您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下vscode如何使用調試,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
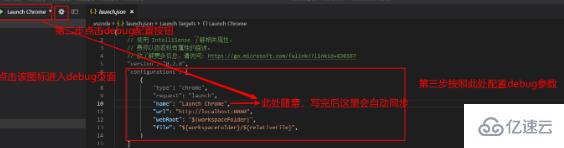
1、配置launch.json

配置完此處后先不要著急進行嘗試,因為此時點擊綠色的開始按鈕調試啟動后,發現頁面并打不開,只是個瀏覽器鏈接失敗的提示。
此時,我們需要安裝類似apache、iis之類的服務器插件來支持頁面在模擬服務器中運行并顯示。
2、安裝插件【Live Server】
這就是上面提到的支持頁面在模擬服務器中運行的插件了,如圖:

安裝完成如果左側有【重新加載】的提示,則點擊該按鈕以重新加載。
3、打開html頁面,進行調試測試
基礎工作都準備好了,此時調試模式有兩種:
使用本地靜態頁面調試:
選擇自己配置的測試選項,打開需要調試的頁面,按F5啟動調試,如圖:

使用服務器形式進行調試:
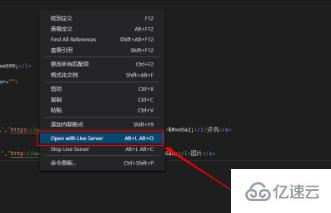
此時我們安裝的live server就派上用場了,同樣打開要調試的頁面,鼠標在頁面任意地方右鍵單機,選擇“Open with live server”,如圖:

完成!
以上是“vscode如何使用調試”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。