您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
首先說一下 我在form表單里面遇見的坑:
1.例如我要給后臺傳的不是對象,而是一個數組,怎么寫驗證?
2.比如我有四個彈出框,都要做驗證,這個時候就要注意了,每一個彈出框的ref都不能給的一樣,并且一定要與當前彈框的確定或者保存按鈕一一對應,例如:第一個彈框的ref='number',按鈕的click比如為xxxxxx('number'),第二個彈出框的ref=‘number2',對應的按鈕>>xxxxxx('number2')。如果ref用的都一樣,就會出現,點擊下一步我沒有去做驗證,我再點擊上一步,再點擊下一步,控制臺就會報錯!
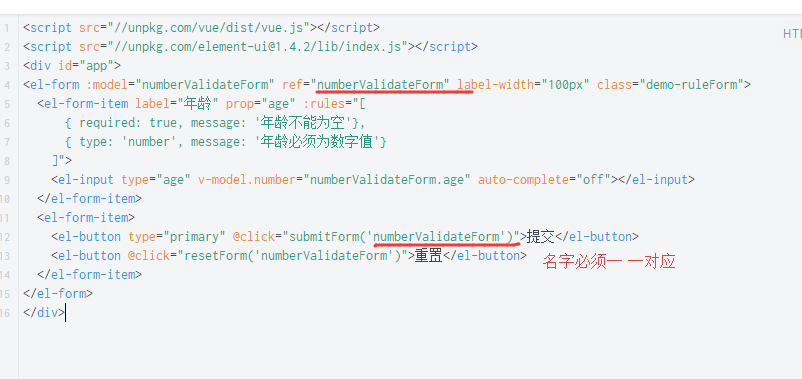
官網給的列子是在<el-form>里面進行驗證,(當然也可以不用再標簽里面進行驗證,這里我重要說在標簽里!!!),標簽上要綁定一個對象(例,:model='numberValidateForm'),注意:model綁定的必須是一個對象,如果是一個數組怎么辦呢?這個下面再說,ref="numberValidateForm" 是什么呢,我要對表單進行驗證,當然少不了確定或者保存按鈕,名字需要和按鈕一一對應,這樣才能實現 點擊保存的時候去驗證輸入框,上圖!

好,接下來就要我們解決上面說的數組的問題了,如果我要傳給后臺的是一個數組,不是對象,我要怎么去做驗證呢?直接上代碼。
let flag = true;
if (this.$refs[formName] instanceof Array && this.$refs[formName].length > 0) {
this.$refs[formName].forEach((obj, index) => {
obj.validate((valid) => {
if (valid) {
console.log('驗證成功!');
} else {
console.log('error submit!!');
flag = false;
return false;
}
});
});
if (flag) {
this.secondDialog = false;
this.thirdDialog = true;
}
}
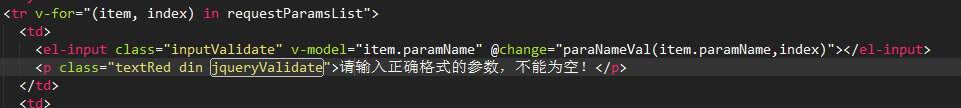
當然,你要是覺得麻煩,也可以用JQ的方法去做驗證,這樣簡單一點:(判斷輸入框paramName 是否為空,如果為空,顯示錯誤提示信息,否則不顯示)
let flag = true;
this.requestParamsList.map((data, index) => {
if (data.paramName == "") {
$(".jqueryValidate").eq(index).show();
flag = false;
}
});


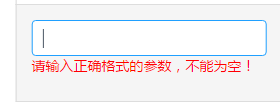
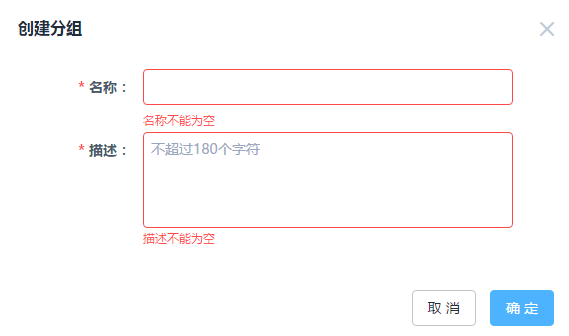
最終效果圖如下:

總結
以上所述是小編給大家介紹的Vue ElementUI之Form表單驗證遇到的問題,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。