您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了怎么查看DIV被設置什么CSS樣式,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
比較簡單的布局,我們直接從瀏覽器上觀察效果就能分析一下地方被設置什么樣式。

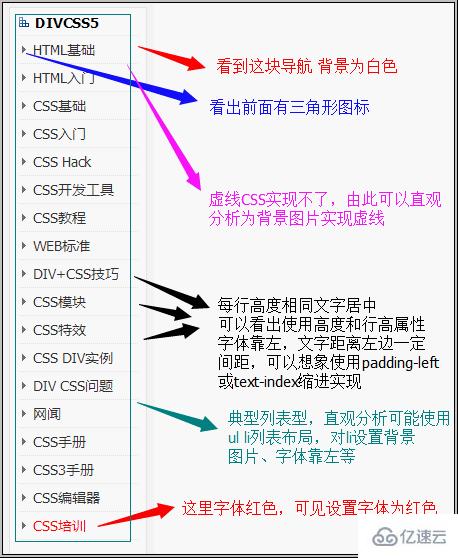
簡單直觀分析DIV CSS布局用什么樣式圖
如上圖,可以大致分析對應樣式有哪些,比如使用背景圖片,設置寬度多少、設置CSS高度多少、字體大小、文字靠左、距離左多少。
以上分析只是直觀能看到的能分析的大致使用什么CSS樣式,但如果要想精確的分析對應布局CSS樣式到底設置什么,那必須的看對應CSS代碼。
實在分析觀察不出的,那就需要去查看DIV對應CLASS或ID對應CSS選擇器的樣式。

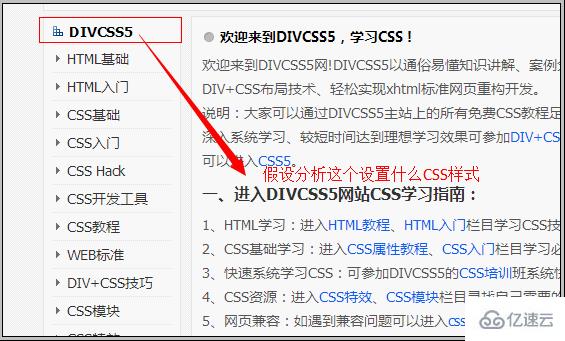
要分析對應DIV CSS案例截圖
1、工具:DIVCSS5使用谷歌瀏覽器(Google Chrome)進行分析
2、查找分析某處DIV布局使用什么CSS樣式的流程
2-1:首先打開網頁

打開www.億速云.com截圖
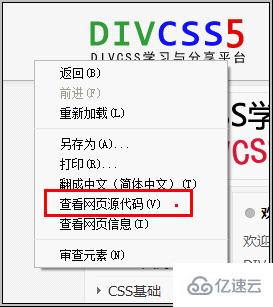
2-2:查看源代碼
在網頁空白處鼠標右鍵-》查看網頁源代碼

查看源代碼
對應HTML源代碼會在谷歌瀏覽器選項卡自動新建打開。

對應網頁HTML源代碼截圖
2-3:找到對應要查找地方DIV
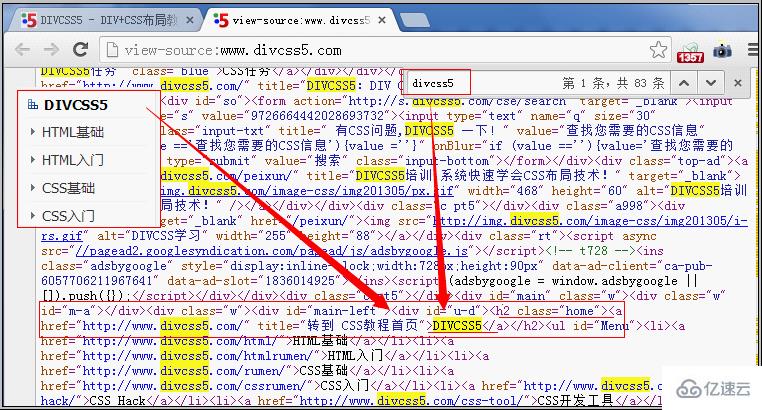
可以使用快捷鍵“ctrl+F”查找要找DIV布局處。

通過對比原來網頁內容找到對應內容并獲取對應DIV布局結構信息
查找技巧,使用瀏覽器自帶查找工具,然后對比所要找DIV內容與原來正常訪問時內容,找到確定的DIV布局結構。
這里找到對應內容DIV布局內容代碼:
<h3 class="home"><a href="http://www.億速云.com/" title="轉到 CSS教程首頁">DIVCSS5</a></h3>
從以上代碼可以得到,需要分析那個布局使用H2標簽進行布局,同時使用class="home"。
記住對應ID和CLASS命名,這里是用class命名為“home”,可以想到CSS肯定使用".home{.....}"的選擇器。
2-3:打開CSS代碼
如果CSS是使用HTML引入外部CSS文件,那需要打開對應這個頁面外部CSS文件,以便查找CSS代碼里對應Id或Class命名,從而獲取得到對應DIV布局使用了什么CSS樣式。

找到link引入外部CSS文件代碼
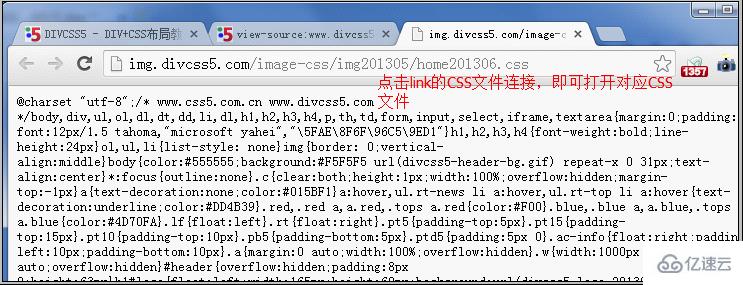
打開CSS文件:在谷歌瀏覽器中直接點擊link對應CSS文件URL即可,在谷歌瀏覽器打開CSS文件。

打開對應CSS文件查看到對應CSS代碼
2-4:使用查找工具找到對應CSS選擇器
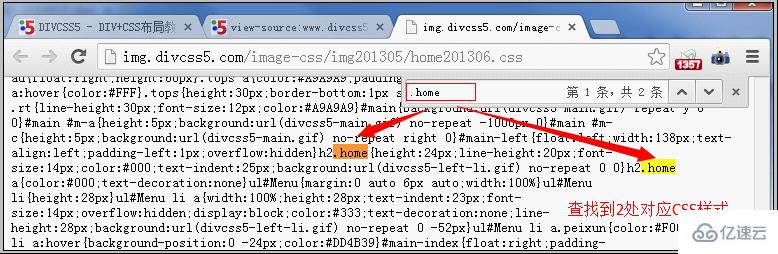
使用谷歌瀏覽器查找工具,快捷鍵“Ctrl+F”打開查找工具,將HTML分析的id或class命名拷貝到查找輸入框進行查找,這里是使用“class="home"”,我們知道class對應CSS就是以半角英文小寫句號“.”為選擇符號開頭命名的“.home”,進行查找

查找到兩處對應CSS樣式
對應DIV CSS布局的CSS代碼如下:
h3.home{height:24px;line-height:20px;font-size:14px;color:#000;text-indent:25px;
background:url(億速云-left-li.gif) no-repeat 0 0}h3.home a{color:#000;text-decoration:none}
分析得出對應地方設置CSS樣式為:
2-4-1:對應H2標簽設置高度為24px、css上下居中文字的行高為24px、字體大小為14px、字體顏色為黑色“#000”、設置CSS縮進25px、設置圖片為背景不重復不平鋪(可以從網頁實踐效果看出是對應的那個圖標);
2-4-2:設置對應h3標簽內的超鏈接文字字體顏色為黑色“#000”、CSS去掉超鏈接字體下劃線。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“怎么查看DIV被設置什么CSS樣式”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。