您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
1.bootstrap圖片
img-responsive 聲明響應式圖片
2.bootstrap 字體圖標
通過字體代替圖標,font文件夾需要和css文件夾在同一目錄
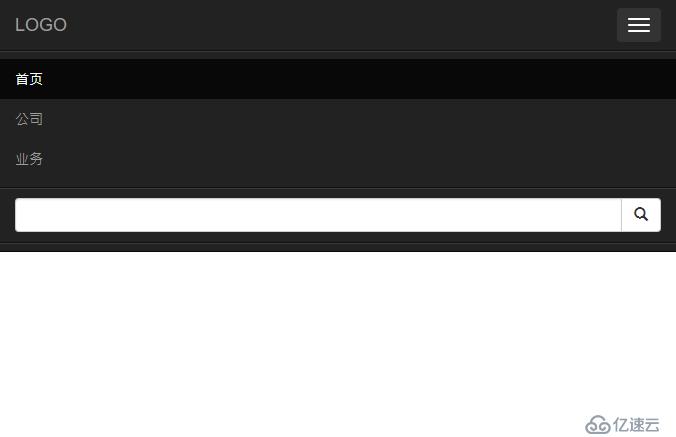
3.bootst導航條
(1)navbar 聲明導航條
(2)navbar-default 聲明默認的導航條樣式
(3)navbar-inverse 聲明反白的導航條樣式
(4)navbar-static-top去掉導航條的圓角
(5)navbar-fixed-top固定到頂部的導航條
(6)navbar-fixed-bottom 固定到底部的導航條
(7)navbar-header 申明logo的容器
(8)navbar-brand 針對logo等固定內容的樣式
(9)nav navbar-nav 定義導航條中的菜單
(10)navbar-form 定義導航條中的表單
(11)navbar-btn定義導航條中的按鈕
(12)navbar-text 定義導航條總的文本
(13)navbar-left菜單靠左
(14)navbar-right 菜單靠右
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>導航條</title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<script type="text/javascript">
</script></head>
<body>
<!--navbar導航條類,navbar-inverse黑色導航條,navbar-static-top消去圓角-->
<div class="navbar navbar-inverse navbar-static-top">
<div class="container">
<!--定義logo,navbar-header聲明logo容器-->
<div class="navbar-header">
<!--折疊按鈕,data-toggle類,data-target目標,id要加#-->
<button class="navbar-toggle" data-toggle="collapse" data-target="#mymenu">
<!--icon-bar表示橫杠-->
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<!--navbar-brand,logo樣式-->
<a href="" class="navbar-brand">LOGO</a>
</div>
<!--navbar-collapse折疊樣式-->
<div class="collapse navbar-collapse" id="mymenu">
<!--定義菜單 nav,navbar-nav定義導航條菜單-->
<ul class="nav navbar-nav">
<!--active選中狀態-->
<li class="active"><a href="#">首頁</a></li>
<li><a href="#">公司</a></li>
<li><a href="#">業務</a></li>
</ul>
<!--定義菜單里的表單,navbar-form定義導航條的表單,navbar-right菜單靠右-->
<form action="" class="navbar-form navbar-right">
<!--form-group表單組-->
<div class="form-group">
<!--按鈕組-->
<div class="input-group">
<input type="text" class="form-control">
<!--span下使用bootstrap的組件-->
<span class="input-group-btn">
<button class="btn btn-default">
<span class="glyphicon glyphicon-search"></span>
</button>
</span>
</div>
</div>
</form>
</div>
</div>
</div></body>
</html>

免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。