您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
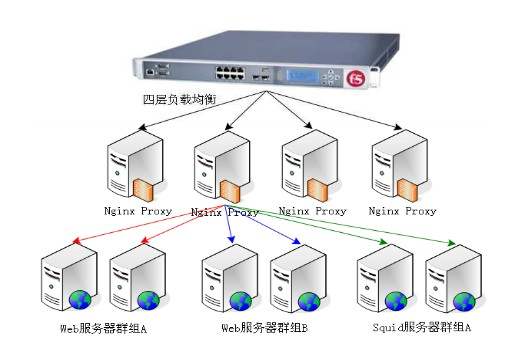
下文給大家帶來增加sticky session模塊支持解決問題答疑,希望能夠給大家在實際運用中帶來一定的幫助,負載均衡涉及的東西比較多,理論也不多,網上有很多書籍,今天我們就用億速云在行業內累計的經驗來做一個解答。
大家的網站都難免會遇到驗證碼的議題,前臺后臺的登入,都需要有驗證碼來做登入校驗。
因為有些應用的驗證碼是在系統緩存中產生的,如果你使用的是負載均衡,那可能就會出現和我一樣的情況:在驗證驗證碼時,負載均衡在起著作用,用戶訪問的頁面因在兩臺云服務器間承接跳轉的,會導致用戶一直無法驗證成功,所以在負載均衡上需要做sticky session支持,才能解決此問題。

所以我就要著手去處理這個問題。
安裝環境及軟件版本:
操作系統版本:CentOS 7.2 64bit
負載均衡層:nginx-1.10.1
服務層:Tomcat 7.0.72
nginx-sticky-module版本:1.1
因為我之前在負載均衡層nginx已經編譯完成并使用,所以要增加sticky session的話,就需要在Nginx上再安裝支持粘性會話的插件即可
在官網上有看到Nginx plus對于應用模塊的支持,但是對于開源免費版的nginx貌似卻還沒有,所以我們先去下載第三方支持的插件
1.下載地址:
https://nginx-sticky-module.googlecode.com/files/nginx-sticky-module-1.1.tar.gz
發現在nginx-sticky-module中最新的也是2012年出的nginx-sticky-module-1.1.tar.gz,之后就沒有再出過新版了,所以就選擇最新版本就好了,nginx-sticky-module-1.0.tar.gz好像不在支持使用了,而且1.1版本增加了權重的參數.
2.把下載好的安裝包放到你想要放置的位置去解壓:
我就把它放在經常放置的位置/data0/soft/,然后解壓:
[root@soft]# tar -xf nginx-sticky-module-1.1.tar.gz
在/data0/soft/nginx-sticky-module-1.1里需要做些準備工作,否則在后續編譯nginx時會報錯
為了明確了解看到錯誤提示,直接進行編譯nginx查看,后續再處理也可以。所以為了方便了解錯誤,我就直接編譯了。
3.在nginx上安裝sticky模塊
如果你和我一樣之前也安裝過nginx,又不記得曾經安裝過哪些模塊,但又不想影響原有的模塊,有個指令可以幫到你。
就是到你現系統在跑的nginx目錄的sbin里用./nginx -V查看曾經編譯時所用的歷史指令
[root@~]# /data0/work/nginx/sbin/nginx -V
nginx version: nginx/1.10.1
built by gcc 4.8.5 20150623 (Red Hat 4.8.5-11) (GCC)
built with OpenSSL 1.0.1e-fips 11 Feb 2013
TLS SNI support enabled
configure arguments:
--prefix=/data0/work/nginx
--pid-path=/data0/work/nginx/logs/nginx.pid
--lock-path=/var/lock/nginx.lock
--user=nginx
--group=nginx
--with-http_ssl_module
--with-http_flv_module
--with-http_stub_status_module
--with-http_gzip_static_module
--http-client-body-temp-path=/var/tmp/nginx/client/
--http-proxy-temp-path=/var/tmp/nginx/proxy/
--http-fastcgi-temp-path=/var/tmp/nginx/fcgi/
--http-uwsgi-temp-path=/var/tmp/nginx/uwsgi
--http-scgi-temp-path=/var/tmp/nginx/scgi
--with-pcre
--add-module=/data0/soft/nginx_upstream_check_module-master/
然后到你需要安裝的nginx源碼包當中去,編譯語句參照原先的,只要末尾添加sticky session模塊--add-module=/data0/soft/nginx-sticky-module-1.1/即可
[root@~]# cd /data0/work/nginx-1.10.1
[root@nginx-1.10.1 ]# ./configure --prefix=/data0/work/nginx
--pid-path=/data0/work/nginx/logs/nginx.pid
--lock-path=/var/lock/nginx.lock
--user=nginx --group=nginx
--with-http_ssl_module --with-http_flv_module
--with-http_stub_status_module
--with-http_gzip_static_module
--http-client-body-temp-path=/var/tmp/nginx/client/
--http-proxy-temp-path=/var/tmp/nginx/proxy/
--http-fastcgi-temp-path=/var/tmp/nginx/fcgi/
--http-uwsgi-temp-path=/var/tmp/nginx/uwsgi
--http-scgi-temp-path=/var/tmp/nginx/scgi
--with-pcre
--add-module=/data0/soft/nginx_upstream_check_module-master/
--add-module=/data0/soft/nginx-sticky-module-1.1/
接著進行make編譯
[root@nginx-1.10.1 ]# make && make install
發現報錯了:
cc1: all warnings being treated as errors
make[1]: *** [objs/addon/nginx-sticky-module-1.1/ngx_http_sticky_module.o] Error 1
make[1]: Leaving directory `/data0/work/nginx-1.10.1'
make: *** [build] Error 2
處理辦法:
a.根據資料把ngx_http_sticky_misc.c 的281行修改如下即可解決問題
[root@~ ]vim /data0/soft/nginx-sticky-module-1.1/ngx_http_sticky_misc.c
281 digest->len = ngx_sock_ntop(in, digest->data, len, 1);
原digest->len = ngx_sock_ntop(in,digest
->data, len, 1);
改后digest->len = ngx_sock_ntop(in,sizeof(struct sockaddr_in),digest
->data, len, 1);
b.還要把ngx_http_sticky_module.c 的322行修改如下可解決問題
[root@~ ]vim /data0/soft/nginx-sticky-module-1.1/ngx_http_sticky_module.c
332 #if defined(nginx_version) && nginx_version >= 1009000 ---加
333 iphp->rrp.current = peer; --加
334 #else --加
335 iphp->rrp.current = iphp->selected_peer; --原有內容
336 #endif --加
備注:其實就是找到iphp->rrp.current = iphp->selected_peer;在其前后添加內容
接著繼續進行make&& make install編譯即可
[root@nginx-1.10.1 ]# make && make install
4.在nginx的配置文檔里配置啟用sticky模塊功能
因為我是在原有的基礎上進行編譯安裝,且沒有更換版本升級,直接安裝,所以原有的nginx.conf配置文件不會被覆蓋,只是nginx的執行檔會重新生成一個
那nginx的upstream如何使用sticky呢,很簡單,方法如下:
[root@~]# vim /data0/work/nginx/conf/nginx.conf
找到upstream模塊添加sticky;
upstream information{
sticky;
server 172.16.22.3:80 max_fails=2 ;
server 172.16.22.4:80 max_fails=2 ;
check interval=3000 rise=2 fall=5 timeout=1000 type=http;
}
注: sticky; 是針對--sticky模塊的設定
check interval=3000 rise=2 fall=5 timeout=1000 type=http; 是針對upstream后臺健康檢查使用,增加模塊是nginx_upstream_check_module-master
當然你還沒有安裝nginx_upstream_check_module-master模塊,可以先注釋掉這個設定。等到后續有需求再進行開啟。
5.nginx sticky其他語法使用說明
sticky [name=route] [domain=.foo.bar] [path=/] [expires=1h] [hash=index|md5|sha1] [no_fallback];
name: 可以為任何的string字符,默認是route
domain:哪些域名下可以使用這個cookie
path:哪些路徑對啟用sticky,例如path/test,那么只有test這個目錄才會使用sticky做負載均衡
expires:cookie過期時間,默認瀏覽器關閉就過期,也就是會話方式。
no_fallbackup:如果設置了這個,cookie對應的服務器掛了,那么將會返回502(bad gateway 或者 proxy error),不建議啟用
nginx sticky expires用法:
upstream information {
sticky expires=1h;
server 172.16.22.3:80 max_fails=2 ;
server 172.16.22.4:80 max_fails=2 ;
}
啟用了過期,cookie 1個小時才過期
6.經過上述的相關設定后,便可查看stitcky session的問題是否成功解決
#注:下列談及的tomcat服務器是在做了集群(即session共享的前提下)
a.重啟nginx服務
先測試配置文件是否準確無誤
[root@~ ]# /data0/work/nginx/sbin/nginx -t
nginx: the configuration file /data0/work/nginx/conf/nginx.conf syntax is ok
nginx: configuration file /data0/work/nginx/conf/nginx.conf test is successful
#如果有問題,請按照它給的提示進行查找和修改即可
重啟nginx服務
[root@~ ]# /data0/work/nginx/sbin/nginx -s reload
b.為了方便查看,我們就在后端的那兩臺tomcat服務上設定下
因為我后端是兩臺tomcat服務器,每臺服務器的JESSIONED值都有特殊的標志。
所以在我的兩臺后端Tomcat服務器上,我都做了些準備工作來方便我辨別,并通過瀏覽器訪問負載均衡層來查看實際是哪一臺機器在提供服務。
請到你的tomcat服務器上進行下列操作:
[root@~ ]# vim /data0/work/tomcat01/conf/server.xml
找到里面的第103行
<!-- You should set jvmRoute to support load-balancing via AJP ie :
<Engine name="Catalina" defaultHost="localhost" jvmRoute="jvm1">
-->
取消掉注釋,并修改成如下內容:
<Engine name="Catalina" defaultHost="localhost" jvmRoute="Tomcat01">
#注:為了好辨別,我就把jvmRoute改成Tomcat01,同樣Tomcat02的服務器也做同樣的上述操作,不同的是把jvmRoute設置成Tomcat02
在tomcat服務器的發布文檔里的編寫放置一個index.jsp頁面,內容如下:
[root@~ ]# vim /data0/work/tomcat01/webapps/ROOT/jsp/index.jsp
<%@page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<html>
<head>
<title>tomcat01</title>
</head>
<body>
<h3><font color="red">Session serviced by tomcat </font></h3>
<table aligh="center" border="1">
<tr>
<td>Session ID </td>
<td><%=session.getId() %></td>
<% session.setAttribute("abc","adc");%>
</tr>
<tr>
<td>Created on</td>
<td><%=session.getCreationTime() %></td>
</tr>
</table>
</body>
<html>
然而tomcat02服務器做同樣的動作,只是把index.jsp頁面中tomcat01替換成tomcat02
c.比如172.16.22.3這臺是tomcat01,172.16.22.4這臺是tomcat02.當你訪問http://172.16.22.2/index.jsp頁面時,在為開啟sticky session模塊前,不管怎么刷新訪問頁面,JESSIONED值都是不變的,但是承載的tomcat會交替變化.
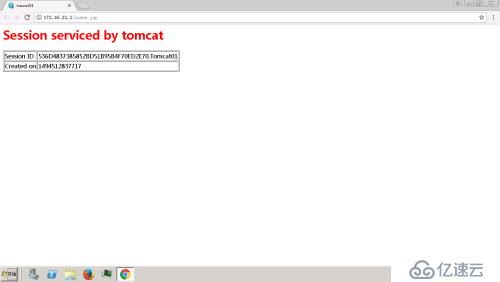
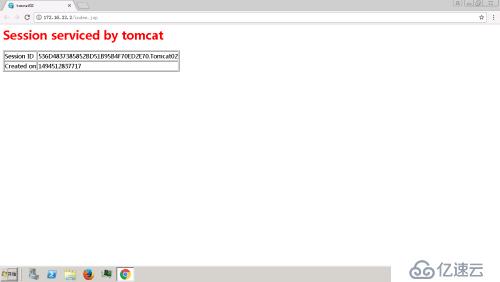
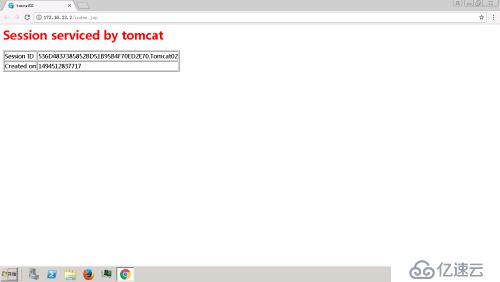
如下圖所示:
在tomcat01上承接服務:

刷新頁面后,發現是tomcat02上承接服務,且session ID不變

但是如果Nginx配置檔開啟了sticky模塊,我們可以看到JESSIONED值也不會發生變化.但無論你怎么刷新,它都死死的粘滯在其中一臺tomcat服務器上.

看了以上關于增加sticky session模塊支持解決問題答疑,如果大家還有什么地方需要了解的可以在億速云行業資訊里查找自己感興趣的或者找我們的專業技術工程師解答的,億速云技術工程師在行業內擁有十幾年的經驗了。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。