您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
表單
Bootstrap 提供了一些豐富的表單樣式供開發者使用。
1.基本格式
//實現基本的表單樣式
<form>
<div class="form-group">
<label>電子郵件</label>
<input type="email" class="form-control"
placeholder="請輸入您的電子郵件">
</div>
<div class="form-group">
<label>密碼</label>
<input type="password" class="form-control"
placeholder="請輸入您的密碼">
</div>
</form>
注:只有正確設置了輸入框的 type 類型,才能被賦予正確的樣式。支持的輸入框控件包括:text、password、datetime、datetime-local、date、month、time、week、
number、email、url、search、tel 和 color。
2.內聯表單
//讓表單左對齊浮動,并表現為 inline-block 內聯塊結構
<form class="form-inline">
注:當小于 768px,會恢復獨占樣式
3.表單合組
//前后增加片段
<div class="input-group">
<div class="input-group-addon">¥</div>
<input type="text" class="form-control">
<div class="input-group-addon">.00</div>
</div>
4.水平排列
//讓表單內的元素保持水平排列
<form class="form-horizontal">
<div class="form-group">
<label class="col-sm-2 control-label">電子郵件</label>
<div class="col-sm-10">
<input type="email" class="form-control" placeholder="請輸入您的電子郵件">
</div>
</div>
</form>
注:這里用到了 col-sm 柵格系統,后面章節會重點講解,而 control-label 表示和父元素樣式同步。
5.復選框和單選框
//設置復選框,在一行
<div class="checkbox">
<label>
<input type="checkbox">體育
</label>
</div>
<div class="checkbox">
<label>
<input type="checkbox">音樂
</label>
</div>
//設置禁用的復選框
<div class="checkbox disabled">
<label>
<input type="checkbox" disabled>音樂
</label>
</div>
//設置內聯一行顯示的復選框
<label class="checkbox-inline">
<input type="checkbox">體育
</label>
<label class="checkbox-inline disabled">
<input type="checkbox" disabled>音樂
</label>
//設置單選框
<div class="radio disabled">
<label>
<input type="radio" name="sex" disabled>男
</label>
</div>
6.下拉列表
//設置下拉列表
<select class="form-control">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
7.校驗狀態
//設置為錯誤狀態
<div class="form-group has-error">
注:還有其他狀態如下
//label 標簽同步相應狀態
<label class="control-label">Input with success</label>
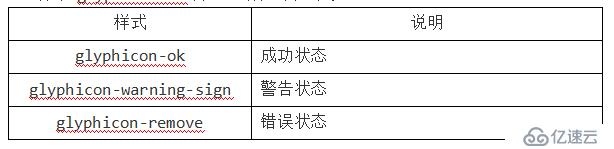
8.添加額外的圖標
//文本框右側內置文本圖標
<div class="form-group has-feedback">
<label>電子郵件</label>
<input type="email" class="form-control">
<span class="glyphicon glyphicon-ok form-control-feedback"></span>
</div>
注:除了 glyphicon-ok 外,還有幾個如下表:
9.控制尺寸
//從大到小
<input type="password" class="form-control input-lg">
<input type="password" class="form-control">
<input type="password" class="form-control input-sm">
注:也可以設置父元素 form-group-lg、form-group-sm,來調整。
圖片
Bootstrap 提供了一些豐富的圖片樣式供開發者使用。
1.圖片形狀
//三種形狀
<img src="img/pic.png" alt="圖片" class="img-rounded">
<img src="img/pic.png" alt="圖片" class="img-circle">
<img src="img/pic.png" alt="圖片" class="img-thumbnail">
//響應式圖片
<img src="img/pic.png" alt="圖片" class="img-responsive">
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。