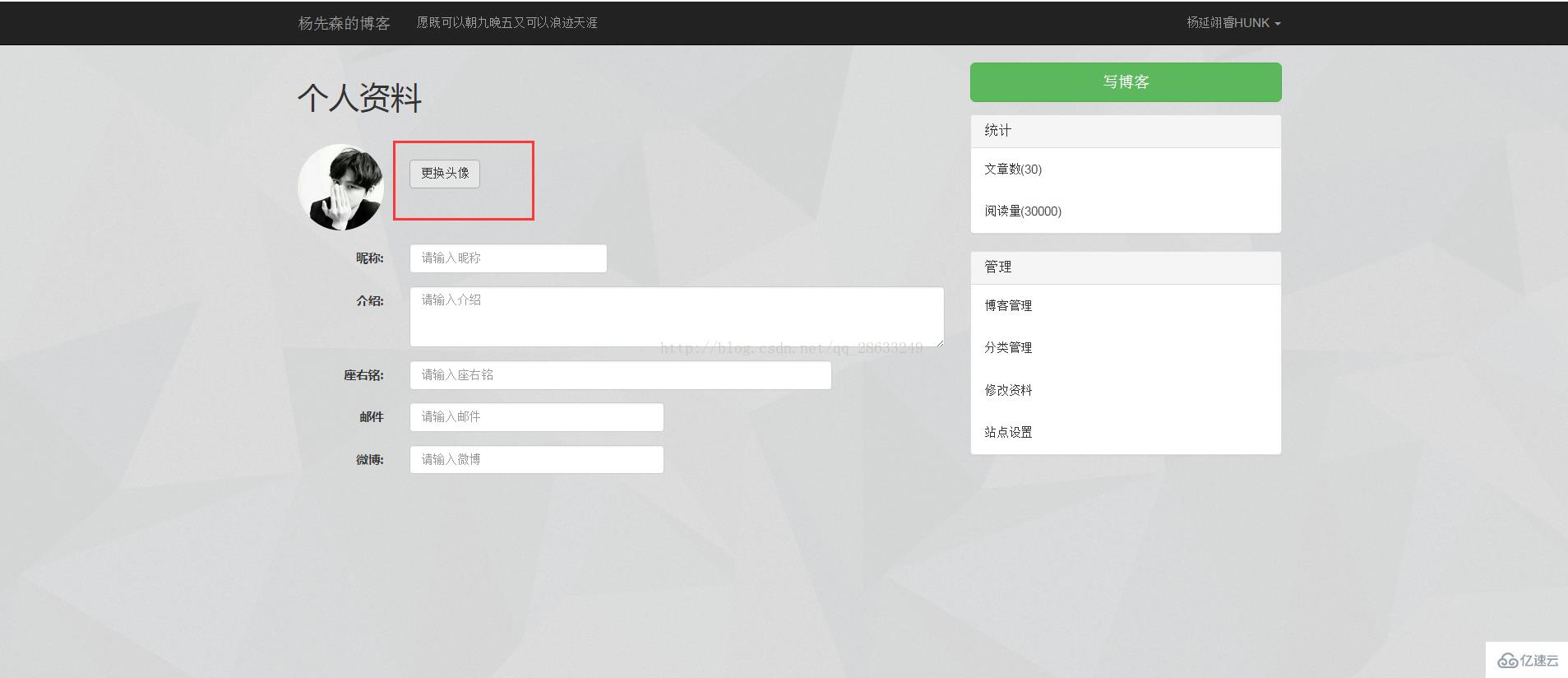
<label for="file"class=" btn btn-default">更換頭像</label>
<input id="file"type="file"style="display:none">
</p>
</p>這是input file 的默認樣式

調用button default的樣式,生成一個白色按鈕,在按鈕里面寫上提示

具體需要什么樣式或者顏色可以根據button的顏色來設定

感謝各位的閱讀!關于bootstrap input樣式怎么修改就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。