您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹用css設置圖片大小的方法,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
用css設置圖片大小的方法:首先新建一個html文件;然后使用div標簽創建一個模塊,并在div標簽內使用img標簽創建一張圖片;最后在img標簽內使用style來設置圖片寬度和高度屬性即可。
新建一個html文件,命名為test.html,用于講解CSS怎么改變圖片的大小。

在test.html文件中,使用div標簽創建一個模塊,在div標簽內,使用img標簽創建一張圖片。

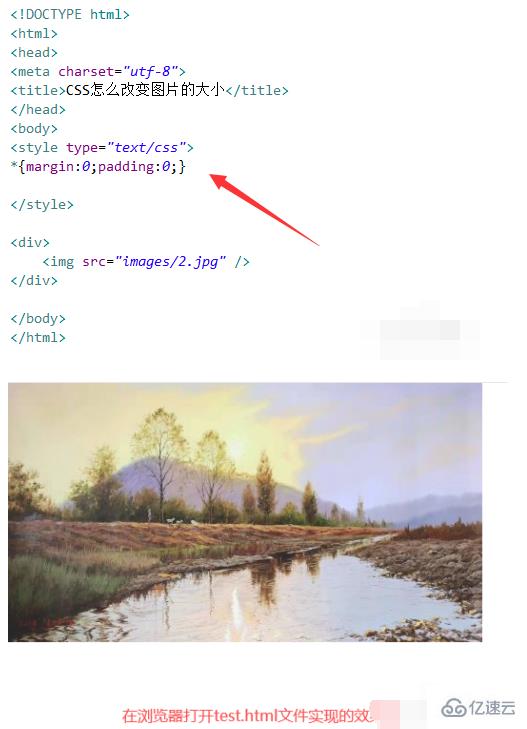
在test.html文件中,在css標簽內,使用“*”來初始化頁面所有元素,設置內外邊距都為0。在瀏覽器打開test.html文件,查看實現的效果。

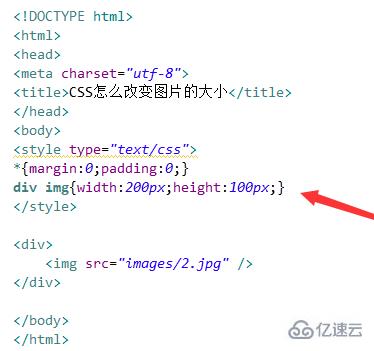
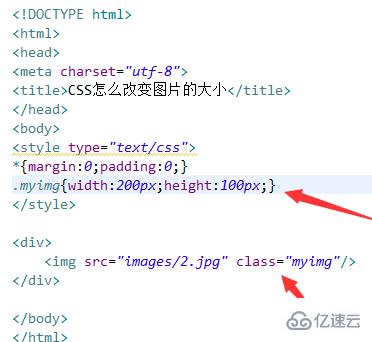
通過元素名稱來改變圖片的大小。例如,在css標簽內,使用css定義div元素內的img元素的寬度為200px,高度為100px。

通過給img標簽設置一個id屬性,在css中通過id屬性,使用width(寬度)和height(高度)設置樣式,實現改變圖片的大小。

通過給img標簽設置一個class屬性,在css中通過class屬性,使用width(寬度)和height(高度)設置樣式,實現改變圖片的大小。

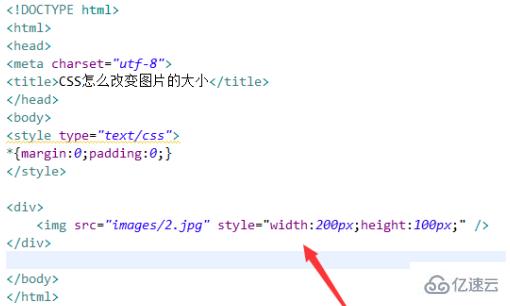
通過在img標簽內,使用style來設置width(寬度)和height(高度)屬性。

以上幾種方法實現的效果如下:

以上是用css設置圖片大小的方法的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。