您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了查看css是否被覆蓋的方法,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。
通過Chrome的開發者工具可以很方便的查看css樣式是否被覆蓋,查看方法:1、在Chrome瀏覽器中打開指定查看的頁面,右鍵指定元素,然后點擊“檢查”按鈕;2、在開發者工具界面中,如果css代碼上帶有刪除線的,則被其他css代碼所覆蓋。
通過Chrome瀏覽器的開發者工具可以很方便的查看查看css樣式是否被覆蓋。
查看方法:
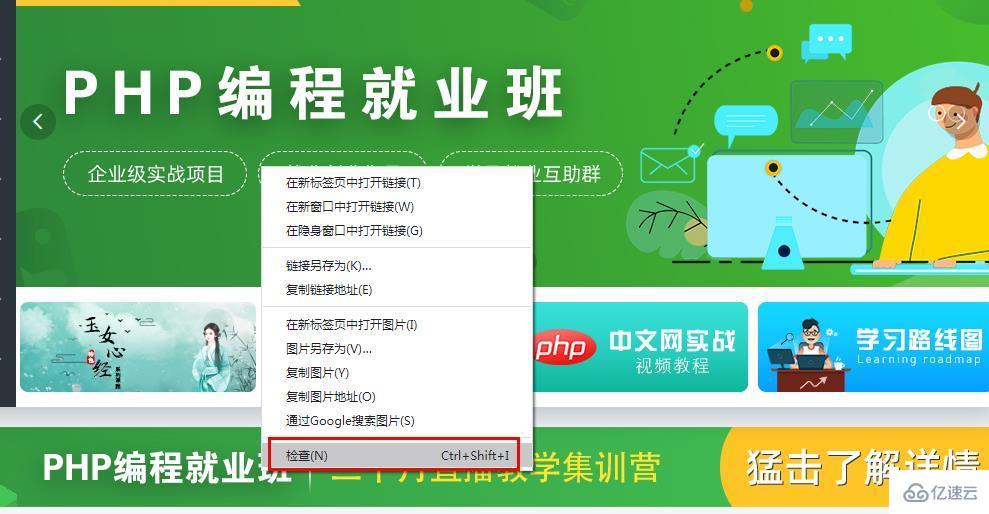
1、在Chrome瀏覽器中打開指定查看的頁面,右鍵指定元素,然后點擊“檢查”按鈕

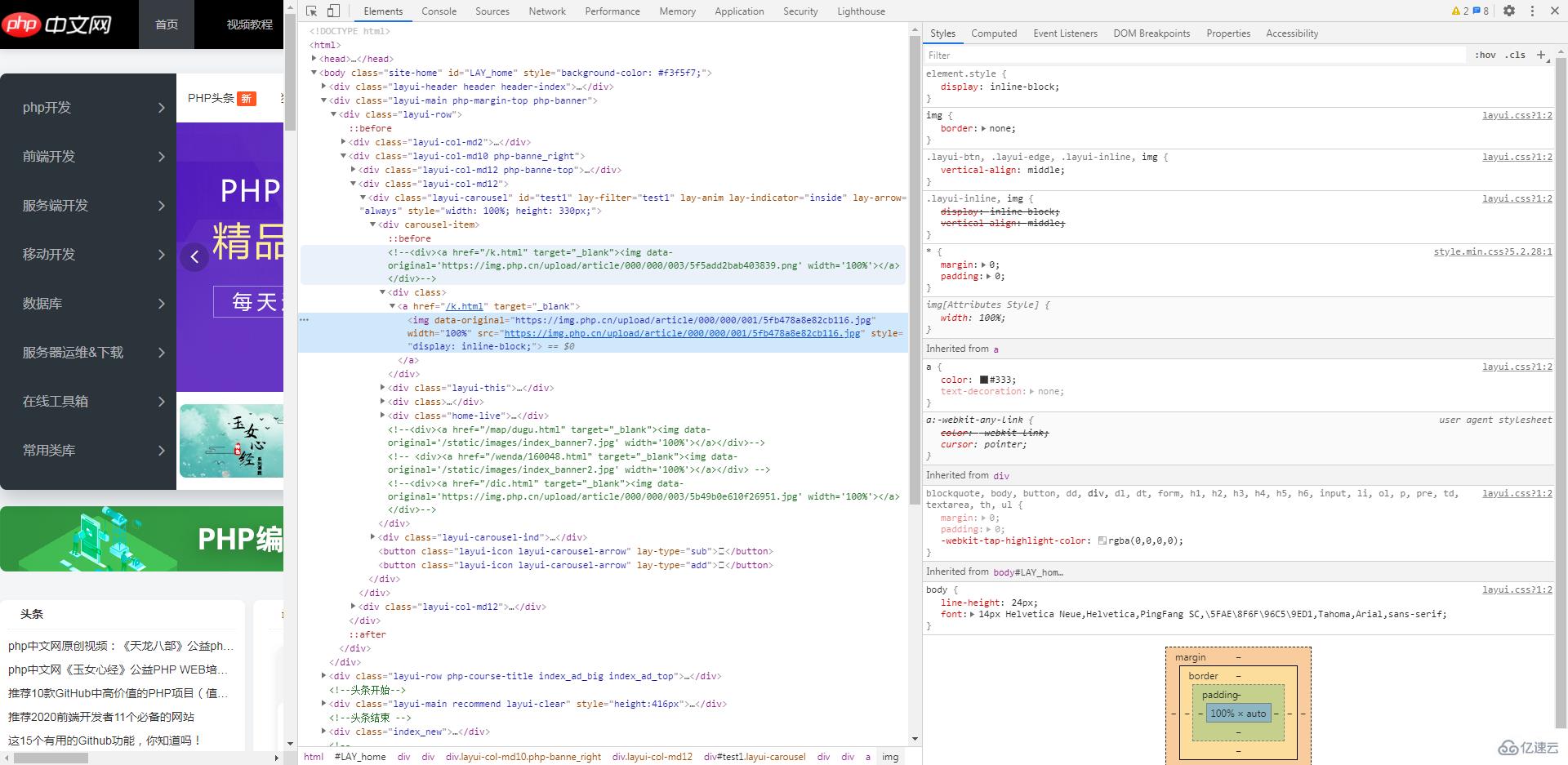
可以彈出以下類似界面:

在右側出現對應元素CSS代碼的聲明,有些css代碼帶有刪除線,說明被其他代碼所覆蓋。
那么就可以在當前鎖定為的CSS代碼處,向上或者向下,查找CSS對應CSS代碼,就可以找到是哪一條代碼覆蓋了當前代碼。
例如上圖中,.layui-inline, img {}中的display: inline-block;和vertical-align: middle;就是被下面的css給被覆蓋了。
感謝你能夠認真閱讀完這篇文章,希望小編分享查看css是否被覆蓋的方法內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。