您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關Node.js如何進行調試的內容。小編覺得挺實用的,因此分享給大家做個參考。一起跟隨小編過來看看吧。
調試是解決程序問題的必備工具,在最早的時候 Node 的調試有些麻煩,社區也有不少工具包輔助,現在 Node 的調試已經比較簡單,常用的有幾種
Chrome 開發者工具交互通過 V8 Inspector Protoco 調試協議,使用 websocket 和 開發工具交互,提供了圖形化的調試界面,操作非常簡單
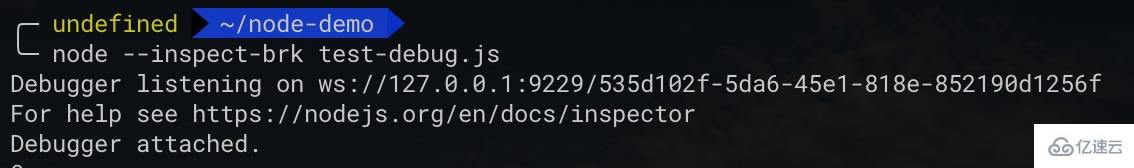
使用命令行 node --inspect-brk YOUR_FILE_PATH.js

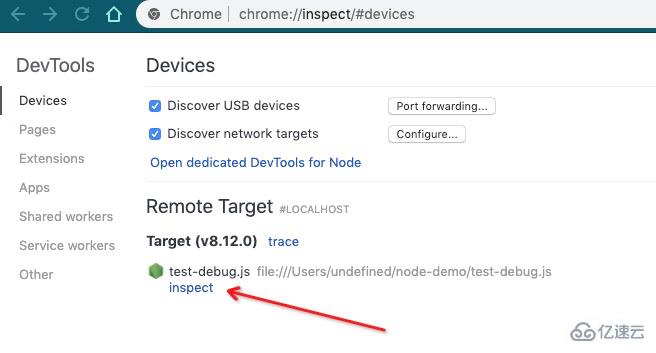
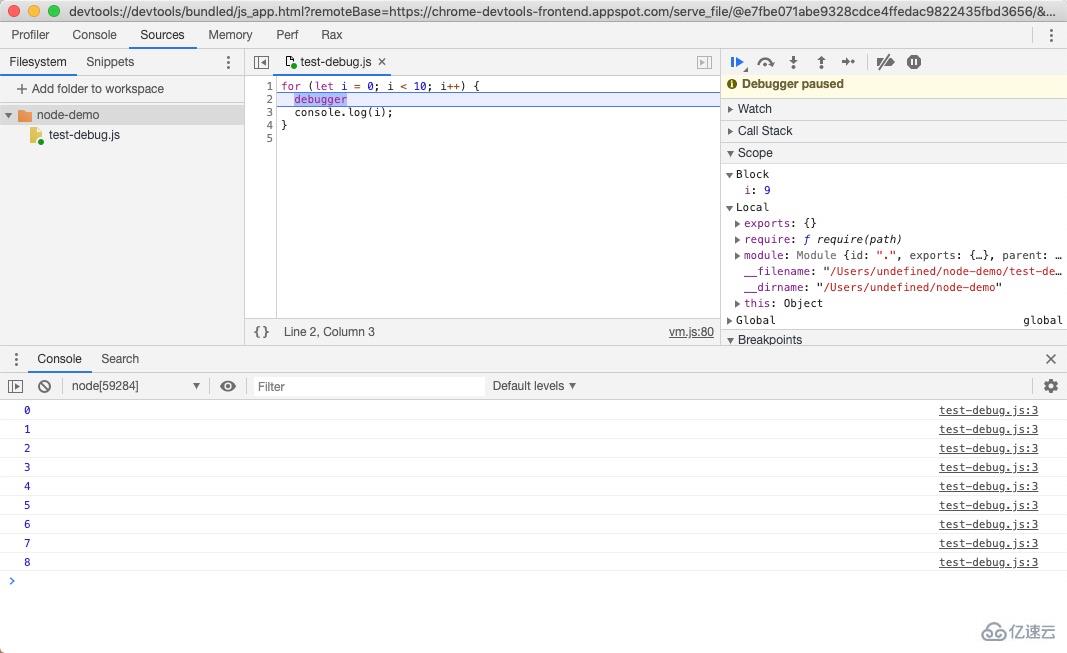
使用 Chrome 打開地址 chrome://inspect ,點擊 Remote Target 中調試的文件名 "inspect" 按鈕


--inspect-brk 會讓用戶代碼第一行執行前停住,防止沒來及 debug 代碼就執行結束了,Web 服務腳本會一直在后臺運行,使用 --inspect 即可
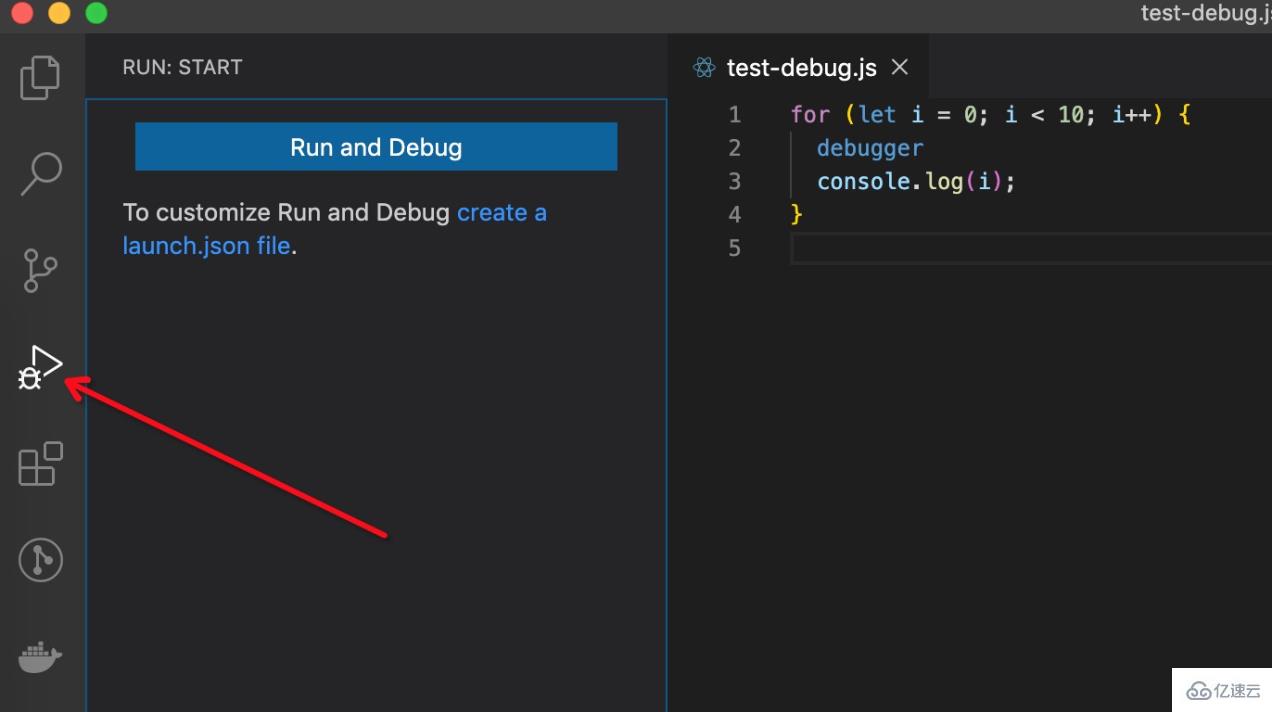
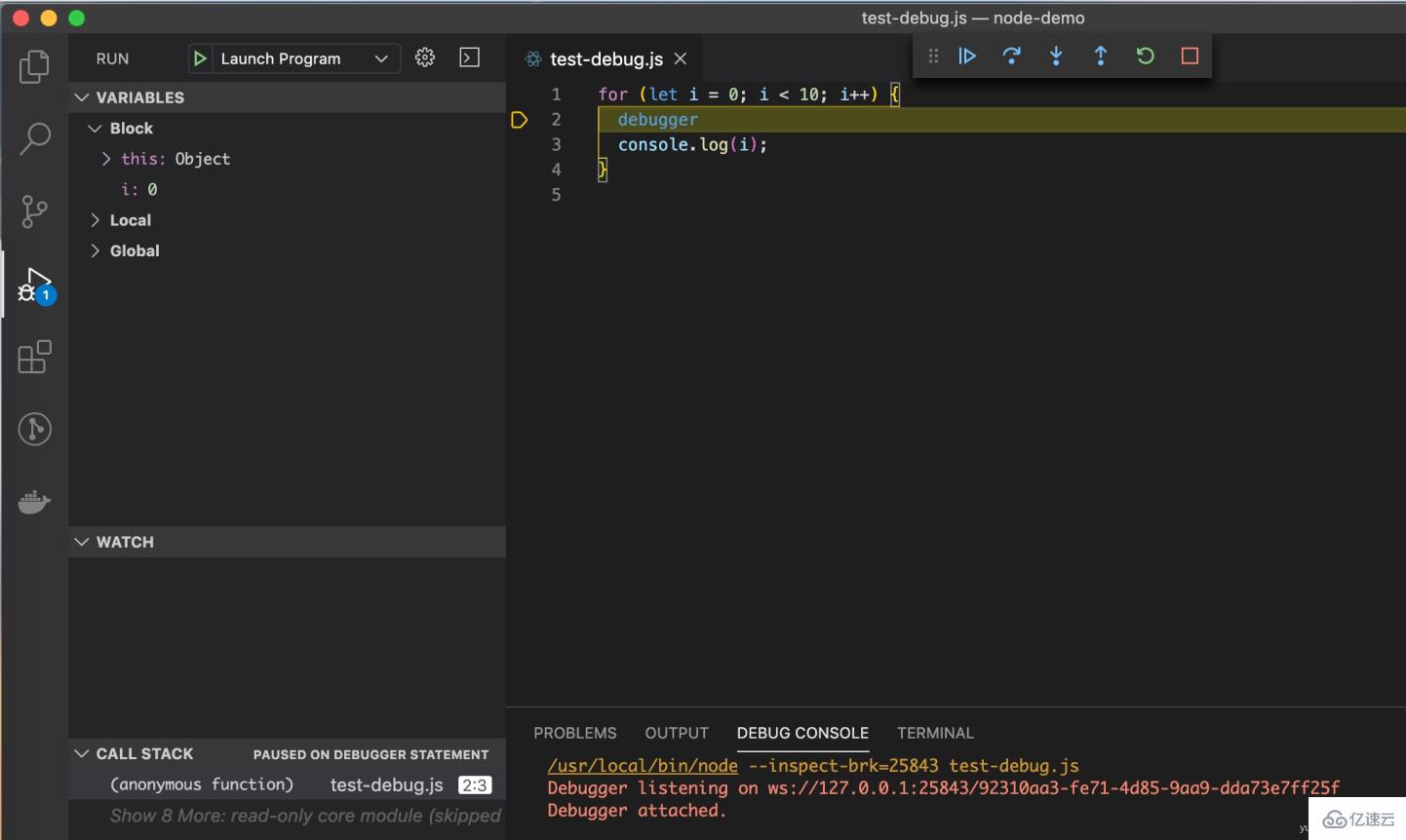
上面的操作步驟還是稍微有些麻煩,大部分 IDE 都給封裝了調試界面,可以真正做到一鍵調試,VS Code 幾乎是前端的事實標準 IDE,簡單介紹一下其調試方法

第一次調試需要創建一個 launch.json 文件,點擊后會生成默認值
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"skipFiles": [
"<node_internals>/**"
],
"program": "${file}"
}
]
}一般需要修改的就是 program ,通過 program 指定調試文件
${file} 調試當前文件${workspaceFolder}\\index.js 調試項目目錄的 index.js 入口文件
感謝各位的閱讀!關于Node.js如何進行調試就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。