您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文將為大家詳細介紹“vscode如何調試node.js”,內容步驟清晰詳細,細節處理妥當,而小編每天都會更新不同的知識點,希望這篇“vscode如何調試node.js”能夠給你意想不到的收獲,請大家跟著小編的思路慢慢深入,具體內容如下,一起去收獲新知識吧。
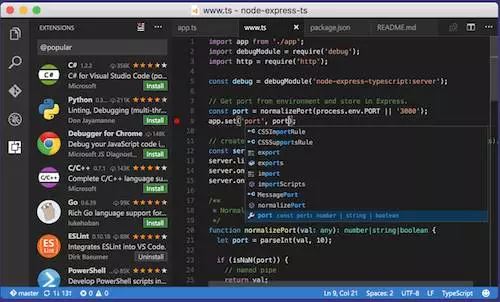
Visual Studio Code 是一個運行于 OS X,Windows和 Linux 之上的,針對于編寫現代 web 和云應用的跨平臺編輯器,它為開發者們提供了對多種編程語言的內置支持,并且正如 Microsoft 在Build 大會的 keynote 中所指出的,這款編輯器也會為這些語言都提供了豐富的代碼補全和導航功能。
在開發的過程中,幾乎不可能一次性就能寫出毫無破綻的程序,斷點調試代碼是一個普遍的需求。
作為前端開發工程師,以往我們開發的JavaScript程序都運行在瀏覽器端,利用Chrome提供的開發者工具就可以方便的進行源碼斷點調試。其步驟有四,詳情不表,粗略概括如下:
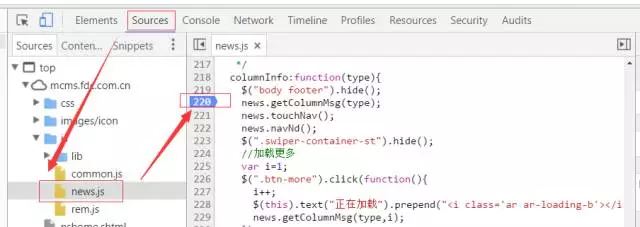
打開Chrome開發者工具;點擊進入Sources標簽頁,在頁面的左側就能看到JS代碼的目錄;找到需要設置斷點的源文件,在需要中斷的哪行代碼左側單擊鼠標左鍵,就可以設置斷點,如果你的代碼是uglify過的,則需導入相應的source-map來映射源碼。刷新頁面(如果設置斷點的位置是一個事件處理函數,則直接觸發這個事件即可),代碼運行到斷點處的時候,程序就會掛起,這時候用鼠標hover就可以查看當前各個變量的數值,并以此判斷程序是否正常運行了。

但是,當我們用JavaScript開發運行在服務端的Node.js程序時,Chrome開發者工具暫時派不上用場了。雖然也有辦法實現在Chrome上調試,不過這不是今天我們討論的范圍。
還有,說用console.log的那位同學,請你先不要說話…
實際上,許多IDE都集成了Debug的功能,包括較新版本的WebStorm就對Node.js調試支持得很好。
但是很多開發人員會覺得IDE太重,有沒有更輕量級一些的工具來實現斷點調試呢?今天就要給大家安利一下在VScode上進行斷點調試的方法。

VScode除了out-of-box支持JavaScript和TypeScript,還支持Node.js調試,簡直就是為前端工程師而生的,對不對…
要調試Node.js的前提是,你的電腦上已經安裝了Node.js的環境。
什么?怎么安裝Node.js?給你一點小提示:打開百度,搜索【安裝Node.js】,好了,不能提示更多了。
本文以調試express應用為例,并假設您已經安裝好了Node.js運行環境。
創建express應用
我們使用express-generator創建一個新的express應用。
1.在全局安裝express-generator
a.打開終端,輸入: npm install express-generator -g MacBook用戶全局安裝的時候記得在前面加上sudo
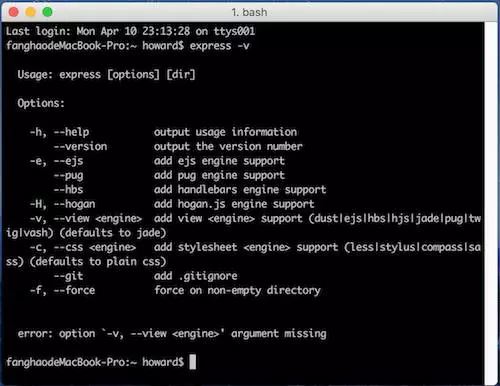
b.安裝完成之后,在終端輸入 express -v 如果看到下圖所示的信息,說明已經安裝成功了。

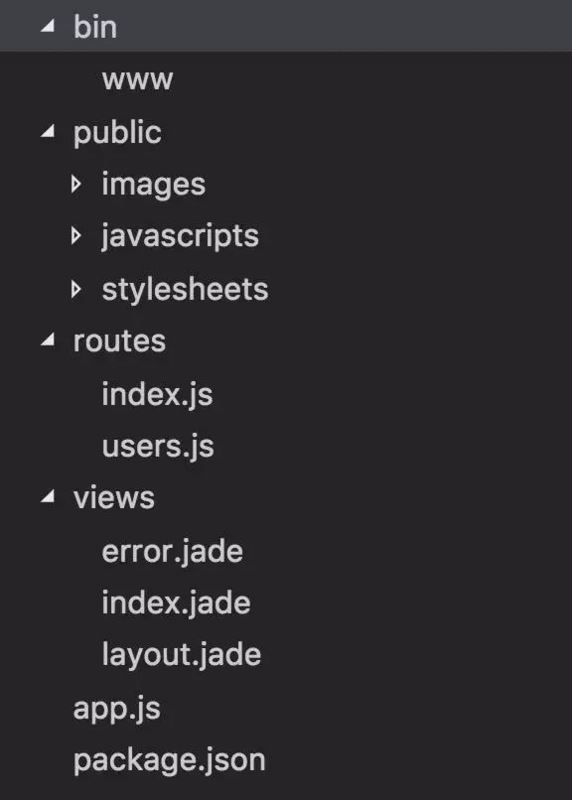
2.生成express應用目錄,假設這個應用的名稱為myapp 在終端輸入 express myapp 在當前目錄就生成了一個myapp目錄,目錄結構如下:

可以看到,這個小應用已經五臟俱全,有Node服務器配置,公共資源文件夾,師徒文件夾,以及路由配置。
3.運行express應用
a.在終端中輸入指令
cd myapp && npm install
就可以進入項目目錄并安裝所有依賴,這一步可能需要比較長的時間,耐心等待安裝完成。
b.然后輸入指令
npm start
就可以啟動應用。
這時我們在瀏覽器中訪問localhost:3000,即可看到如下頁面:

這就說明express應用可以正常運行,接下來我們就可以使用VScode調試代碼了。
提示:為了避免調試時的端口沖突,我們先回到剛剛運行express應用的終端,ctrl+c關閉正在運行的express應用。
調試express應用
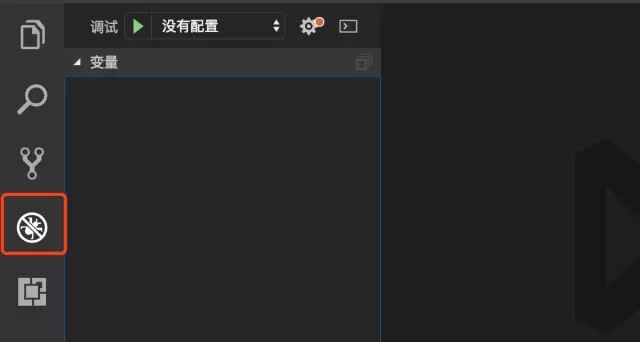
1.進入VScode界面,點擊界面左邊的第四個類似蟲子的按鈕,進入調試界面:

2.點擊頁面上方“沒有配置”下拉菜單,選擇“添加配置”。

3.選擇Node.js環境。

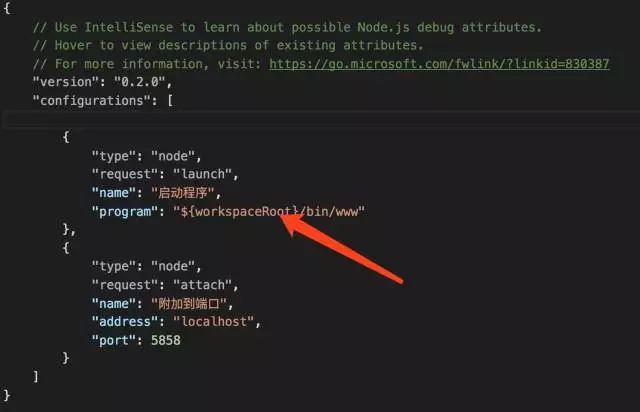
4.選擇完成之后,在項目的根目錄中會生成一個.vscode的目錄,這個目錄中存放了各種各樣的VScode編輯器的配置。現在這個目錄中就包含了一個文件名為lanuch.json的配置文件,配置文件的內容如下:

其中最重要的配置項就是“Program”字段,這個字段定義了整個應用的入口,開啟調試器的時候會從這個入口啟動應用。
我們發現當前這個字段已經有值了,不要慌,那是因為VScode在初始化這個配置文件的時候,會查看package.json中是否有包含了鍵名為start的scripts,如果有的話,就會把start配置的內容作為“program”字段的值。
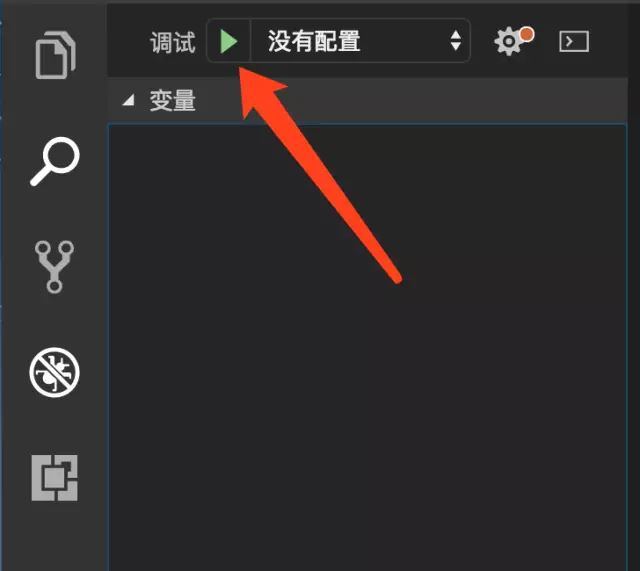
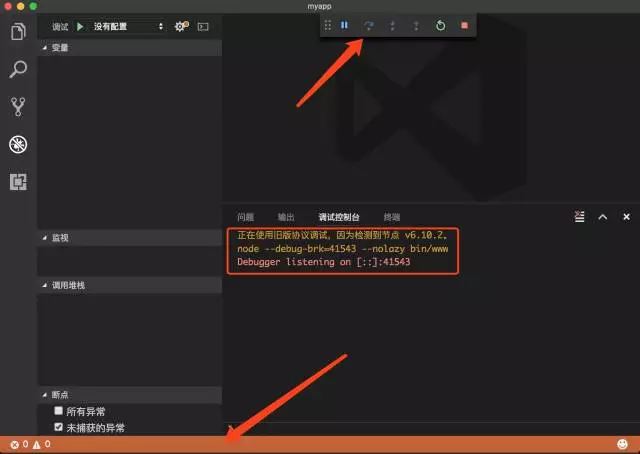
5.點擊開始調試按鈕(綠色三角形),就可以開始調試。這時界面上方就會出現一個調試控制的面板,頁面右下方會出現一個調試控制臺,可以查看你輸出的信息,在界面下放會出現一個狀態欄,當前的橘黃色表示應用在正常運行,如下圖所示:

6.我們再次在瀏覽中訪問localhost:3000,會發現頁面可以打開,應用已經正常啟動了。
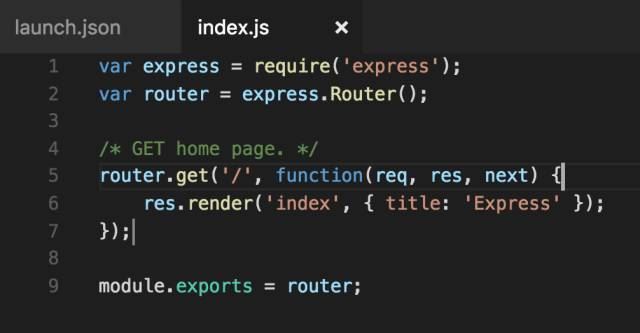
7.接下來我們開始給應用設置斷點。我們打開myapp/routes/index.js文件,這個文件配置了應用根路徑的路由,當前的處理是返回一個頁面,傳入字符串"Express"作為視圖的參數。

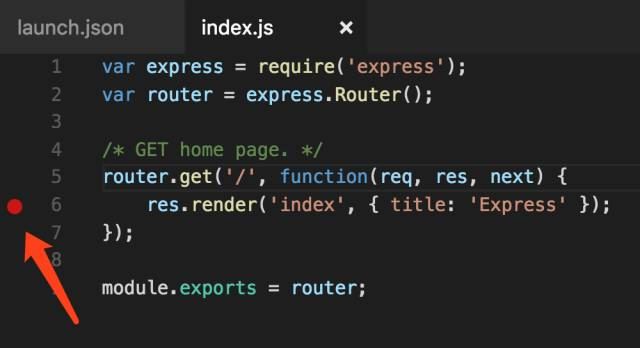
8.我們用鼠標在行號6的左邊單擊左鍵,就可以設置一個斷點。注意,添加斷點之前要先關閉調試,關閉的方法是點擊界面上方的調試控制面板中的停止按鈕(紅色正方形)。

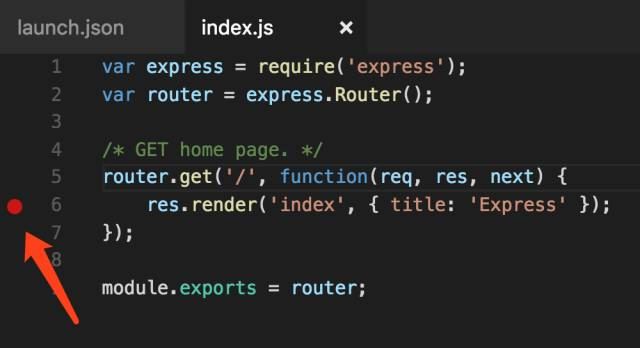
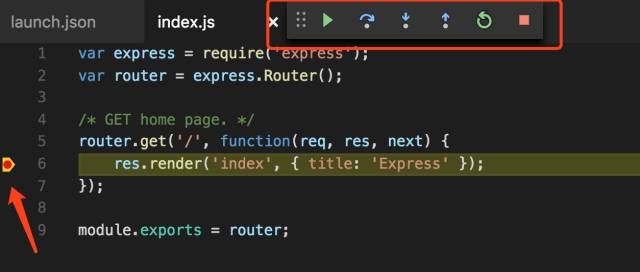
9.設置完斷點之后,重新啟動調試,然后在瀏覽器中訪問localhost:3000,這時候,斷點的形狀發生了變化,程序停留在了斷點,調試控制面板的按鈕也發生了變化,從左到右依次是單步跳過,單步調試,單步跳出,重啟,停止調試。這幾個都是常見的斷點調試指令。設置完斷點之后,重新啟動調試,然后在瀏覽器中訪問localhost:3000,這時候,斷點的形狀發生了變化,程序停留在了斷點,調試控制面板的按鈕也發生了變化,從左到右依次是單步跳過,單步調試,單步跳出,重啟,停止調試。這幾個都是常見的斷點調試指令。


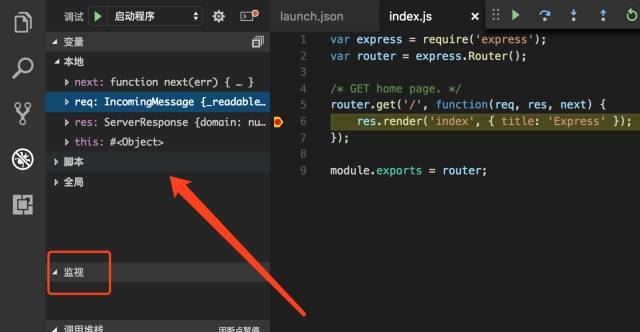
10.在界面的左邊,可以查看當前上下文環境,也可以設置變量監聽。

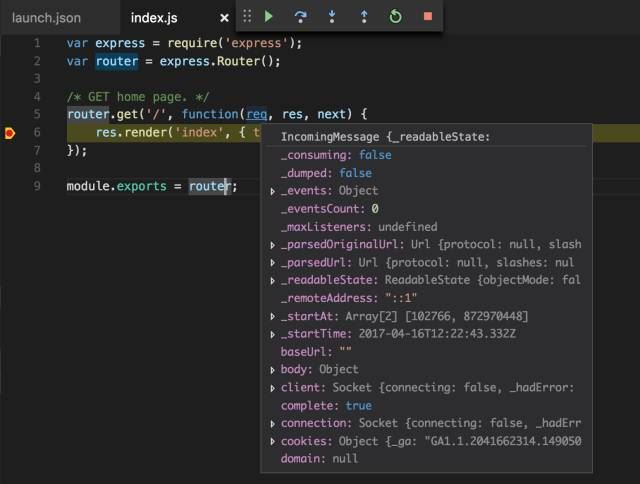
11.將鼠標防止在斷點前的變量或者參數上,也可以查看該變量當前的數值,體驗與Chrome開發者工具的調試一致。

如果你能讀到這里,小編希望你對“vscode如何調試node.js”這一關鍵問題有了從實踐層面最深刻的體會,具體使用情況還需要大家自己動手實踐使用過才能領會,如果想閱讀更多相關內容的文章,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。