您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“用css設置邊框圓角的餓方法教程”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“用css設置邊框圓角的餓方法教程”吧!
在css中,可以利用border-radius屬性來設置邊框圓角,該屬性的作用就是給邊框添加圓角效果,只需要給元素添加“border-radius:圓角半徑值;”樣式,即可同時設置四個邊框的圓角效果。

本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css設置邊框圓角最常用也是最簡單的方法就是利用border-radius屬性。
CSS border-radius 屬性定義元素角的半徑,通過 CSS border-radius 屬性,可以實現任何元素的“圓角”樣式。
語法:
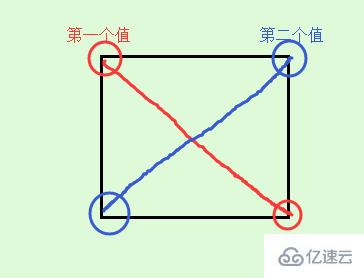
border-radius: none | length{1,4} [/ length{1,4}其中每一個值可以為 數值或百分比的形式。
length/length 第一個lenght表示水平方向的半徑,而第二個表示豎直方向的半徑。
如果是一個值,那么 top-left、top-right、bottom-right、bottom-left 四個值相等。
如果是兩個值,那么 top-left和bottom-right相等,為第一個值,top-right和bottom-left值相等,為第二個值。 
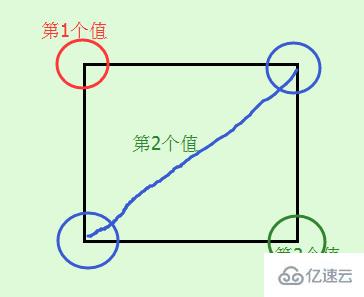
如果是三個值,那么第一個值是設置top-left,而第二個值是 top-right 和 bottom-left 并且他們會相等,第三個值是設置 bottom-right。 
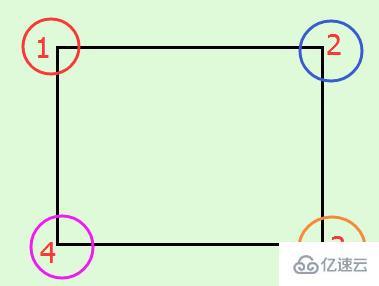
如果是四個值,那么第一個值是設置 top-left, 而第二個值是 top-right 第三個值 bottom-right 第四個值是設置 bottom-left 
除了上述的簡寫外,還可以和border一樣,分別寫四個角,如下:
border-top-left-radius: //左上角 border-top-right-radius: //右上角 border-bottom-right-radius: //右下角 border-bottom-left-radius: //左下角
分別是水平方向和豎直方向半徑,第二值省略的情況下,水平方向和豎直方向的半徑相等。
border-radius 只有在以下版本的瀏覽器:Firefox4.0+、Safari5.0+、Google Chrome 10.0+、Opera 10.5+、IE9+ 支持 border-radius 標準語法格式,對于老版的瀏覽器,border-radius 需要根據不同的瀏覽器內核添加不同的前綴,比說 Mozilla 內核需要加上“-moz”,而 Webkit 內核需要加上“-webkit”等,但是IE和Opera沒有私有格式,因此為了最大程度的兼容瀏覽器,我們需要設置如下:
-webkit-border-radius: 10px 20px 30px; -moz-border-radius: 10px 20px 30px; border-radius: 10px 20px 30px;
請將標準形式寫在瀏覽器私有形式之后。
舉幾個例子看一下效果:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="Keywords" content="關鍵詞一,關鍵詞二">
<meta name="Description" content="網站描述內容">
<meta name="Author" content="劉艷">
<title></title>
<style>
img {
border-radius: 30px;
margin: 100px;
}
</style>
</head>
<body>
<img src="../images/photo.jpg" width="300px">
</body>
</html>效果:

四個角的半徑都是30px;
再看一個標準的圓以及橢圓:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="Keywords" content="關鍵詞一,關鍵詞二">
<meta name="Description" content="網站描述內容">
<meta name="Author" content="劉艷">
<title></title>
<style>
p {
display: inline-block;
border: 10px solid red;
}
.circle {
width: 50px;
height: 50px;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
}
.elipse {
width: 50px;
height: 100px;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
}
</style>
</head>
<body>
<p></p>
<p></p>
</body>
</html>效果: 
第一個和第二個p的差別主要在于其是正方形還是長方形,圓圈在輪播時,可以替代圓圈的圖片使用。
以上都是水平方向和豎直方向半徑相等的例子,下面舉兩個水平方向和豎直方向半徑不相同的例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="Keywords" content="關鍵詞一,關鍵詞二">
<meta name="Description" content="網站描述內容">
<meta name="Author" content="劉艷">
<title></title>
<style>
p {
display: inline-block;
border: 10px solid red;
margin: 100px;
}
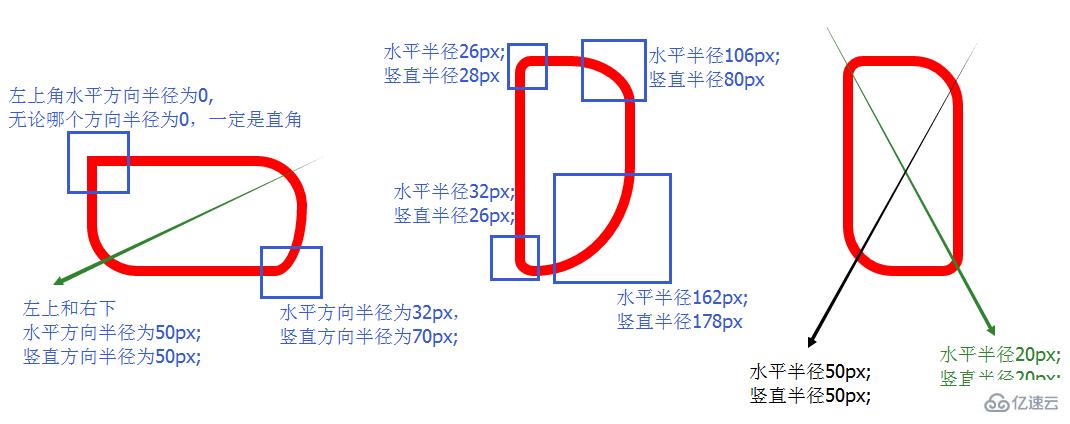
.p1 {
width: 200px;
height: 100px;
border-radius: 0px 50px 32px/28px 50px 70px;
}
.p2 {
width: 100px;
height: 200px;
border-radius: 26px 106px 162px 32px/28px 80px 178px 26px;
}
.p3 {
width: 100px;
height: 200px;
border-radius: 20px 50px/ 20px 50px;
}
</style>
</head>
<body>
<p></p>
<p></p>
<p></p>
</body>
</html>效果如下所示:

感謝各位的閱讀,以上就是“用css設置邊框圓角的餓方法教程”的內容了,經過本文的學習后,相信大家對用css設置邊框圓角的餓方法教程這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。