溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
做一個自定義View的小練習,效果如下

只需要畫一個圓、一個圓弧、一個百分比文本,添加一個點擊事件,傳入百分比重繪
1、在res/values文件夾下新建attrs.xml文件,編寫自定義屬性:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="CirclePercentView" >
<attr name="circleBg" format="color"/>
<attr name="arcColor" format="color"/>
<attr name="arcWidth" format="dimension"/>
<attr name="percentTextColor" format="color"/>
<attr name="percentTextSize" format="dimension"/>
<attr name="radius" format="dimension"/>
</declare-styleable>
</resources>
2、新建CirclePercentView繼承View,重寫構造方法:
public CirclePercentView(Context context) {
this(context, null);
}
public CirclePercentView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public CirclePercentView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
3、在第三個構造方法中獲取自定義屬性的值:
TypedArray ta = context.obtainStyledAttributes(attrs, R.styleable.CirclePercentView, defStyleAttr, 0);
mCircleColor = ta.getColor(R.styleable.CirclePercentView_circleBg, 0xff8e29fa);
mArcColor = ta.getColor(R.styleable.CirclePercentView_arcColor, 0xffffee00);
mArcWidth = ta.getDimensionPixelSize(R.styleable.CirclePercentView_arcWidth, DensityUtils.dp2px(context, 16));
mPercentTextColor = ta.getColor(R.styleable.CirclePercentView_arcColor, 0xffffee00);
mPercentTextSize = ta.getDimensionPixelSize(R.styleable.CirclePercentView_percentTextSize, DensityUtils.sp2px(context, 16));
mRadius = ta.getDimensionPixelSize(R.styleable.CirclePercentView_radius, DensityUtils.dp2px(context, 100));
ta.recycle();
4、創建畫圖所使用的對象,如Paint、Rect、RectF:
mCirclePaint = new Paint(Paint.ANTI_ALIAS_FLAG);
mCirclePaint.setStyle(Paint.Style.FILL);
mCirclePaint.setColor(mCircleColor);
mArcPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
mArcPaint.setStyle(Paint.Style.STROKE);
mArcPaint.setStrokeWidth(mArcWidth);
mArcPaint.setColor(mArcColor);
mArcPaint.setStrokeCap(Paint.Cap.ROUND);//使圓弧兩頭圓滑
mPercentTextPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
mPercentTextPaint.setStyle(Paint.Style.STROKE);
mPercentTextPaint.setColor(mPercentTextColor);
mPercentTextPaint.setTextSize(mPercentTextSize);
mArcRectF = new RectF();//圓弧的外接矩形
mTextBound = new Rect();//文本的范圍矩形
5、重寫onMeasure()方法,計算自定義View的寬高:
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
setMeasuredDimension(measureDimension(widthMeasureSpec), measureDimension(heightMeasureSpec));
}
private int measureDimension(int measureSpec) {
int result;
int specMode = MeasureSpec.getMode(measureSpec);
int specSize = MeasureSpec.getSize(measureSpec);
if (specMode == MeasureSpec.EXACTLY) {//精確地,代表寬高為定值或者match_parent時
result = specSize;
} else {
result = 2 * mRadius;
if (specMode == MeasureSpec.AT_MOST) {//最大地,代表寬高為wrap_content時
result = Math.min(result, specSize);
}
}
return result;
}
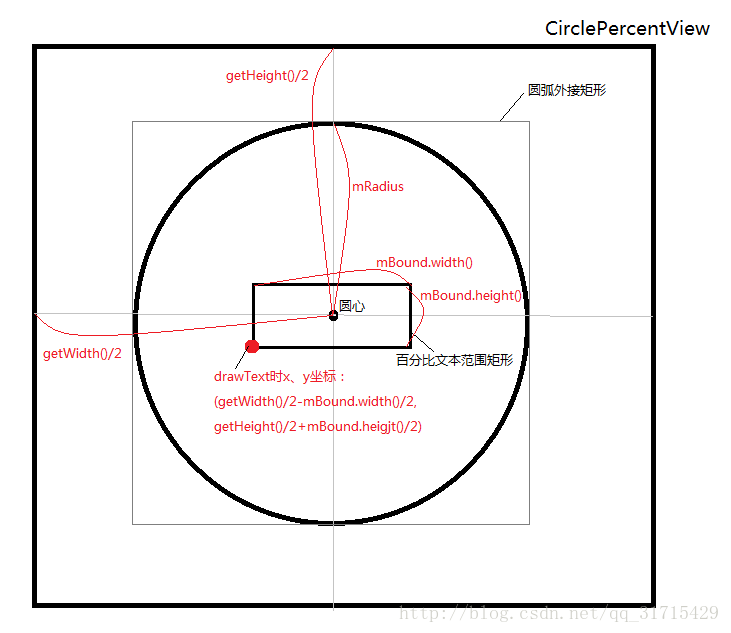
6、重寫onDraw()方法,繪制圓、圓弧和百分比文本,注意坐標的計算:

@Override
protected void onDraw(Canvas canvas) {
//畫圓
canvas.drawCircle(getWidth() / 2, getHeight() / 2, mRadius, mCirclePaint);
//畫圓弧
mArcRectF.set(getWidth() / 2 - mRadius + mArcWidth / 2, getHeight() / 2 - mRadius + mArcWidth / 2
, getWidth() / 2 + mRadius - mArcWidth / 2, getHeight() / 2 + mRadius - mArcWidth / 2);
canvas.drawArc(mArcRectF, 270, 360 * mCurPercent / 100, false, mArcPaint);
String text = mCurPercent + "%";
//計算文本寬高
mPercentTextPaint.getTextBounds(text, 0, String.valueOf(text).length(), mTextBound);
//畫百分比文本
canvas.drawText(text, getWidth() / 2 - mTextBound.width() / 2
, getHeight() / 2 + mTextBound.height() / 2, mPercentTextPaint);
}
7、給這個view設置點擊事件,暴露一個動態設置百分比的方法:
public void setCurPercent(float curPercent) {
ValueAnimator anim = ValueAnimator.ofFloat(mCurPercent, curPercent);
//動畫時長由百分比大小決定
anim.setDuration((long) (Math.abs(mCurPercent - curPercent) * 20));
anim.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
float value = (float) animation.getAnimatedValue();
mCurPercent = (float) (Math.round(value * 10)) / 10;//四舍五入保留到小數點后兩位
invalidate();//重繪,重走onDraw()方法,這也是不能再onDraw()中創建對象的原因
}
});
anim.start();
}
public void setOnCircleClickListener(OnClickListener onClickListener) {
this.mOnClickListener = onClickListener;
}
//在構造方法中
setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if (mOnClickListener != null) {
mOnClickListener.onClick(CirclePercentView.this);
}
}
});
8、在activity_main.xml布局文件中使用該View:
<!-- 使用自定義命名空間namespace,cpv是該控件名的首字母縮寫,可以隨意取 -->
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:cpv="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- cpv后面的屬性名對應attrs.xml文件中的自定義屬性名 -->
<com.monkey.customviewdemo.view.CirclePercentView
android:id="@+id/circlePercentView"
android:layout_width="match_parent"
android:layout_height="match_parent"
cpv:arcColor="#ffee00"
cpv:arcWidth="@dimen/activity_horizontal_margin"
cpv:circleBg="#8e29fa"
cpv:percentTextColor="#ffee00"
cpv:percentTextSize="16sp"
cpv:radius="100dp" />
</RelativeLayout>
9、在MainActivity.java中設置監聽,傳入百分比:
mCirclePercentView = (CirclePercentView) findViewById(R.id.circlePercentView);
mCirclePercentView.setOnCircleClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
float percent = (float) (Math.random() * 99 + 1);
mCirclePercentView.setCurPercent(percent);
}
});
代碼下載地址:
https://github.com/MonkeyMushroom/CirclePercentView/tree/master
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。