您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了click在vue里實現的方法,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。
click在vue里實現的方法:首先新建html代碼頁面;然后在這個代碼頁面上創建【<div>】標簽;接著創建點擊事件函數;最后給點擊按鈕添加vue的點擊事件,并保存html代碼。
click在vue里實現的方法:
1、新建一個html代碼頁面,然后在這個代碼頁面上創建一個<div>標簽,同時個這個<div>標簽添加一個id為app,然后在這個<div>標簽里創建一個點擊按鈕。
<div id="app">
<input type="button" value="點擊我" />
</div>2、引入vue.js文件,創建一個<script>標簽,在這個標簽里面使用 new Vue({})進行vue的實例化。
<script type="text/javascript" src="js/vue.js" ></script>
<script>
var app = new Vue({
el:"#app"
})
</script>3、創建點擊事件函數。在vue官網給定的methods里面創建vue點擊事件觸發的方法(案例中創建點擊事件觸發時彈出一個alert彈出)。
methods:{
test:function(){ //vue的點擊觸發事件
alert("完成vue的點擊事件")
}
}4、給點擊按鈕添加vue的點擊事件。在點擊按鈕標簽里面添加上@click="test"即可。
<div id="app">
<input type="button" value="點擊我" @click="test"/>
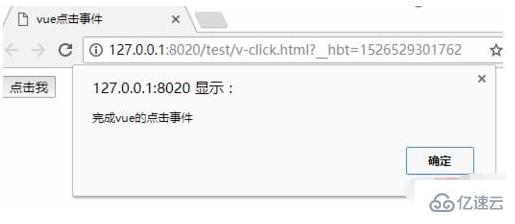
</div>5、保存html代碼,然后使用瀏覽器進行打開,在瀏覽器頁面點擊按鈕事件,這個時候就可以看瀏覽器上彈出一個alert彈出框,表示vue點擊事件已成功執行。

全部代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>vue點擊事件</title>
</head>
<body>
<div id="app">
<input type="button" value="點擊我" @click="test" />
</div>
<script type="text/javascript" src="js/vue.js"></script>
<script>
var app = new Vue({
el: "#app",
methods: {
test: function() { //vue的點擊觸發事件
alert("完成vue的點擊事件")
}
}
})
</script>
</body>
</html>感謝你能夠認真閱讀完這篇文章,希望小編分享click在vue里實現的方法內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。