您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了Node.js如何深度調試,內容清晰明了,對此有興趣的小伙伴可以學習一下,相信大家閱讀完之后會有幫助。
在 Node.js 項目開發過程中,隨著項目的發展,調用關系越來越復雜,調試工具的重要性日益凸顯。
Node(v6.3+)集成了方便好用 V8 Inspect 調試器,允許我們通過 Chrome DevTools 進行圖形化的調試和性能分析。同時,我們也可以使用 VS Code,Webstorm 等支持的編輯器對 Node.js 程序進行調試。
Node Inspect
要想啟動調試器,我們需要在啟動 Node.js 應用程序時傳入 --inspect 標志,也可以使用該標志提供自定義的端口,例如 --inspect=9222 將會在 9222 端口上接受開發者工具的連接。
一段簡單的代碼
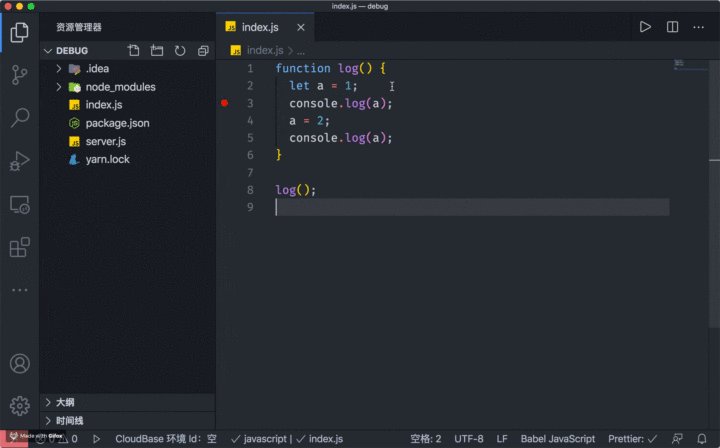
function log() {
let a = 1;
console.log(a);
a = 2;
console.log(a);
}
​
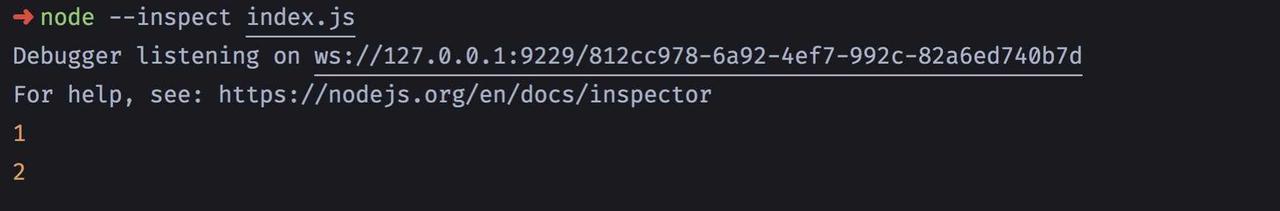
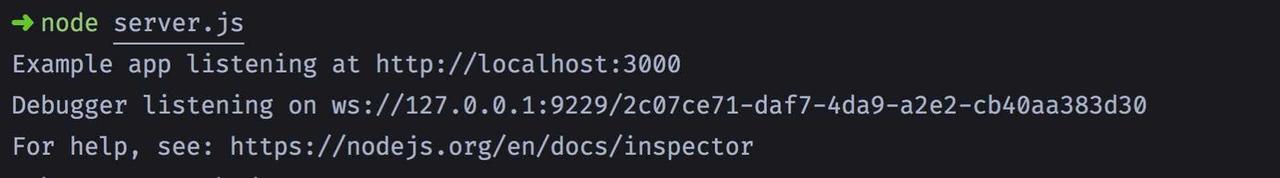
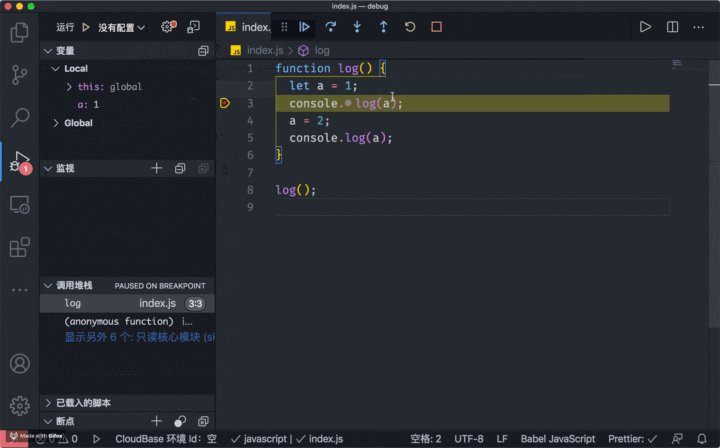
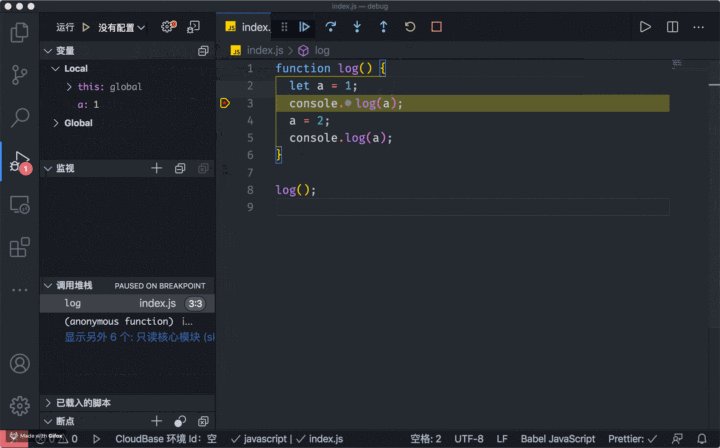
log();使用 node --inspect 啟動

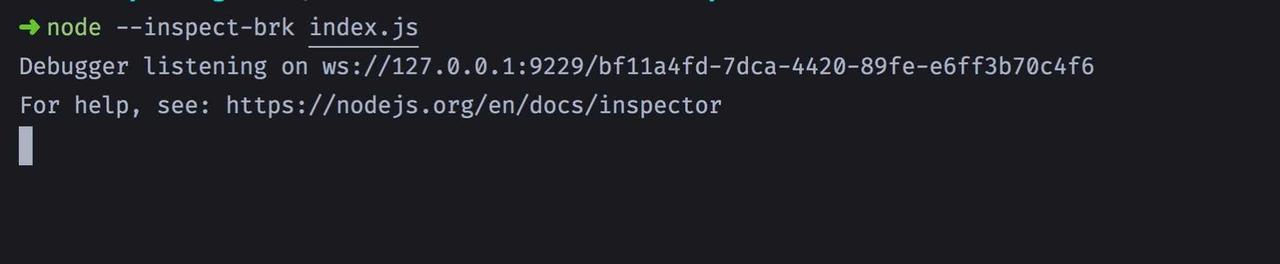
這時我們會發現,程序直接執行完成了,沒有中斷,導致我們無法使用 Chrome DevTools 進行調試。對于這種直接執行的代碼,我們可以使用 --inspect-brk 參數,在應用程序代碼的第一行終端,然后再進行調試。

Chrome DevTools
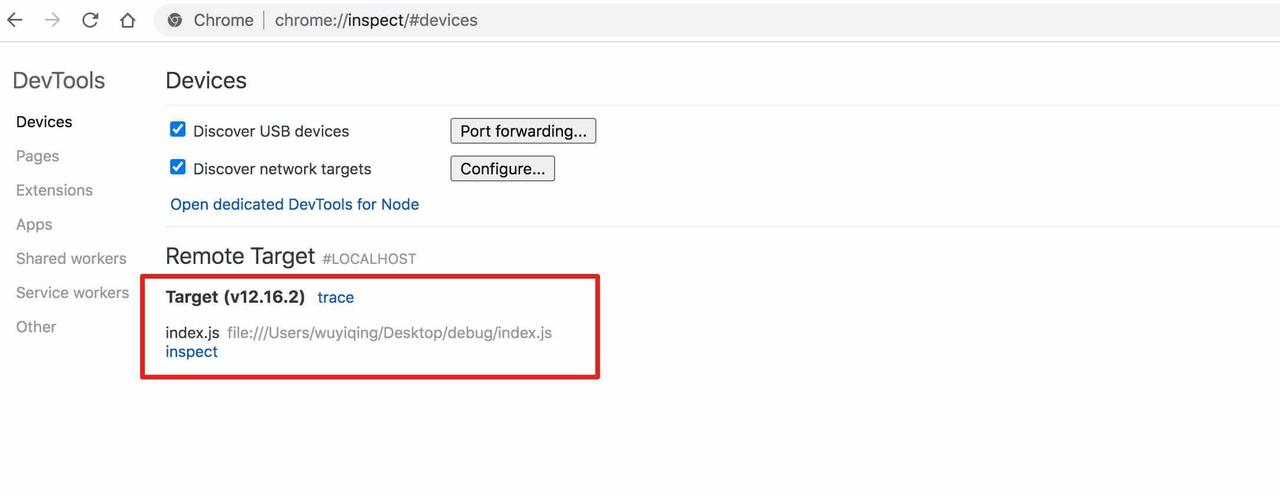
當開啟 Node 調試后,我們可以打開 Chrome,訪問 chrome://inspect ,在 Devices 中查找到我們的 Node.js 程序,點擊 inspect 打開調試面板進行操作

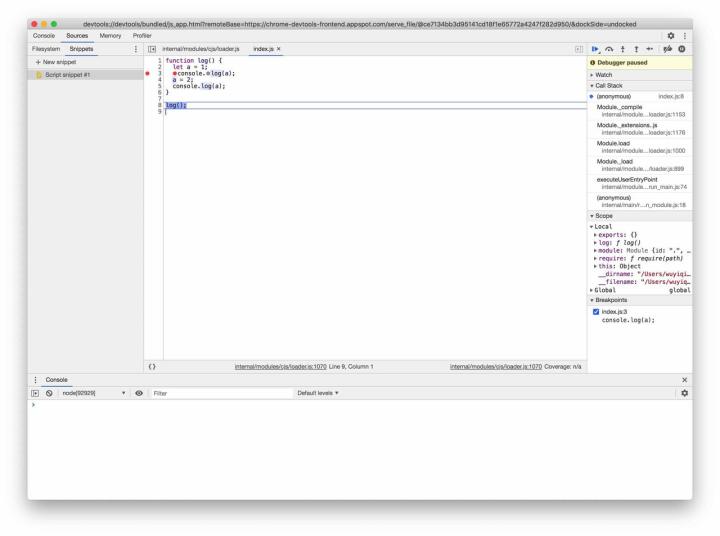
在調試工具窗口,我們可以設置斷點,運行程序進行調試

運行中程序調試
在某些情況下,我們可以需要對正在運行的 Node.js 程序進行調試,比如 Express Web 服務。我們不可能停止服務,再以 --inspect 運行調試。
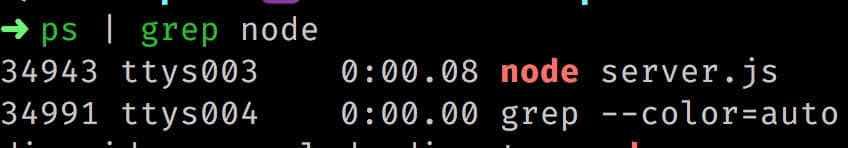
對于這種情況,我們可以先獲取服務的進程 Id

向腳本進程發送 SIGUSR1 信號,就可以建立調試連接
kill -SIGUSR1 34943
復制代碼

在 Windows 平臺下,可以使用下面的命令
node -e 'process._debugProcess(30464)'
需要注意的是:這種調試任然會中斷服務進程的執行。
VS Code 調試
快速調試
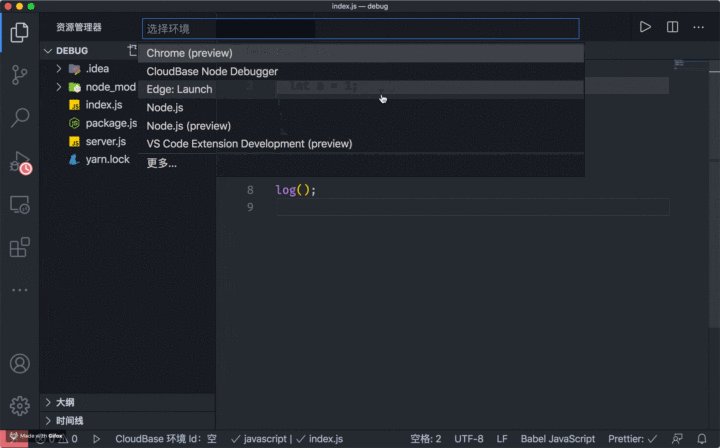
對于簡單的應用程序,可以打開文件,按 F5 并選擇調試類型為 Node,即可進行調試

使用配置調試
對于大多數的調試場景,更推薦使用配置文件,因為它可以配置并保存調試設置的信息,方便我們下次快速使用。在 VC Code 中,調試配置通常存儲在 .vscode 文件夾下的 launch.json 文件中 。可以點擊左側欄目中的調試圖標,快速創建 launch.json 文件

VS Code 會自動下面類似的 launch.json 調試配置文件,其中 program 代表我們需要調試的文件路徑,workspaceFolder 為當前工作區的路徑,通常是項目的根目錄
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "啟動程序",
"skipFiles": ["<node_internals>/**"],
"program": "${workspaceFolder}/index.js"
}
]
}設置斷點,即可啟動調試,并在左側的樹視圖中看到變量對應的值以及堆棧信息

launch.json
launch.json 中有許多不同的屬性,支持不同的調試器和調試場景,下面的屬性在每個啟動配置中是必須的
一些其他比較有用的選項:
日志點 - Logpoints
VS Code 提供了好用的調試小工具 - 日志點,日志點是斷點的一種變體,它不 "中斷 "進入調試器,而是將一條消息記錄到控制臺,日志點對于在調試不能暫停或停止的生產服務器時注入日志特別有用。

NPM 腳本調試
除了使用 node 啟動 Node.js 項目之外,VS Code 還支持自定義啟動程序 runtime,借助這個能力,可以直接使用 NPM 啟動調試。如下面,使用 npm run debug 啟動調試
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "啟動程序",
"skipFiles": ["<node_internals>/**"],
"program": "${workspaceFolder}/index.js"
}
]
}launch.json
{
"type": "node",
"request": "launch",
"name": "NPM 啟動",
"runtimeExecutable": "npm",
"runtimeArgs": ["run", "debug"],
"port": 9229
}TypeScript 調試
VS Code 內置的 Node.js 的調試器支持 JavaScript Source Map,可以結合 Source Map 調試轉譯前的代碼,如 TypeScript,壓縮混淆的 JavaScript 代碼等都可以利用 Source Map 的支持調試源碼。
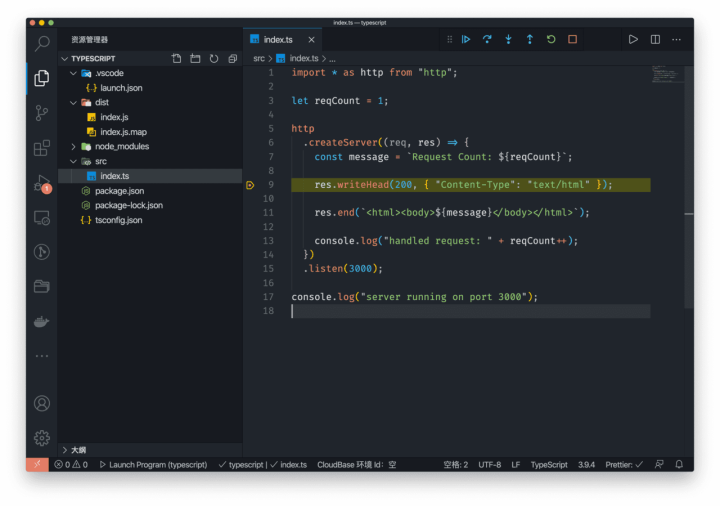
我準備了一個簡單的 TS Server Demo,可以直接 Clone 源碼本地測試。下面是項目中的 src/index.ts 文件,創建了一個 HTTP Server
import * as http from "http";
​
let reqCount = 1;
​
http
.createServer((req, res) => {
const message = `Request Count: ${reqCount}`;
​
res.writeHead(200, { "Content-Type": "text/html" });
​
res.end(`<html><div>${message}</div></html>`);
​
console.log("handled request: " + reqCount++);
})
.listen(3000);
​
console.log("server running on port 3000");創建 tsconfig.json 配置,配置編譯生成 Source Map
{
"compilerOptions": {
"outDir": "./dist",
"sourceMap": true
},
"include": ["src/**/*"]
}使用 tsc 編譯一下,生成 JS 代碼:dist/index.js,創建調試配置,入口文件為 dist/index.js
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${workspaceFolder}/dist/index.js",
"skipFiles": ["<node_internals>/**"]
}然后打斷點,啟動調試,瀏覽器訪問 http://localhost:3000,即可看到調試進入了 TS 文件

遠程調試
當我們需要在真實的服務器等遠程運行環境調試 Node.js 時,我們可以利用上面提到的方式,在服務器上開啟 Node.js 調試功能,并在本地連接上遠程的調試端口進行調試。
VS Code 默認支持遠程調試,我們需要 launch.json 配置文件中指定遠程服務的 IP 地址以及端口,如下所示:
{
"type": "node",
"request": "attach",
"name": "遠程調試",
"address": "IP 地址",
"port": "9229"
}VS Code 會自動加載遠程的文件,展示為只讀代碼供調試使用。
如果想要在調試的過程中編輯源代碼,或者更好的調試體驗,可以在遠程文件夾和本地項目之間設置一個映射。VS Code 提供了 localRoot 和 remoteRoot 屬性來映射本地 VS Code 項目和(遠程)Node.js 文件夾:
{
"type": "node",
"request": "attach",
"name": "遠程調試",
"address": "IP 地址",
"port": "9229",
"localRoot": "${workspaceFolder}/src",
"remoteRoot": "/var/user/"
}在建立映射關系后,即可在本地項目進行斷點調試,遠程的斷點信息會同步到本地項目,使用起來十分方便。
子進程調試
與普通進程調試原理一致,子進程調試時也需要傳入 --inspect 參數,這一點需要特別注意,否則無法啟動子進程調試。
如下通過子進程啟動 Server 的例子:
// fork.js 文件
const { spawn } = require("child_process");
​
const sp = spawn("node", ["./fork_server.js"]);
​
console.log("父進程 PID", sp.pid);
​
sp.stdout.on("data", (data) => {
console.log(`stdout: ${data}`);
});
​
sp.stderr.on("data", (data) => {
console.error(`stderr: ${data}`);
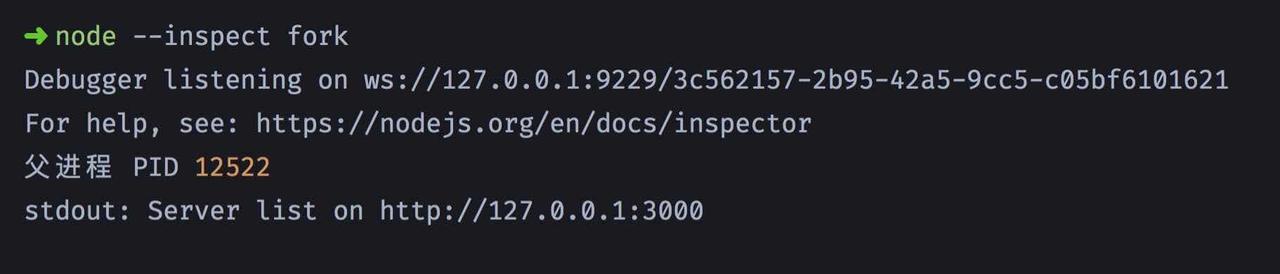
});如果直接使用 node --inspect 啟動主進程的話,會發現只顯示了主進程的調試端口,這就是因為我們在程序中啟動子進程時沒有傳遞 --inspect 選項導致的。

這里我們在啟動進程時添加上 --inspect 參數,同時注意要指定一個默認 9229 端口之外的端口號,避免調試端口沖突
- const sp = spawn("node", ["./fork_server.js"]);
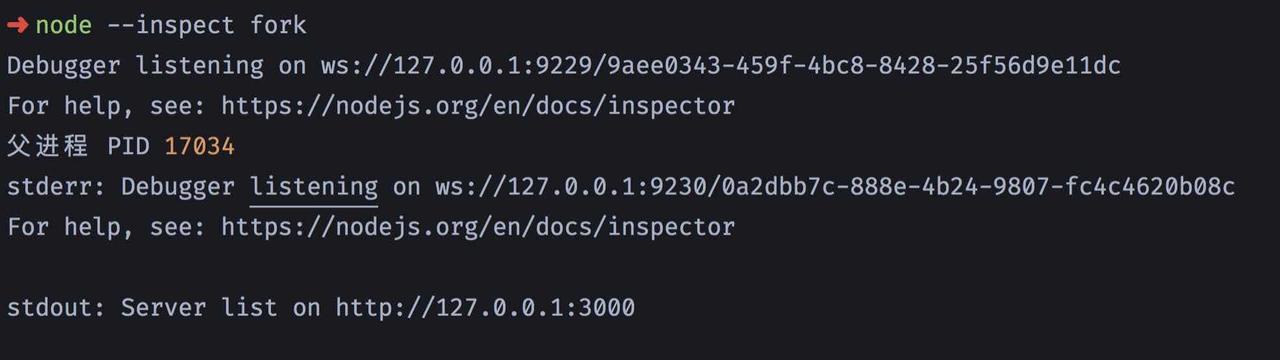
+ const sp = spawn("node", ["--inspect=9230", "./fork_server.js"]);再次啟動,就能看到兩個調試信息輸出了

當然,怎么能少得了強大的 VS Code 呢。VS Code 的 Node 調試器提供了一種機制,可以追蹤所有子進程,并在調試模式下,自動鏈接進程。可以通過 autoAttachChildProcesses 屬性開啟此機制:
{
"type": "node",
"request": "launch",
"name": "啟動程序",
"program": "${workspaceFolder}/fork.js",
"autoAttachChildProcesses": true
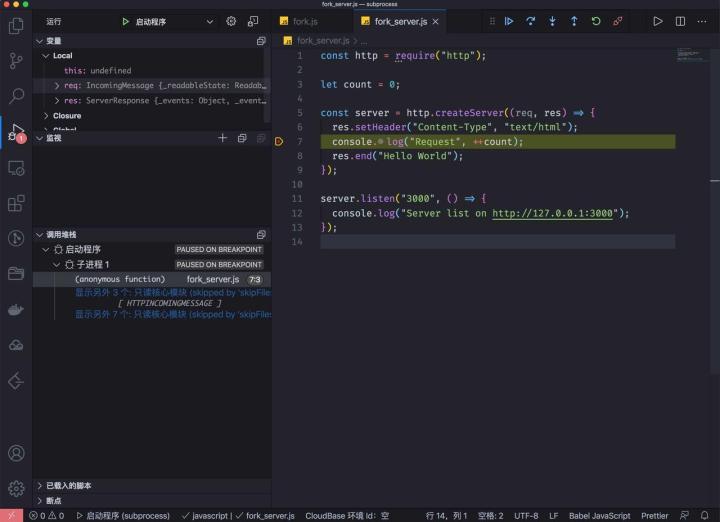
}啟動后,即可對父進程,或子進程進行斷點調試,效果如下

看完上述內容,是不是對Node.js如何深度調試有進一步的了解,如果還想學習更多內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。