溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
如何正確的使用bootstrap下拉菜單?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
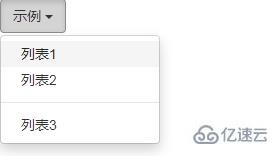
單按鈕下拉菜單
在按鈕中做一些改變,就可以作為下拉菜單。
<div class="btn-group"> <button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> 示例<span class="caret"></span> </button> <ul class="dropdown-menu"> <li><a href="#">列表1</a></li> <li><a href="#">列表2</a></li> <li role="separator" class="divider"></li> <li><a href="#">列表3</a></li> </ul> </div>

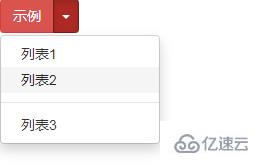
分裂式列表下拉菜單
與單按鈕下拉菜單極為相似,不同的是分裂式的多一個按鈕。
<div class="btn-group"> <button type="button" class="btn btn-danger">示例</button> <button type="button" class="btn btn-danger dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> <span class="caret"></span> <span class="sr-only">示例</span>//為了殘障人士設計,不影響正常的閱讀,屏幕閱讀器能識別并閱讀出來 </button> <ul class="dropdown-menu"> <li><a href="#">列表1</a></li> <li><a href="#">列表2</a></li> <li role="separator" class="divider"></li> <li><a href="#">列表3</a></li> </ul> </div>

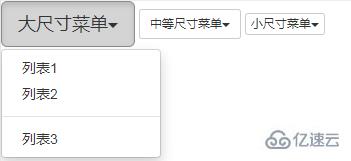
尺寸
下拉菜單都支持尺寸操作,且支持不同尺寸大小。
<div class="btn-group"> <button class="btn btn-default btn-lg dropdown-toggle" type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> 大尺寸菜單<span class="caret"></span> </button> <ul class="dropdown-menu"> <li><a href="#">列表1</a></li> <li><a href="#">列表2</a></li> <li role="separator" class="divider"></li> <li><a href="#">列表3</a></li> </ul> </div> <div class="btn-group"> <button class="btn btn-default btn-sm dropdown-toggle" type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> 中等尺寸菜單<span class="caret"></span> </button> <ul class="dropdown-menu"> <li><a href="#">列表1</a></li> <li><a href="#">列表2</a></li> <li role="separator" class="divider"></li> <li><a href="#">列表3</a></li> </ul> </div> <div class="btn-group"> <button class="btn btn-default btn-xs dropdown-toggle" type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> 小尺寸菜單<span class="caret"></span> </button> <ul class="dropdown-menu"> <li><a href="#">列表1</a></li> <li><a href="#">列表2</a></li> <li role="separator" class="divider"></li> <li><a href="#">列表3</a></li> </ul> </div>

看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。