您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
React是當前前端應用最廣泛的框架。三大SPA框架 Angular、React、Vue比較。
目前來看React的生態系統要比Vue大的多,在github、stackoverflow等最大的技術社區搜索兩者,React的搜索結果是Vue的十倍左右,另外據近期統計使用React的站點是Vue的幾百倍以上。更大的生態意味著更多可用的資源,以及遇到問題可以得到更多的有效參考與幫助,這也是除了性能之外選擇React的核心原因。
選擇React之后,應用會在以下幾個方面有提升。
三大框架在移動端分別有自己的東西。Angular的ionic,React的React Native,Vue的Weex。其中ionic 是基于cordova技術,依然是瀏覽器應用。而后兩者已上升到操作原生控件的層面,做出來的是原生界面,其中React Native的成熟度遠高于Weex,已經被很多公司使用,而Weex使用者很少。
綜合來看選擇React 生態明顯最佳,由當前的cordova過渡為cordova+Reactjs,然后可以平滑地過渡到React Native,媲美原生性能的最優混合開發方式。之所以說平滑是因為React Native中近90%的代碼(JS)可以在IOS和Android端使用,剩余的涉及原生的代碼也基本可以找到可用的資源,就像cordova 的插件一樣。畢竟如果需要同時掌握JS, OC(或swift),java(或kotlin)才能開發React Native的話,那這門技術不會有人用;當然反過來如果有原生開發知識的話會對開發React Native有一定幫助。
直接轉型為React native的話涉及了應用底層架構的變動,有比較大的跨度,而轉為cordova+Reactjs相對容易,而由cordova+Reactjs到React Native同樣容易不少,因為其中大部分Reactjs代碼可以重用。
首先開發腳手架官方出了Create-react-app,集成了webpack-當前最流行的打包工具,babel-提高js版本兼容性的轉碼器,以及ESLint-代碼檢測工具和其它一些常用工具,同時對這些工具進行了比較優的配置。值得一提的是該腳手架將這些工具的配置文件進行了隱藏,本意是讓使用者專注于編碼即可,但實際使用時通常會有自己配置的需求,此時執行npm run eject即可出現被隱藏配置文件。
React-router 是官方推薦的路由管理工具,由于是單頁應用區別于原先的html界面間跳轉,跳轉實質是在組件間進行,所以需要有路由管理工具來統一化管理。這里值得一提的是,React-router配合webpack可以實現代碼的按需加載。
一般來說,webpack打包后會在生成一個壓縮的js文件,在單頁應用打開會整體加載這個文件,由于該js文件包含之前所有的js代碼,雖然進行了壓縮,一般仍至少有幾百kb,當應用稍微復雜點,打包后文件會相應變大。而加載的時候,不管那些代碼有沒有執行到,都會下載下來并進行加載,造成性能浪費,這一點在顯然在web端很重要,而在cordova中是將js代碼直接打包在本地,等于跳過了下載步驟但仍然會有加載過程。通過在router中寫require.ensure代碼并在webpack中相應地修改配置即可將js分成多個文件,在需要時加載對應的js文件,實現按需加載。
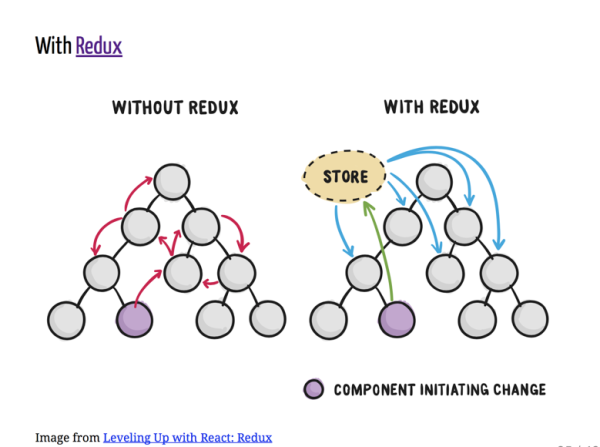
Redux 是應用最廣泛的第三方狀態管理工具,其作用是當應用中多數據狀態交互時,可以更有方便且代碼結構清晰地統一管理狀態,下圖給出了形象的闡釋。由于在實際開發中一般是分人員/分功能模塊獨立開發,考慮引入redux的成本(redux本身略復雜),可以在沒有多數據交互的模塊不使用redux,而在類似涉及增刪改查的表單以及即時通訊websocket等契合redux的模塊使用。

為項目選取合適UI組件庫,一定程度上簡化UI樣式的開發并且考慮使用其提供的過渡動畫效果。這方面有比較多的選擇,Google Material Design 風格的Material-UI在github上最受歡迎,但其設計語言與我們當前APP截然不同,騰訊的weui和阿里的antd-mobile 較為相近,其中antd-mobile與create-react-app腳手架配合使用時配置項比較繁雜,因為阿里本意是用來配合自己的腳手架dva(封裝了react-router和redux),因此暫時選擇weui,后期開發有特定組件需求可結合其他ui庫使用。
至于頁面跳轉時的過渡動畫,有些UI庫給出了一些過渡樣式,比如touchstone。但該庫已不再維護,文檔不佳,且與新版本的react-router配合使用有不兼容情況。后來瀏覽官方文檔發現官方有動畫庫react-addons-css-transition-group,使用該庫結合css3的動畫三件套animation,transition,transform即可實現各種動畫效果包括基本的過渡效果,比如漸進平移等。
另外關于css,因為是單頁應用,所以如果不加處理,直接import css文件的話最終打包生成一個css文件會導致樣式應用到全局,造成同類名樣式相互污染影響。解決這個問題有很多種方案。Facebook積極探索css in js方式,但直接寫內聯樣式代碼可讀性太差。目前解決方案中應用最廣泛的是css-modules,即在webpack配置中開啟module選項,使用styles對象來寫樣式。
解決的原理是將css類名在打包后編譯成哈希字符串,保持其唯一性。但當想要使用全局樣式時要再配置,稍顯繁雜,且它類名編寫的方式為對象的方式,需要整體修改,另外在使用它時,發現不支持-橫線的類命名方式,支持下劃線方式,推薦駝峰式,而我們之前html中的樣式類名大多是橫線命名,這意味著原html和css中的類名都要對應修改,考慮到樣式類名非常多,這一方式舍棄。
另外有基于css-modules使用高階組件的react-css-modules使用人數也比較多,允許橫線命名方式且全局本地樣式區分簡單,但有benchmark測試表明其會較大程度拖累性能,所以也舍棄。解決這個問題要最大程度兼容原先css的寫法,即改動最小,因為之前的css類樣式數量龐大。
Webpack css-loader 有個屬性 :local 加上之后類會變成局部作用域,即webpack會對該類型的類進行自動哈希轉碼處理,但顯然類名一個個加:local 是有些呆板的工作,于是想到可以利用scss的嵌套屬性將:local在一個css文件中統一加到類名前。這里涉及到在腳手架create-react-app 添加對scss的支持,在命令行執行安裝,并在package.json的scripts中添加watch-css指令,將原css文件改為scss文件,然后在最外層添加:local,執行watch-css命令,即可在scss文件旁自動產生css文件,且類名前自動添加:local 前綴,這種方法實踐中發現并非所有類的樣式都與:local 兼容良好,相應的可以使用文件名代替:local,要做的就是保持文件名的唯一性,這一點原工程下的文件名已滿足。這樣原先文件中引入css的方式,全局css引入的方式都不需要變化,做到最小代價。
scss 是 sass 3 引入新的語法,其語法完全兼容 css3,并且繼承了 sass 的強大功能,sass和less是前端擴充css常用的方式,添加了嵌套,變量,繼承等語法,但需要編譯成css來最終使用(穩定性考慮)。
開發Reactjs使用官方提供的腳手架Create-react-app,最終通過npm run build生成一個單頁網頁應用,放入cordova的www目錄下即可。由于這兩部分開發時獨立,而原先開發是在含www目錄的cordova工程目錄下直接開發,這種不同會產生一些問題。比如cordova中某些插件安裝后export函數或者變量供引入使用,因為一開始是分離的,在create-react-app中并找不到這些變量,就造成在build的時候產生變量undefined的錯誤,盡管最終放到cordova工程中后可以找到變量并正常運行,但在第一步react開發時控制臺報一堆error會妨礙調試,影響開發體驗。
在github上有一些react cordova 庫,但實質上它們都需要通過npm run build來打包,所以并沒有解決引入插件變量的問題,且會與create-react-app 有相斥的地方。所以要想辦法使插件提供的變量在React中不報錯,這里在不影響ESLint 檢錯機制的情況下可以采取迂回的方式。Build時控制臺報錯僅針對src文件夾下的代碼,而在public文件夾下還有個index.html這個文件會最終被打包放到www目錄下,因此可以在這個文件中deviceready時添加全局的插件變量(注意該類全局變量的唯一性,可以添加plugin前綴或使用命名空間等方式保證),并將值傳給src目錄下的代碼中,這樣即可繞過控制臺build以及調試時的報錯。
另外一個小技巧可以將react工程直接放在cordova工程目錄下,指定最終build生成的文件放入www目錄下,省掉手動轉移文件的過程。
還有需要注意的一點是由于React中默認配置的公共路徑是絕對路徑,當放在cordova中時需要使用file協議放本地,需要在webpack的production配置的public路徑前加".",或者在package.json 文件增加一行"homepage": "../www"或"homepage": "."改為相對路徑,否則會出現找不到文件的情況,這里推薦最后一種方式。
首先IDE選取webstorm,功能強大,之前項目組在用可以沿用下來,但需要注意的一點是當目錄中包含了安裝的依賴node_modules時,由于該文件夾下文件數量非常多,webstorm在智能建立代碼關聯時會占用大量資源,在某些電腦上會偶爾會出現卡死現象,這一現象在我配置比較高(固態硬盤加8g運存)的電腦上同樣出現了,解決辦法是在file-setting-File types中配置ignore node_modules 文件夾。

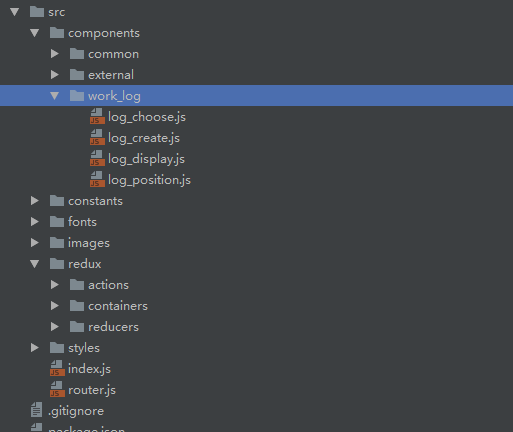
上圖是create-react-app 項目的目錄,主要代碼放在src目錄下。Components中包含所有組件。React嚴格地執行組件技術,組件化不僅方便重用,同樣可以將一個頁面清晰地分割為幾個部分最后放入一個父組件展示,因為jsx技術將js和html放在了一起,分割后每個部分有自己的功能邏輯與頁面展示,這樣更加清晰易維護。事實上react提出了一切皆組件的思想,只是有的組件render了部分界面,而有的沒有render。
上圖中components下有common文件用來放項目成員自己寫的公用組件比如公共請求方法等,external放外部引入的組件,work_log里放的是我寫的工作日志模塊的組件,各個功能模塊都各自創建一個文件夾,命名規則統一使用下劃線方式,這也是之前使用的方式。具體功能模塊的劃分與層級關系可以參考之前的.
值得一提的,以前html的層級關系必須嚴格為兩層(涉及到跳轉路徑的邏輯),導致最后出現沒有把一個功能模塊放到一個文件夾里的情況,比如上面的工作日志之前所包含的各個文件直接和其它的一些功能模塊一起放到了setting文件夾內。而現在只要在React-router統一配置好路由,實質上是往某個組件跳轉,不存在跳轉路徑的限制。
Constants文件夾下存放各種常量,比如各種接口路徑。Fonts存放字體圖標文件,images存放圖片,redux文件夾下是redux的幾個組成部分,styles下放scss/css樣式文件。Index.js是入口也是最頂層的父組件,router.js則維護了整個應用的路由關系。
上面就是本次調研的技術分析文檔,瀏覽大量技術文檔,開源社區以及技術論壇并結合實踐摸索得出的選型思路和理由,可能依然會有一些點沒有添加進去,以后會結合新知識和實踐繼續完善。
作者:梁鑫
來源:宜信技術學院
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。