溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關vue中利用elementui寫form表單時,在label里添加空格的方法,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。

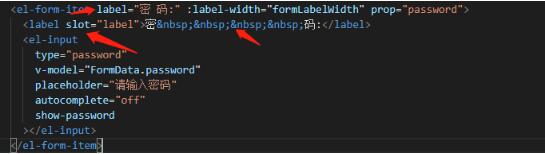
要在密碼兩字中間添加空格,發現直接添加 是識別不了的,正確寫法為:

代碼:
<el-form-item label="密 碼:" :label-width="formLabelWidth" prop="password">
<label slot="label">密 碼:</label>
<el-input
type="password"
v-model="FormData.password"
placeholder="請輸入密碼"
autocomplete="off"
show-password
></el-input>
</el-form-item>補充知識:vue + elementUI 給input輸入框添加 字體小圖標
基于vue框架,使用element-ui組件庫寫表單效果,需要添加字體小圖標,效果如下:

1.只需要添加prefix-icon="iconfont icon-xxx"即可(頭部插入)
//例如 <el-input prefix-icon="iconfont icon-sousuo" v-model="searchTableInfo" placeholder="請輸入姓名" ></el-input>
2.添加suffix-icon=“iconfont icon-xxx”(尾部添加)
//例如 <el-input suffix-icon="iconfont icon-sousuo" v-model="searchTableInfo" placeholder="請輸入姓名" ></el-input>
關于vue中利用elementui寫form表單時,在label里添加空格的方法就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。