溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹css圓角邊框代碼具體示例,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
css圓角邊框代碼具體示例如下:
<!DOCTYPE HTML>
<html lang="en">
<head>
<title>css圓角邊框代碼實例</title>
<meta charset="UTF-8">
<style type="text/css">
div
{
color: white;
text-align:center;
border:2px solid #a1a1a1;
padding:10px 40px;
background: #029789;
width:350px;
border-radius:25px;
-moz-border-radius:25px; /* 老的 Firefox */
}
</style>
</head>
<body>
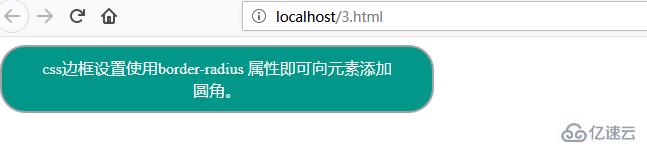
<div>css邊框設置使用border-radius 屬性即可向元素添加圓角。</div>
</body>
</html>效果如下圖:

這里涉及主要的屬性就是border-radius,利用此屬性可進行css圓角邊框調節的功能。
注:border-radius的使用方法:
border-radius: 1-4 length|% / 1-4 length|%;
按此順序設置每個 radii 的四個值。如果省略 bottom-left,則與 top-right 相同。如果省略 bottom-right,則與 top-left 相同。如果省略 top-right,則與 top-left 相同。
-webkit-border-radius 是為了兼容 chrome 或 safari。
-moz-border-radius 是為了兼容火狐。
以上是css圓角邊框代碼具體示例的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。