您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Spring Security使用中Preflight請求和跨域的示例分析,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
Spring Security
Spring Security是能夠為J2EE項目提供綜合性的安全訪問控制解決方案的安全框架。它依賴于Servlet過濾器。這些過濾器攔截進入請求,并且在應用程序處理該請求之前進行某些安全處理。
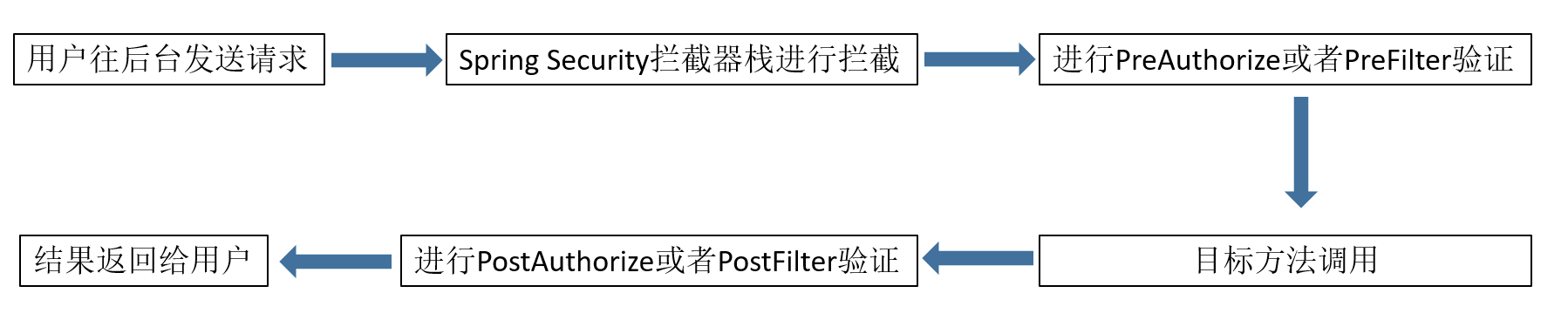
Spring Security對用戶請求的攔截過程如下:

背景
在一個前后端分離開發的項目中,使用SpringSecurity做安全框架,用JWT來實現權限管理提升RESTful Api的安全性。首先遇到的就是跨域問題,但是在攜帶jwt請求過程中出現了服務端獲取不到jwt情況。
跨域問題
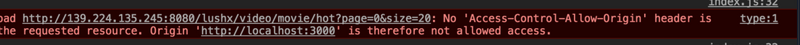
在開發過程中遇到CORS (跨域資源共享) 的問題,簡單的在服務器端設置了允許跨域訪問,但是在攜帶jwt請求過程中出現

因為jwt是放在request header中,忽略了在跨域處理是加上允許自己定于的header字段
@Component
public class CorsFilter implements Filter {
Logger logger= LoggerFactory.getLogger(CorsFilter.class);
@Override
public void init(FilterConfig filterConfig) throws ServletException {
}
@Override
public void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain) throws IOException, ServletException {
HttpServletRequest request= (HttpServletRequest) servletRequest;
HttpServletResponse response= (HttpServletResponse) servletResponse;
response.setHeader("Access-Control-Allow-Origin",request.getHeader("origin"));
response.setHeader("Access-Control-Allow-Origin","*"); //允許跨域訪問的域
response.setHeader("Access-Control-Allow-Methods","POST,GET,OPTIONS,DELETE,PUT"); //允許使用的請求方法
response.setHeader("Access-Control-Expose-Headers","*");
response.setHeader("Access-Control-Allow-Headers", "x-requested-with,Cache-Control,Pragma,Content-Type,Authorization"); //允許使用的請求方法
response.setHeader("Access-Control-Allow-Credentials","true");//是否允許請求帶有驗證信息
filterChain.doFilter(servletRequest, servletResponse);
}
@Override
public void destroy() {
}
}在網上搜索提到要對OPTIONS請求進行處理返回200,但是測試并沒有起到效果
這里的OPTIONS請求實際上就是preflight請求
Preflight請求
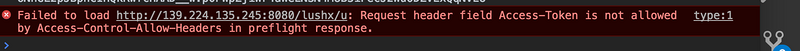
但是問題依然沒有解決,出現如下

google了之后才知道preflight 請求的相關信息
在我們調用后臺接口的時候,經常會發現請求了兩次,其實第一次發送的就是preflight request(預檢請求)。
為什么需要preflight request
我們都知道瀏覽器的同源策略,就是出于安全考慮,瀏覽器會限制從腳本發起的跨域HTTP請求,像XMLHttpRequest和Fetch都遵循同源策略。
瀏覽器限制跨域請求一般有兩種方式:
瀏覽器限制發起跨域請求 跨域請求可以正常發起,但是返回的結果被瀏覽器攔截了
一般瀏覽器都是第二種方式限制跨域請求,那就是說請求已到達服務器,并有可能對數據庫里的數據進行了操作,但是返回的結果被瀏覽器攔截了,那么我們就獲取不到返回結果,這是一次失敗的請求,但是可能對數據庫里的數據產生了影響。
為了防止這種情況的發生,規范要求,對這種可能對服務器數據產生副作用的HTTP請求方法,瀏覽器必須先使用OPTIONS方法發起一個預檢請求,從而獲知服務器是否允許該跨域請求:如果允許,就發送帶數據的真實請求;如果不允許,則阻止發送帶數據的真實請求。
瀏覽器將CORS請求分成兩類:簡單請求和非簡單請求。
簡單請求
1.請求方法是以下三種方法之一
HEAD
GET
POST
2.HTTP的頭信息不超出以下幾種字段
Accept
Accept-Language
Content-Language
Last-Event-ID
Content-Type:只限于三個值application/x-www-form-urlencoded、multipart/form-data、text/plain
凡是不同時滿足上面兩個條件,就屬于非簡單請求。
而瀏覽器對這兩種請求的處理是不一樣的。
非簡單請求
非簡單請求是那種對服務器有特殊要求的請求,比如請求方法是PUT或DELETE,或者Content-Type字段的類型是application/json。
非簡單請求的CORS請求,會在正式通信之前,增加一次HTTP查詢請求,稱為"預檢"請求(preflight)
與cors相關更詳細的看參考底部鏈接
解決方法
在我們后臺用了Spring Security作為安全框架,并且沒有對Preflight這個請求做出相應的處理,那么這個請求會導致權限管控失敗。
處理起來也很簡單,只需要在spring security配置類configure方法中增加放行preflight請求
@Override
protected void configure(HttpSecurity http) throws Exception {
http
// 由于使用的是JWT,我們這里不需要csrf
.csrf().disable()
// 基于token,所以不需要session
.sessionManagement().sessionCreationPolicy(SessionCreationPolicy.STATELESS).and()
.authorizeRequests()
// 所有 / 的所有請求 都放行
.requestMatchers(CorsUtils::isPreFlightRequest).permitAll() //對preflight放行
.antMatchers("/*").permitAll()
.antMatchers("/u").denyAll()
.antMatchers("/article/**").permitAll()
.antMatchers("/video/**").permitAll()
.antMatchers("/api/**").permitAll()
.antMatchers("/v2/api-docs", "/configuration/ui", "/swagger-resources/**", "/configuration/**","/swagger-ui.html", "/webjars/**")
.permitAll()
.antMatchers("/manage/**").hasRole("ADMIN") // 需要相應的角色才能訪問
// 除上面外的所有請求全部需要鑒權認證
.anyRequest().authenticated();
// 禁用緩存
http.headers().cacheControl();
// 添加JWT filter
http.addFilterBefore(authenticationTokenFilterBean(), UsernamePasswordAuthenticationFilter.class);
//添加未授權處理
http.exceptionHandling().authenticationEntryPoint(getAuthenticationEntryPoint());
//權限不足處理
http.exceptionHandling().accessDeniedHandler(getAccessDeniedHandler());
}最終問題得到解決!
感謝你能夠認真閱讀完這篇文章,希望小編分享的“Spring Security使用中Preflight請求和跨域的示例分析”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。