您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
如何制作CSS圓角邊框,針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
CSS3的border-radius
利用DIV+CSS生成圓角邊框,在很多情況下都會用到,目前DIV+CSS的圓角邊框,一種是利用CSS3,一種是利用布局模擬出圓角。
先說第一種,利用CSS3,前提是您的瀏覽器必須支持CSS3,Firefox3是支持的,我看到的很多網站圓角也是利用CSS3直接生成的,無非就是ie下依然顯示直角而已,讓ie固執去吧。
利用CSS3,你可以指定4個角都是圓角,或者某一個角是圓角非常方便,代碼如下:
CSS Code復制內容到剪貼板
#round {
background-color: #000;
border: 1px solid #000;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
color:#fff;
}
#indie {
background-color: #000;
border: 1px solid #000;
-moz-border-radius-topright: 10px;
-moz-border-radius-bottomright: 10px;
-webkit-border-top-left-radius: 10px;
-webkit-border-bottom-left-radius: 10px;
color:#fff;
}<div id="round"><h2>圓角邊框</h2></div> <div id="indie"><h2>部分圓角</h2></div>
不使用 border-radius 實現圓角
CSS3中,利用屬性 border-radius 可以很方便的設置出圓角矩形,但是在IE8及以下版本卻不支持這個屬性,為了在舊版本的瀏覽器中實現寬高自適應的圓角矩形,可以采用以下三種方法。
1.使用背景圖片制作圓角
使用背景圖片制作寬、高自適應的圓角矩形,首先需要切出4個圓角圖片,然后把4個圓角圖片放在矩形的四個角上就大功告成了,這一共需要5個div標簽,1個容器div和4個圓角背景div。是不是很好理解。
具體實現來說,需要注意一些細節。對于矩形容器div:
上下內邊距的大小至少設置為圓角的高度。
position設置為相對定位。
放置內容。
對于4個圓角背景div:
分別設置各個圓角背景圖片。
絕對定位于容器矩形的四個角。
需要設置寬高值才能顯示背景圖片。
假設圓角圖片的寬高是5px,具體代碼如下:
XML/HTML Code復制內容到剪貼板
<div class="content"> <div class="top-left"></div> <div class="top-right"></div> <div class="btm-left"></div> <div class="btm-right"></div> </div>
CSS Code復制內容到剪貼板
.content {
position: relative;
padding: 5px;
}
.top-left,
.top-rightright,
.btm-left,
.btm-rightright {
position: absolute;
width: 5px;
height: 5px;
}
.top-left {
top: 0;
left: 0;
background: url(imgs/top-left.png) no-repeat top left;
}
.top-rightright {
top: 0;
rightright: 0;
background: url(imgs/top-rightright.png) no-repeat top left;
}
.btm-left {
bottombottom: 0;
left: 0;
background: url(imgs/btm-left.png) no-repeat top left;
}
.btm-rightright {
bottombottom: 0;
rightright: 0;
background: url(imgs/btm-rightright.png) no-repeat top left;
}2.純 CSS+div 制作圓角矩形
這種方法的原理是利用像素點繪制弧線來模擬圓角。簡單起見,這里我用圓角半徑為3px的例子講解,其中圓角矩形的背景色為粉色,矩形的邊框為黑色。左上角圓角放大后如下圖所示:
這里矩形上下各需要3個高度為1px、垂直羅在一起的div才能模擬出圓角。具體實現如下:
第一個div就是上面圖中矩形的黑色上邊框,因為模擬的圓角半徑為3px,所以該div的左右外邊距設為3px,背景色設為黑色。
第二個div的左右外邊距設為2px,左右邊框為1px的黑線,背景色為粉色。
第三個div的左右外邊距設為1px,左右邊框為1px的黑線,背景色為粉色。
圓角矩形下面的兩個圓角是以上三個div反序排列。
矩形內容區域的div只需要設置左右邊框和背景色即可。
具體代碼如下
XML/HTML Code復制內容到剪貼板
<div class="wrapper"> <div class="r1"></div> <div class="r2"></div> <div class="r3"></div> <div class="content">aaaaa</div> <div class="r3"></div> <div class="r2"></div> <div class="r1"></div> </div>
CSS Code復制內容到剪貼板
.r1 {
height: 1px;
margin: 0 3px;
background-color: #111;
}
.r2 {
height: 1px;
margin: 0 2px;
background-color: #f4b4b4;
border-left: 1px solid #111;
border-right: 1px solid #111;
}
.r3 {
height: 1px;
margin: 0 1px;
background-color: #f4b4b4;
border-left: 1px solid #111;
border-right: 1px solid #111;
}
.content {
background-color: #f4b4b4;
border-left: 1px solid #111;
border-right: 1px solid #111;
}此方法優缺點分析:
不使用背景圖片,減少了HTTP請求數。
后期維護性好,但是圓角矩形像素增加,無意義的div代碼將成倍增加。
實現的圓角矩形有局限性。
只能實現純色圓角。
3.使用CSS border 畫出梯形模擬圓角
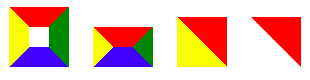
通過設置border屬性,可以得到梯形和三角形,效果如下圖所示:
當給div的四個邊框設置比較大的寬度值時,就能得到四個梯形,如上圖中的第一個圖案;
在此基礎上,當把div的高度值設為0后,就能得到梯形和等腰三角形了,如上圖中的第二個圖案;
當把div的寬、高都設為0,且只設置上、左的兩個邊框時,就能得到兩個直角三角形,圖中的第三個圖案就是這種情況;
在此基礎上,把其中的一個邊框的顏色設置為透明,就能像第四個圖案一樣得到一個直角三角形。
代碼如下:
XML/HTML Code復制內容到剪貼板
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
CSS Code復制內容到剪貼板
.box1 {
height: 20px;
width: 20px;
border-top: 20px solid red;
border-right: 20px solid green;
border-bottom: 20px solid blue;
border-left: 20px solid yellow;
}
.box2 {
height: 0;
width: 20px;
border-top: 20px solid red;
border-right: 20px solid green;
border-bottom: 20px solid blue;
border-left: 20px solid yellow;
}
.box3 {
height: 0;
width: 0;
border-top: 50px solid red;
/* border-right: 20px solid green; */
/* border-bottom: 20px solid blue; */
border-left: 50px solid yellow;
}
.box4 {
height: 0;
width: 0;
border-top: 50px solid red;
/* border-right: 20px solid green; */
/* border-bottom: 20px solid blue; */
border-left: 50px solid transparent;
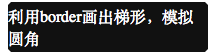
}已經知道了如何通過 border 畫出梯形了,那又該如何利用梯形模擬圓角矩形呢?很簡單,只要在矩形的上面和下面各放上一個梯形,就能得到圓角矩形了。原理嘛就是利用梯形的左右兩個斜邊模擬圓角啦,直接上效果圖:
具體代碼如下:
XML/HTML Code復制內容到剪貼板
<div class="wrapper">
<div class="top"></div>
<div class="content">
<p>利用border畫出梯形,模擬圓角</p>
</div>
<div class="bottom"></div>
</div>
CSS Code復制內容到剪貼板
div {
box-sizing: border-box;
}
.top {
height: 0;
border-top: 3px solid transparent;
border-bottom: 3px solid #111;
border-left: 3px solid transparent;
border-right: 3px solid transparent;
}
.bottombottom {
height: 0;
border-top: 3px solid #111;
border-bottom: 3px solid transparent;
border-left: 3px solid transparent;
border-right: 3px solid transparent;
}
.content {
color: #fff;
background-color: #111;
}
.wrapper {
width: 200px;
margin: 0 auto;
}關于如何制作CSS圓角邊框問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。