您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹怎么在Android應用中實現一個貝塞爾曲線,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
貝塞爾曲線有一階、二階、三階、N階
一階就是一條直線,有起點終點,沒有控制點,對應方法就是
canvas.drawLine(float startX, float startY, float stopX, float stopY, @NonNull Paint paint) ;
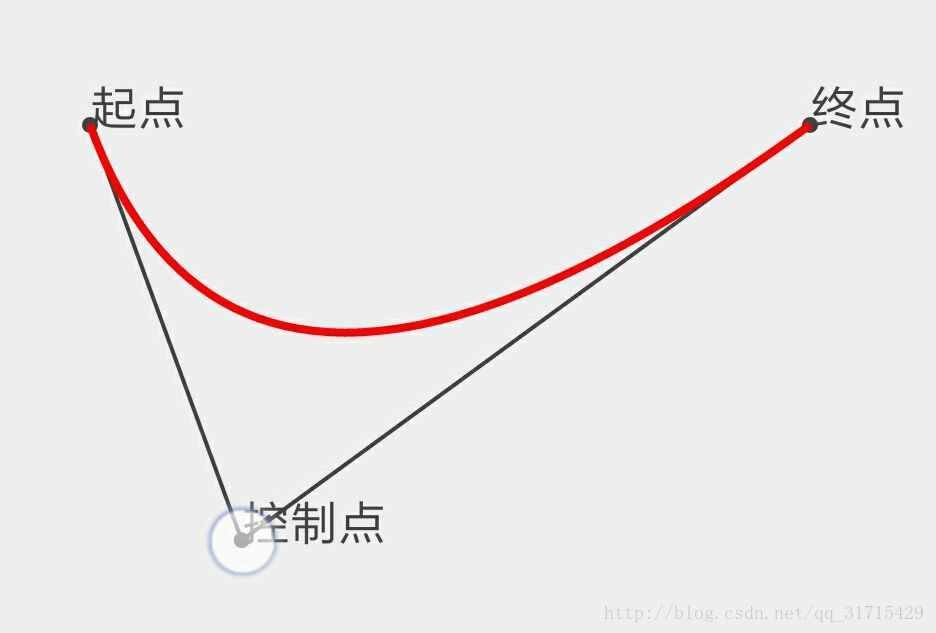
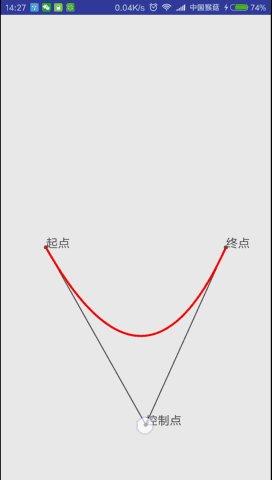
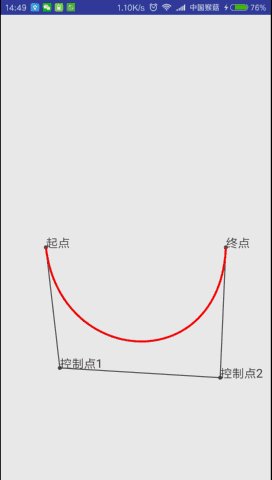
二階為曲線,有起點終點,一個控制點,對應方法就是
path.quadTo(float x1, float y1, float x2, float y2);
其中x1、y1為控制點坐標, x2、y2為終點坐標,效果如下:

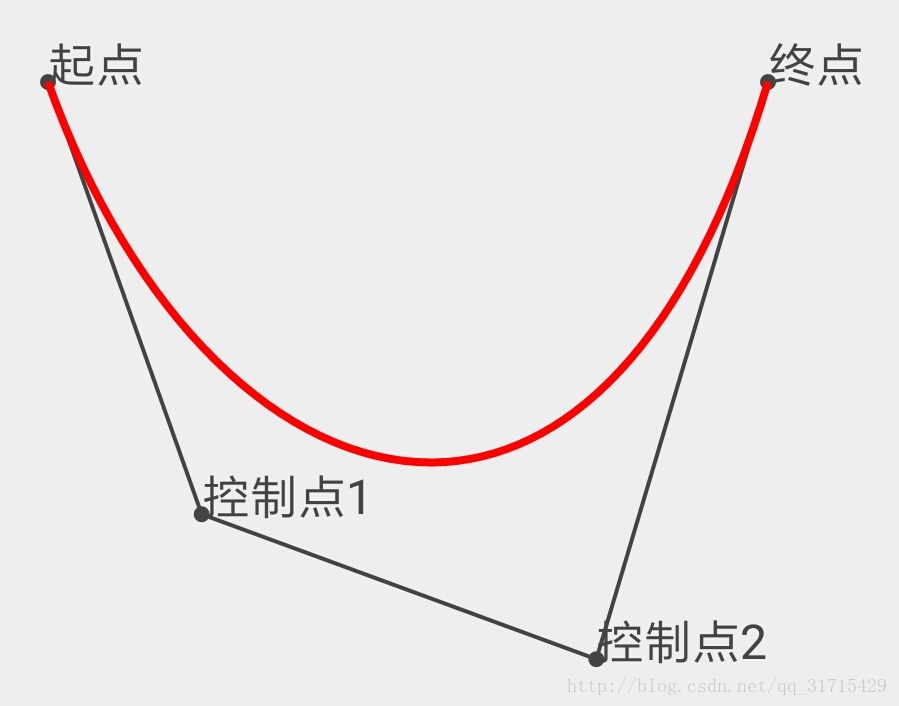
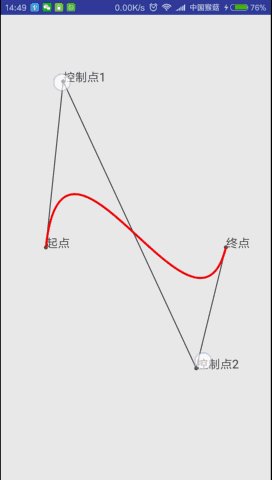
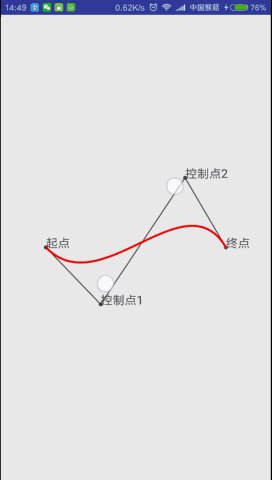
三階由倆個控制點控制,對應方法就是
path.cubicTo(float x1, float y1, float x2, float y2, float x3, float y3);
其中x1、y1、x2、y2為兩個控制點坐標, x3、y3為終點坐標,效果如下:

做一個demo鞏固一下用法:

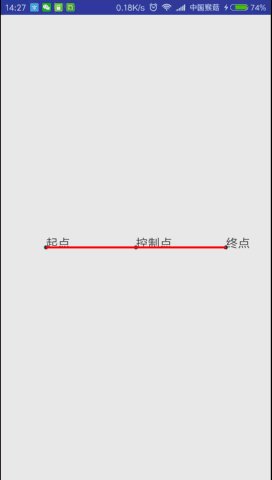
新建一個SecondBezierView繼承View,重寫構造方法、初始化畫筆、固定起點和終點的坐標,重寫onTouchEvent()方法獲取當前點擊的點為控制點:
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_MOVE:
mControlX = event.getX();
mControlY = event.getY();
invalidate();
break;
}
return true;
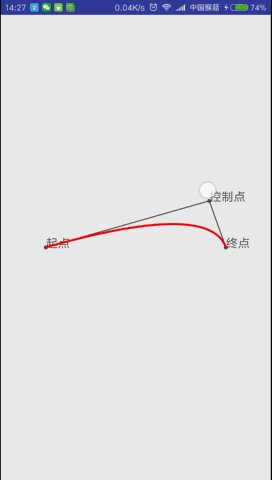
}在onDraw()方法中畫點、畫連接線、畫文本、畫二階貝塞爾曲線
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawCircle(mStartX, mStartY, 8, mLinePaint);
canvas.drawText("起點", mStartX, mStartY, mLinePaint);
canvas.drawCircle(mEndX, mEndY, 8, mLinePaint);
canvas.drawText("終點", mEndX, mEndY, mLinePaint);
canvas.drawCircle(mControlX, mControlY, 8, mLinePaint);
canvas.drawText("控制點", mControlX, mControlY, mLinePaint);
canvas.drawLine(mStartX, mStartY, mControlX, mControlY, mLinePaint);
canvas.drawLine(mEndX, mEndY, mControlX, mControlY, mLinePaint);
mBezierPath.reset();//因為不斷重繪,path的路徑也要重置,不然頁面上會顯示很多條線
mBezierPath.moveTo(mStartX, mStartY);//移至起點
mBezierPath.quadTo(mControlX, mControlY, mEndX, mEndY);//二階貝塞爾曲線,傳入控制點和終點坐標
canvas.drawPath(mBezierPath, mBezierPaint);
}最后添加一個回彈的動畫,用的是OvershootInterpolator插值器,在onTouchEvent的MotionEvent.ACTION_UP中:
case MotionEvent.ACTION_UP:
ValueAnimator animX = ValueAnimator.ofFloat(mControlX, getWidth() / 2);
animX.setDuration(500);
animX.setInterpolator(new OvershootInterpolator());
animX.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
mControlX = (float) animation.getAnimatedValue();
invalidate();
}
});
animX.start();
ValueAnimator animY = ValueAnimator.ofFloat(mControlY, getHeight() / 2);
animY.setDuration(500);
animY.setInterpolator(new OvershootInterpolator());
animY.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
mControlY = (float) animation.getAnimatedValue();
invalidate();
}
});
animY.start();
break;再來個三階的

主要就是用到了多點觸控:
private boolean mIsSecondPoint = false;
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction() & MotionEvent.ACTION_MASK) {//多點觸控
case MotionEvent.ACTION_POINTER_DOWN:
mIsSecondPoint = true;
break;
case MotionEvent.ACTION_POINTER_UP:
mIsSecondPoint = false;
break;
case MotionEvent.ACTION_MOVE:
mControlX1 = event.getX(0);//獲取控制點1的橫縱坐標
mControlY1 = event.getY(0);
if (mIsSecondPoint) {
mControlX2 = event.getX(1);//獲取控制點2的橫縱坐標
mControlY2 = event.getY(1);
}
invalidate();
break;
}
return true;
}然后再onDraw()中畫三階貝塞爾曲線
mBezierPath.reset(); mBezierPath.moveTo(mStartX, mStartY); mBezierPath.cubicTo(mControlX1, mControlY1, mControlX2, mControlY2, mEndX, mEndY); canvas.drawPath(mBezierPath, mBezierPaint);
關于怎么在Android應用中實現一個貝塞爾曲線就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。