您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“vue前端重構computed及watch組件通信怎么使用”,在日常操作中,相信很多人在vue前端重構computed及watch組件通信怎么使用問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”vue前端重構computed及watch組件通信怎么使用”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
繼續更新
當前項目進度的前端重構已經完成了,在重構之余也對一些交互做了優化等。在本次的重構過程中感覺還是有不少收獲,尤其是對于一些vue的前端知識的應用。
今天不做具體的開發記錄分享,整理一下過程中用到的一些vue知識點,結合實際項目代碼舉例,方便后續回顧,也供有需要的童鞋參考。
主要可以分為 2 個大類:常規的、組件通信相關。
mounted 和 created 這兩個都是 vue 生命周期中的鉤子函數。在實際開發中,通常用來做一些初始化的事情,比如訂閱一個消息、綁定一個自定義事件、發送一個http請求等等。
再通俗一點講,比如有些事情是我一上來就要做的,就可以放在這里去執行。
但是要注意這兩者存在的區別:
created: 在模板渲染成html前調用,這時候瀏覽器雖然解析dom、css、js,
mounted:在模板渲染成html后調用
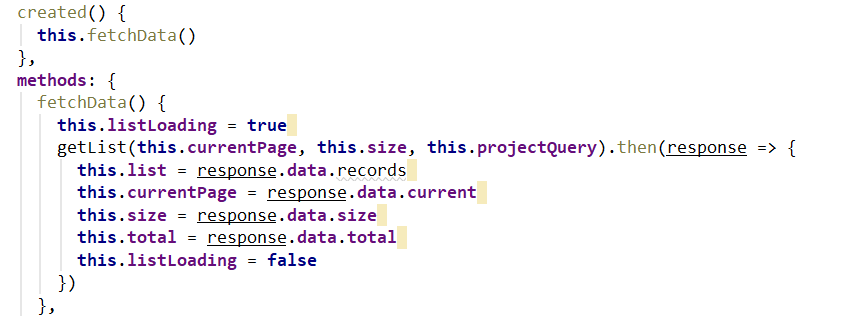
拿項目中的代碼舉例:
使用 created
有一個列表頁,里面的數據是通過后端接口返回的,我希望列表一上來就能自動展示數據,所以我自然要先去做后端的接口請求的。

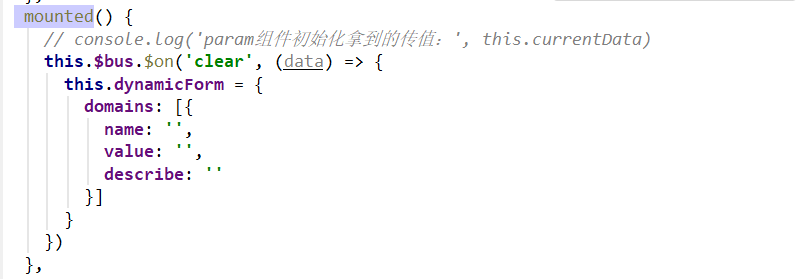
使用 mounted
再比如,我抽離出來的一個組件,我希望組件只要準備好了就要給自身綁定一個事件 clear,以便其他組件隨時調用這個事件。

如果你的操作不涉及要操作一些dom,那么就可以放在 created 里去做,這時候 data 里的數據是可以訪問的。反之就只能放在 mounted 里,因為只有渲染完成了,你才能操作dom。
如果你有要使用的一些屬性不存在,而需要你通過已有屬性進一步運算得來,那么推薦使用計算屬性。
實際代碼舉例:
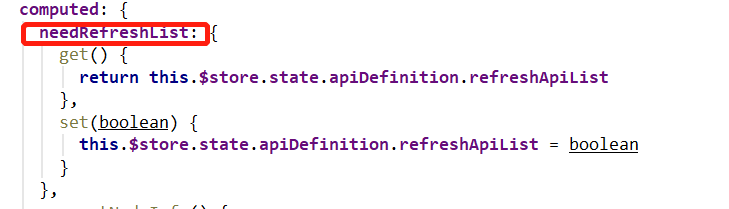
我在vuex(后面會講到)中有一些重要的屬性需要獲取到值,為我當前組件使用。但是直接獲取的表達式又臭又長,在這個組件里我要復用很多次,我想簡潔點,那我就可以定義一個計算熟悉來使用。

這里我定義了一個計算屬性叫needRefreshList,因為計算屬性最終出現在vm上,那么我在模板里可以直接needRefreshList使用。而在一些其他方法里也可以通過this.needRefreshList來獲取。
這里注意的是,上圖中的是一個完整的寫法,有get和set方法,干什么用:
get:初次讀取的時候、以及依賴的數據發生變化的時候執行。
set:如果計算屬性需要被修改,只能通過set函數去修改。而且set函數中還要去改依賴的數據才可以。
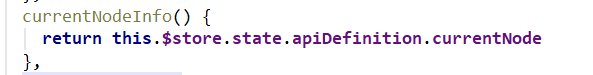
如果只用獲取而不需要去更改,則可以使用簡寫方式。

通常來說,使用method方法也可以做到這個結果。但是,computed有這vue內部的緩存機制,效率更高,調試也方便。
顧名思義,監視屬性可以用來監視屬性的變化。當被監視的屬性變化時,自動調用回調函數,進行你的一些相關操作。
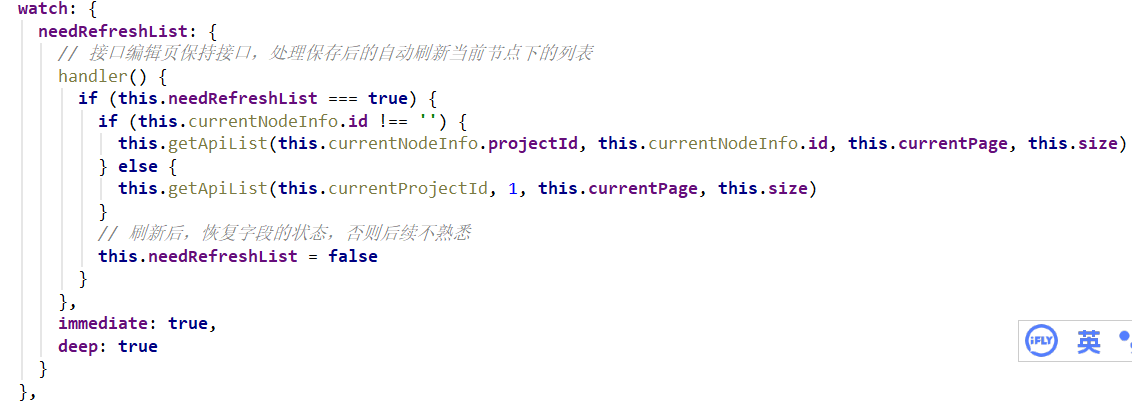
還是拿上面的計算屬性needRefreshList繼續舉例。

我在 watch 里監視了屬性needRefreshList,這個屬性是我用來標記是否需要刷新列表用的,所以我要關注needRefreshList值的變化,當產生變動的時候,就去執行handler()方法里的事情。
上圖這里也是一個完整寫法,還看到了immediate和deep:
immediate: 立即的意思,初始化的時候立馬就調用一次。
deep: 深度監視,如果你監視的屬性是一個對象,里面可能還有多個層級,只要里面任何層級的值有變動你都要知道,那么deep:true 即可。
如果上面這2個配置項你用不到,那么就可以使用簡寫方式。

剩下的就是本次重構中用到的重點知識了,都是圍繞著組件之間通信來的。
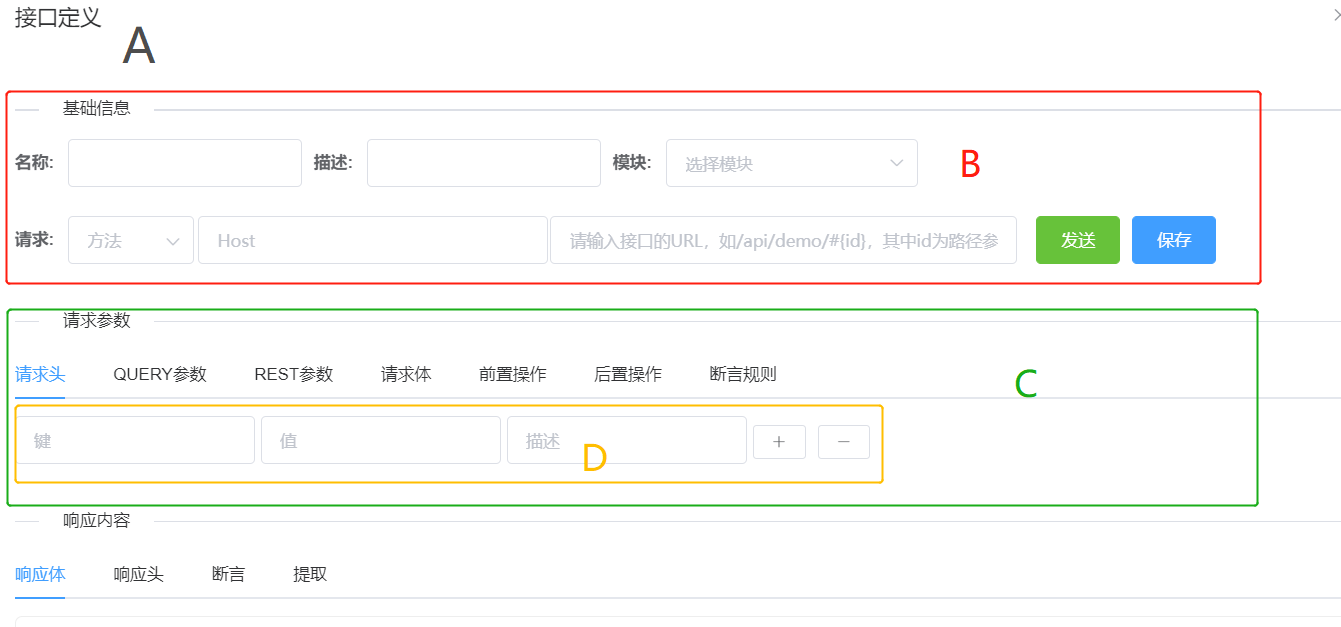
首先,通過一個圖說明一下各組件之間的關系。

A 是最外層的父組件,里面包含了2個子組件 B 和 CB 和 C 是兄弟組件C 中 又包含了一個子組件 D
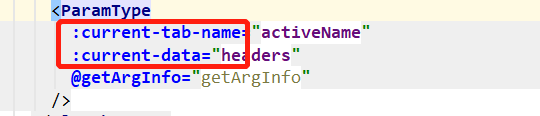
比如,父組件 C 中要給子組件 D 傳值(或者方法),這里使用props來傳遞。
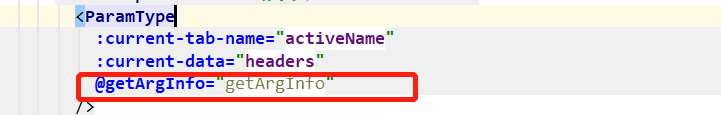
首先,在父組件綁定要傳遞的數據,比如這里current-tab-name和current-data。

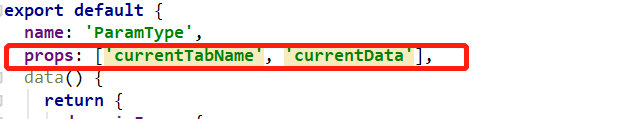
然后,在子組件中使用props來定義要接收屬性。

通過在父組件中綁定一個自定義事件,然后通過事件的方法接收參數,最終由子組件調用這個方法,并且把參數傳遞過來。

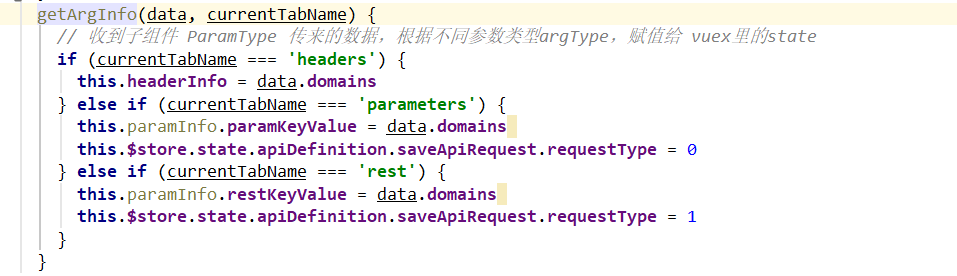
這里在父組件中綁定了自定義事件@getArgInfo,事件觸發的getArgInfo方法:

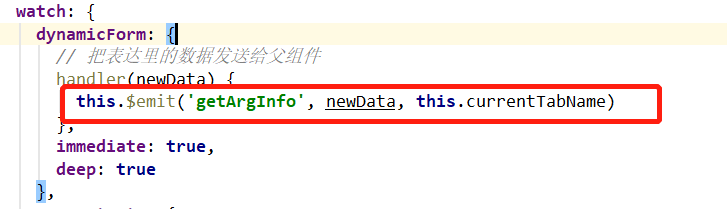
子組件中通過$emit來調用getArgInfo方法,并且發送要傳遞的值。

如果B 和 C 這種兄弟組件也有東西要傳遞,通常可以使用2種方法:全局事件總線,消息發布與訂閱。
消息發布與訂閱我并沒有使用,因為通過安裝三方的js庫來實現。這里我就直接使用了vue原生的全局事件總線的方式。
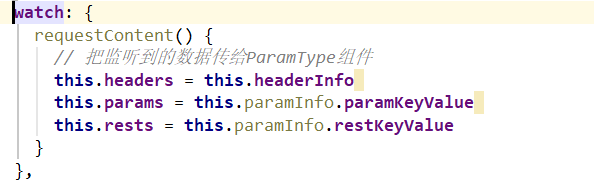
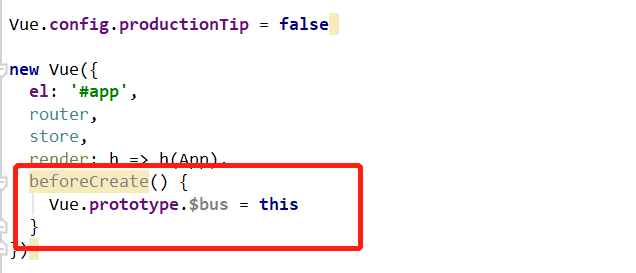
首先開啟全局事件總線的配置,在main.js中添加。

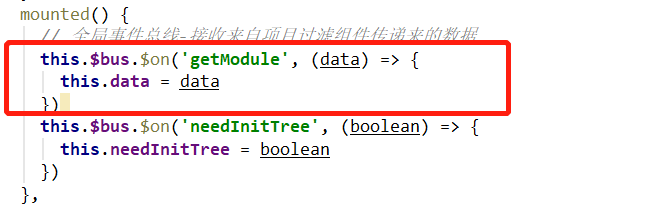
接著,在需要接收數據的組件上綁定一個全局事件,通過使用this.$bus.$on,圖中的getModule即事件名稱,data接收傳遞來的數據。

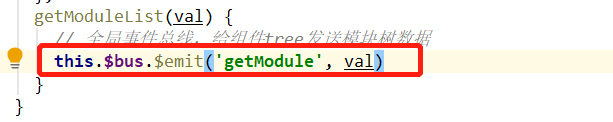
最后,在發送數據的組件上使用這個全局事件,通過this.$bus.$emit,傳入要發送的事件名稱,帶上要發送的數據。

vuex的定義:專門在 Vue 中實現集中式狀態(數據)管理的一個 Vue 插件,對 vue 應 用中多個組件的共享狀態進行集中式的管理(讀/寫),也是一種組件間通信的方 式,且適用于任意組件間通信。
簡單來說,什么時候用這個vuex:
多個組件依賴于同一狀態來自不同組件的行為需要變更同一狀態
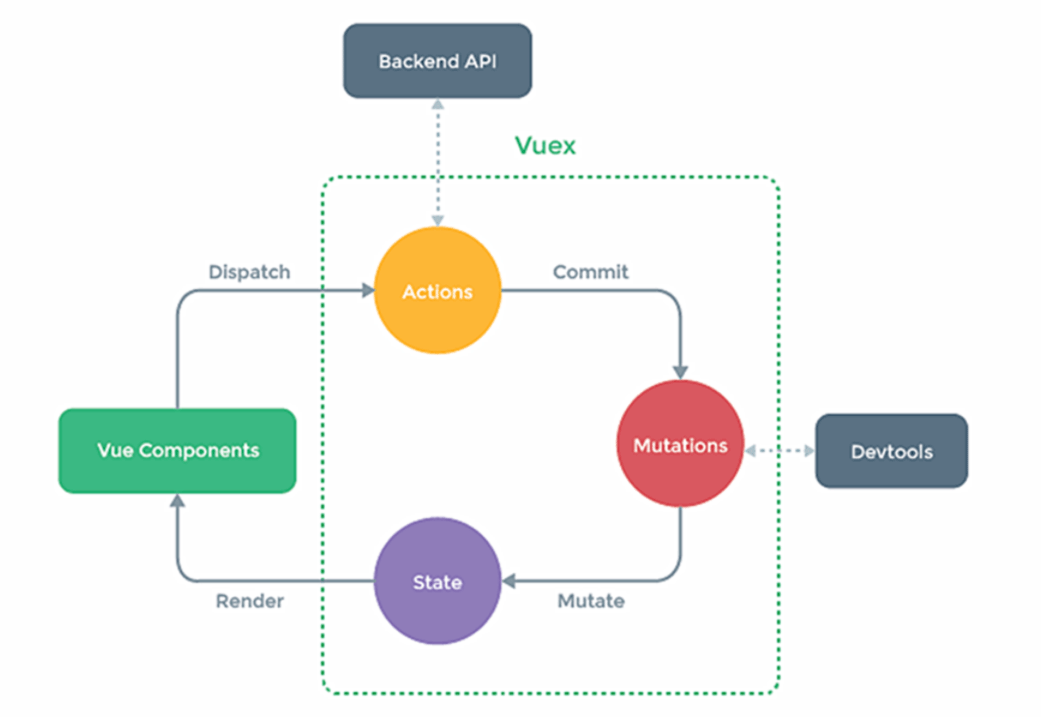
原理圖是這樣:

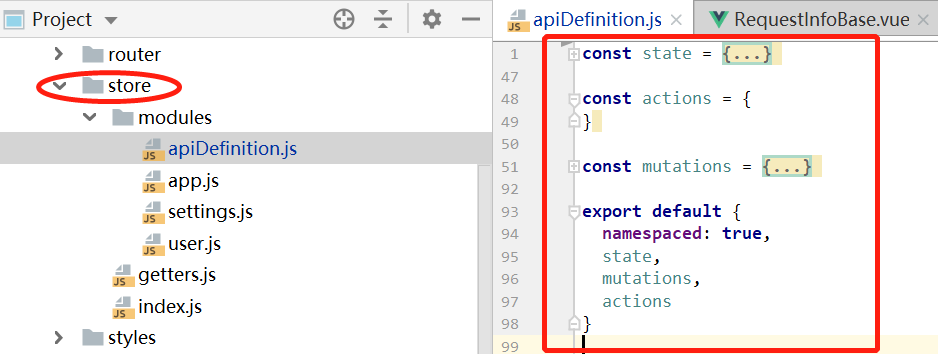
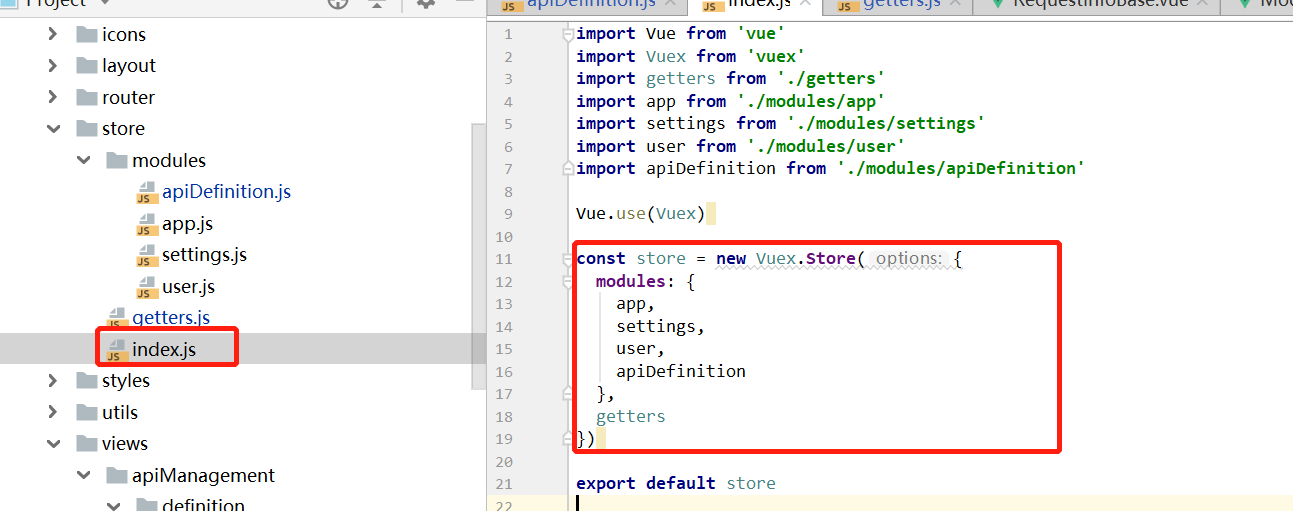
在項目中的位置和結構是這樣的:

注意在項目的前端腳手架中,vuex 是在store這個模塊中使用。
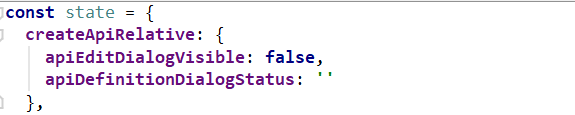
state
這里記錄了 vuex 管理的狀態對象。

actions
值為一個對象,包含多個響應用戶動作的回調函數。通過commit()來觸發mutation中函數的調用,間接更新state。
在組件中使用$store.dispatch('對應的 action 回調名') 觸發。
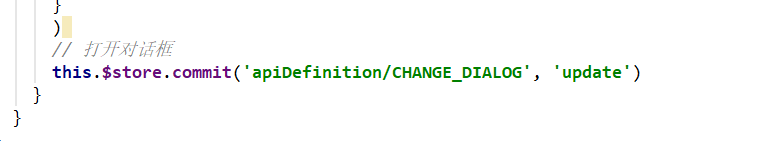
不過在實際應用中,如果我只是為了直接修改state,而不用加一些邏輯判斷條件后才去修改state,那就可以直接繞開action,直接調用mutations里的方法。

目前項目中actions就是空的,我在代碼中直接調用mutations:

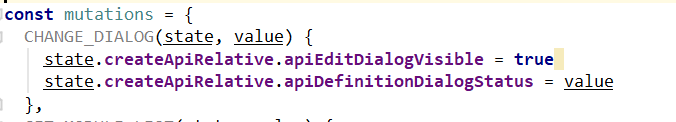
mutations
值是一個對象,包含多個直接更新 state 的方法,供actions里調用。
mutations中方法的特點:不能寫異步代碼、只能單純的操作 state。

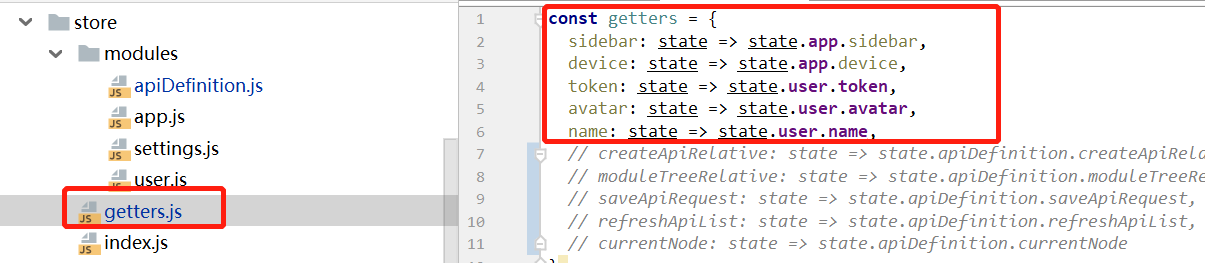
getters
這里還有一個非必須配置項getters,值也是一個對象,包含多個用于返回數據的函數。
什么時候用呢?
比如說 state 中的某個屬性值,你需要依賴它然后進一步做計算處理,而且這個處理后的值很多組件都會用到,那么就可以使用getters配置項來處理。

這是腳手架里統一存放的位置,也可以跟上面的actions等寫在一個文件中。
最后,要對外暴露這些屬性才可以,腳手架中vuex的配置處理在這里:

到此,關于“vue前端重構computed及watch組件通信怎么使用”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。