溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了如何使用Element Dropdown下拉菜單,內容簡而易懂,希望大家可以學習一下,學習完之后肯定會有收獲的,下面讓小編帶大家一起來看看吧。
組件— 下拉菜單
基礎用法

<el-dropdown>
<span class="el-dropdown-link">
下拉菜單<i class="el-icon-arrow-down el-icon--right"></i>
</span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>黃金糕</el-dropdown-item>
<el-dropdown-item>獅子頭</el-dropdown-item>
<el-dropdown-item>螺螄粉</el-dropdown-item>
<el-dropdown-item disabled>雙皮奶</el-dropdown-item>
<el-dropdown-item divided>蚵仔煎</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
<style>
.el-dropdown-link {
cursor: pointer;
color: #409EFF;
}
.el-icon-arrow-down {
font-size: 12px;
}
</style>觸發對象

<el-dropdown>
<el-button type="primary">
更多菜單<i class="el-icon-arrow-down el-icon--right"></i>
</el-button>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>黃金糕</el-dropdown-item>
<el-dropdown-item>獅子頭</el-dropdown-item>
<el-dropdown-item>螺螄粉</el-dropdown-item>
<el-dropdown-item>雙皮奶</el-dropdown-item>
<el-dropdown-item>蚵仔煎</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
<el-dropdown split-button type="primary" @click="handleClick">
更多菜單
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>黃金糕</el-dropdown-item>
<el-dropdown-item>獅子頭</el-dropdown-item>
<el-dropdown-item>螺螄粉</el-dropdown-item>
<el-dropdown-item>雙皮奶</el-dropdown-item>
<el-dropdown-item>蚵仔煎</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
<style>
.el-dropdown {
vertical-align: top;
}
.el-dropdown + .el-dropdown {
margin-left: 15px;
}
.el-icon-arrow-down {
font-size: 12px;
}
</style>
<script>
export default {
methods: {
handleClick() {
alert('button click');
}
}
}
</script>觸發方式

<el-dropdown>
<el-button type="primary">
更多菜單<i class="el-icon-arrow-down el-icon--right"></i>
</el-button>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>黃金糕</el-dropdown-item>
<el-dropdown-item>獅子頭</el-dropdown-item>
<el-dropdown-item>螺螄粉</el-dropdown-item>
<el-dropdown-item>雙皮奶</el-dropdown-item>
<el-dropdown-item>蚵仔煎</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
<el-dropdown split-button type="primary" @click="handleClick">
更多菜單
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>黃金糕</el-dropdown-item>
<el-dropdown-item>獅子頭</el-dropdown-item>
<el-dropdown-item>螺螄粉</el-dropdown-item>
<el-dropdown-item>雙皮奶</el-dropdown-item>
<el-dropdown-item>蚵仔煎</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
<style>
.el-dropdown {
vertical-align: top;
}
.el-dropdown + .el-dropdown {
margin-left: 15px;
}
.el-icon-arrow-down {
font-size: 12px;
}
</style>
<script>
export default {
methods: {
handleClick() {
alert('button click');
}
}
}
</script>菜單隱藏方式

<el-dropdown :hide-on-click="false">
<span class="el-dropdown-link">
下拉菜單<i class="el-icon-arrow-down el-icon--right"></i>
</span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>黃金糕</el-dropdown-item>
<el-dropdown-item>獅子頭</el-dropdown-item>
<el-dropdown-item>螺螄粉</el-dropdown-item>
<el-dropdown-item disabled>雙皮奶</el-dropdown-item>
<el-dropdown-item divided>蚵仔煎</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
<style>
.el-dropdown-link {
cursor: pointer;
color: #409EFF;
}
.el-icon-arrow-down {
font-size: 12px;
}
</style>指令事件

<el-dropdown @command="handleCommand">
<span class="el-dropdown-link">
下拉菜單<i class="el-icon-arrow-down el-icon--right"></i>
</span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item command="a">黃金糕</el-dropdown-item>
<el-dropdown-item command="b">獅子頭</el-dropdown-item>
<el-dropdown-item command="c">螺螄粉</el-dropdown-item>
<el-dropdown-item command="d" disabled>雙皮奶</el-dropdown-item>
<el-dropdown-item command="e" divided>蚵仔煎</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
<style>
.el-dropdown-link {
cursor: pointer;
color: #409EFF;
}
.el-icon-arrow-down {
font-size: 12px;
}
</style>
<script>
export default {
methods: {
handleCommand(command) {
this.$message('click on item ' + command);
}
}
}
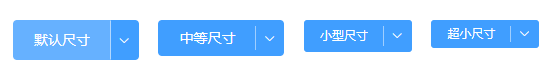
</script>不同尺寸

<el-dropdown split-button type="primary"> 默認尺寸 <el-dropdown-menu slot="dropdown"> <el-dropdown-item>黃金糕</el-dropdown-item> <el-dropdown-item>獅子頭</el-dropdown-item> <el-dropdown-item>螺螄粉</el-dropdown-item> <el-dropdown-item>雙皮奶</el-dropdown-item> <el-dropdown-item>蚵仔煎</el-dropdown-item> </el-dropdown-menu> </el-dropdown> <el-dropdown size="medium" split-button type="primary"> 中等尺寸 <el-dropdown-menu slot="dropdown"> <el-dropdown-item>黃金糕</el-dropdown-item> <el-dropdown-item>獅子頭</el-dropdown-item> <el-dropdown-item>螺螄粉</el-dropdown-item> <el-dropdown-item>雙皮奶</el-dropdown-item> <el-dropdown-item>蚵仔煎</el-dropdown-item> </el-dropdown-menu> </el-dropdown> <el-dropdown size="small" split-button type="primary"> 小型尺寸 <el-dropdown-menu slot="dropdown"> <el-dropdown-item>黃金糕</el-dropdown-item> <el-dropdown-item>獅子頭</el-dropdown-item> <el-dropdown-item>螺螄粉</el-dropdown-item> <el-dropdown-item>雙皮奶</el-dropdown-item> <el-dropdown-item>蚵仔煎</el-dropdown-item> </el-dropdown-menu> </el-dropdown> <el-dropdown size="mini" split-button type="primary"> 超小尺寸 <el-dropdown-menu slot="dropdown"> <el-dropdown-item>黃金糕</el-dropdown-item> <el-dropdown-item>獅子頭</el-dropdown-item> <el-dropdown-item>螺螄粉</el-dropdown-item> <el-dropdown-item>雙皮奶</el-dropdown-item> <el-dropdown-item>蚵仔煎</el-dropdown-item> </el-dropdown-menu> </el-dropdown>
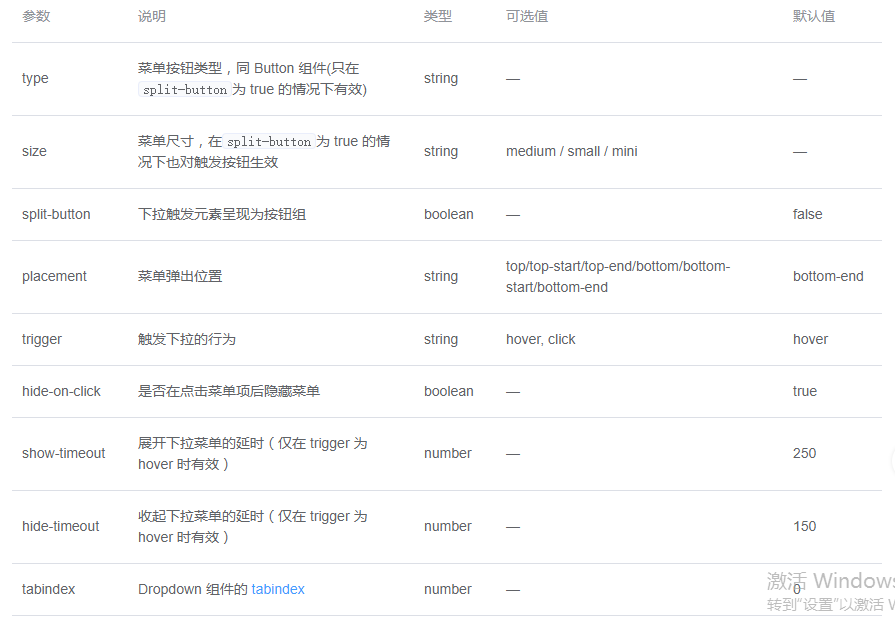
Dropdown Attributes

Dropdown Slots

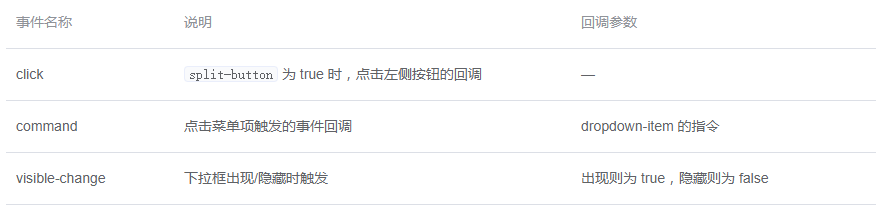
Dropdown Events

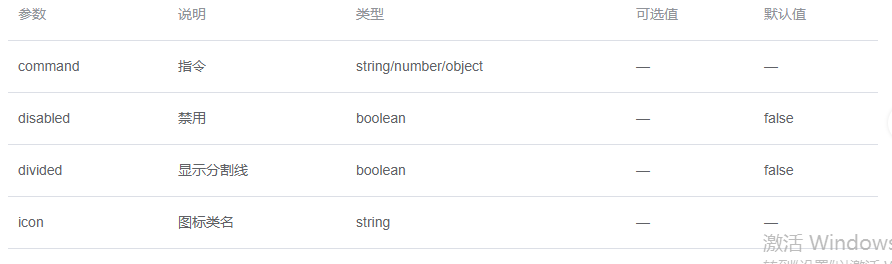
Dropdown Menu Item Attributes

以上就是關于如何使用Element Dropdown下拉菜單的內容,如果你們有學習到知識或者技能,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。