溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關vant實現自定義二級菜單的方法,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
(1)組件解釋:
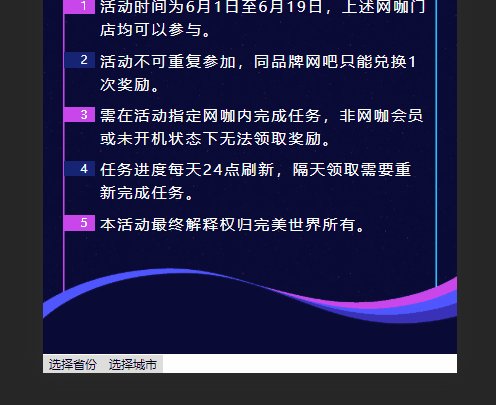
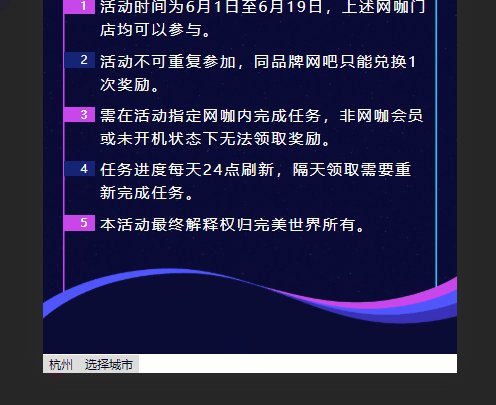
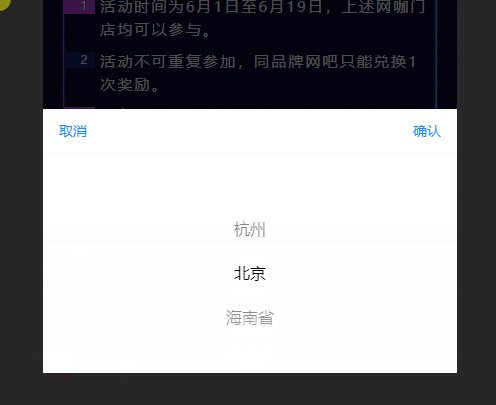
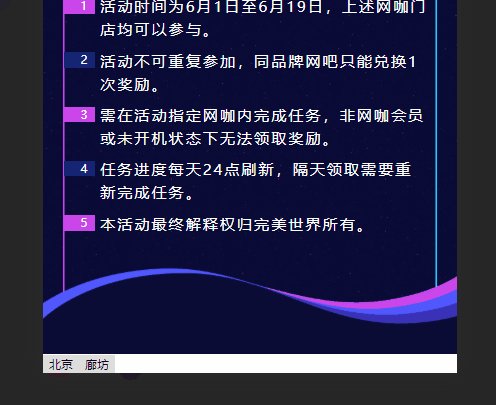
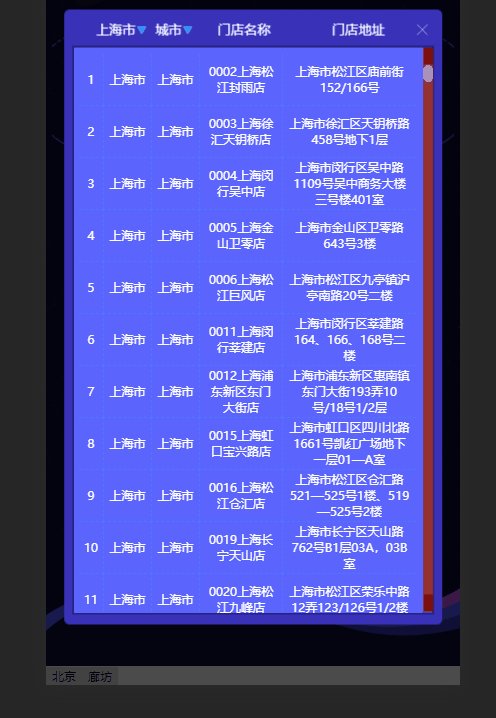
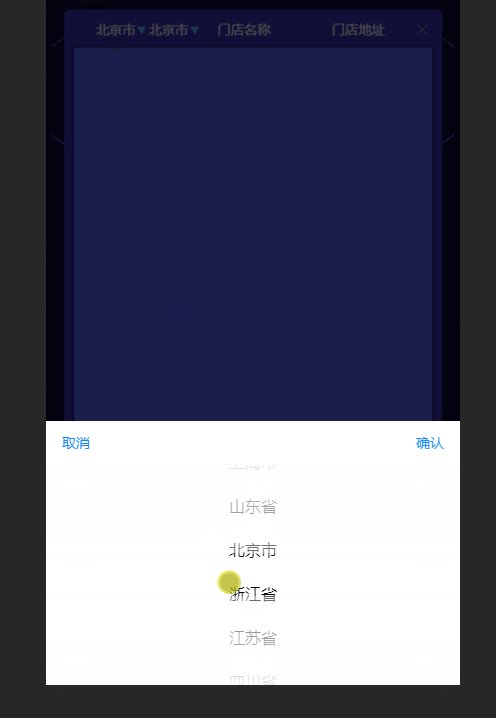
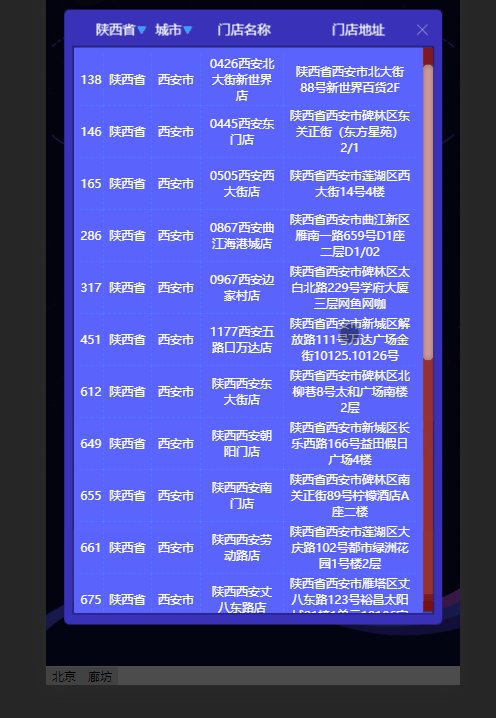
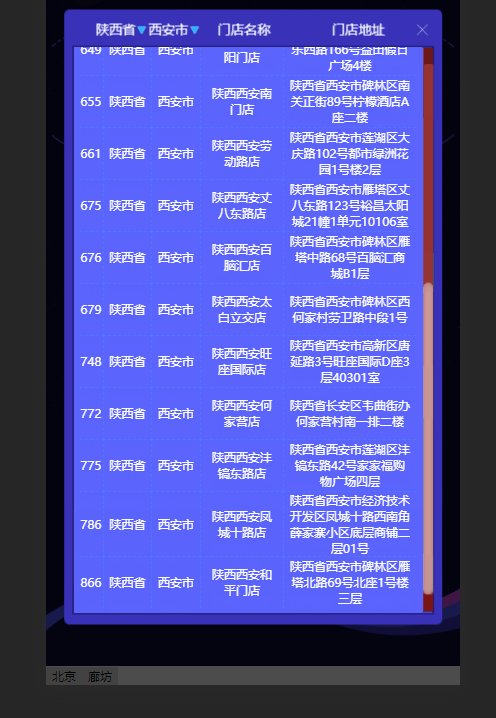
本組件是為了解決二級聯動的效果編寫的,這里使用了省份和城市分開的效果,具體展示效果,可以參考下面。
(2)組件代碼:
<template>
<div>
<button @click="showM">{{ value || "選擇省份" }}</button>
<button @click="showC">{{ value2 || "選擇城市" }}</button>
<!-- 省份 -->
<van-popup v-model="showPicker" position="bottom">
<van-picker
show-toolbar
:columns="columns"
@confirm="onConfirm"
@cancel="showPicker = false"
/>
</van-popup>
<!-- 城市 -->
<van-popup v-model="showPicker2" position="bottom">
<van-picker
show-toolbar
:columns="columns2"
@confirm="onConfirm2"
@cancel="showPicker2 = false"
/>
</van-popup>
</div>
</template>
<script>
export default {
mounted() {},
data() {
return {
value: "",
value2: "",
columns: ["杭州", "北京", "海南省"],
city: [
{
name: "杭州",
value: ["廣州", "佛山"]
},
{
name: "北京",
value: ["海淀", "廊坊"]
},
{
name: "海南省",
value: ["三亞", "海口"]
}
],
showPicker: false,
showPicker2: false,
columns2: []
};
},
methods: {
onConfirm(value) {
this.value = value;
this.value2 = "";
this.showPicker = false;
},
onConfirm2(value) {
this.value2 = value;
this.showPicker2 = false;
},
showM() {
this.showPicker = true;
},
showC() {
if (this.value) {
let self = this;
self.showPicker2 = true;
self.city.forEach(v => {
if (v.name == self.value) {
self.value2 = self.name;
self.columns2 = v.value;
}
});
} else {
}
}
},
components: {}
};
</script>
<style lang="scss" scoped>
</style>(3)展示效果:

還可以結合篩選功能使用:

補充知識:vant二級聯動picker選擇器
我就廢話不多說了,大家還是直接看代碼吧~
<van-picker :columns="columns" @change="onChange" />
const citys = {
'浙江': ['杭州', '寧波', '溫州', '嘉興', '湖州'],
'福建': ['福州', '廈門', '莆田', '三明', '泉州']
};data:{
columns: [
{
values: Object.keys(citys),
className: 'column1'
},
{
values: citys['浙江'],
className: 'column2',
defaultIndex: 2
}
],
}onChange(picker, values) {
picker.setColumnValues(1, citys[values[0]]);
console.log(values)
},以上就是vant實現自定義二級菜單的方法,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。